Rumah >hujung hadapan web >html tutorial >html :object标签的使用详解
html :object标签的使用详解
- 黄舟asal
- 2017-06-30 11:07:522964semak imbas
定义和用法
定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
object元素用于向页面添加多媒体对象,包括Flash、音频、视频等。它规定了对象的数据和参数,以及可用来显示和操作数据的代码。
273238ce9338fbb04bee6997e5552b95与eb50c9ec568c9b96871b9e94a1ff3fd1之间的文本是替换文本,如果用户的浏览器不支持此标签会显示这些文本。
object元素中一般会包含0c68fef83818661b6da588c77ca3985e标签,0c68fef83818661b6da588c77ca3985e标签可用来定义播放参数。
273238ce9338fbb04bee6997e5552b95和d8e2720730be5ddc9c2a3782839e8eb6标签的区别:两者都是用来播放多媒体文件的对象,object元素用于IE浏览器,embed元素用于非IE浏览器,为了保证兼容性,通常我们同时使用两个元素,浏览器会自动忽略它不支持的标签。同时使用两个元素时,应该把d8e2720730be5ddc9c2a3782839e8eb6标签放在273238ce9338fbb04bee6997e5552b95标签的内部。
273238ce9338fbb04bee6997e5552b95 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
object 的初衷是取代 img 和 applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于 273238ce9338fbb04bee6997e5552b95 和 eb50c9ec568c9b96871b9e94a1ff3fd1 之间的代码。通过这种方式,我们能够嵌套多个 object 元素(每个对应一个浏览器)。
实例
向 HTML 代码添加一个对象:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
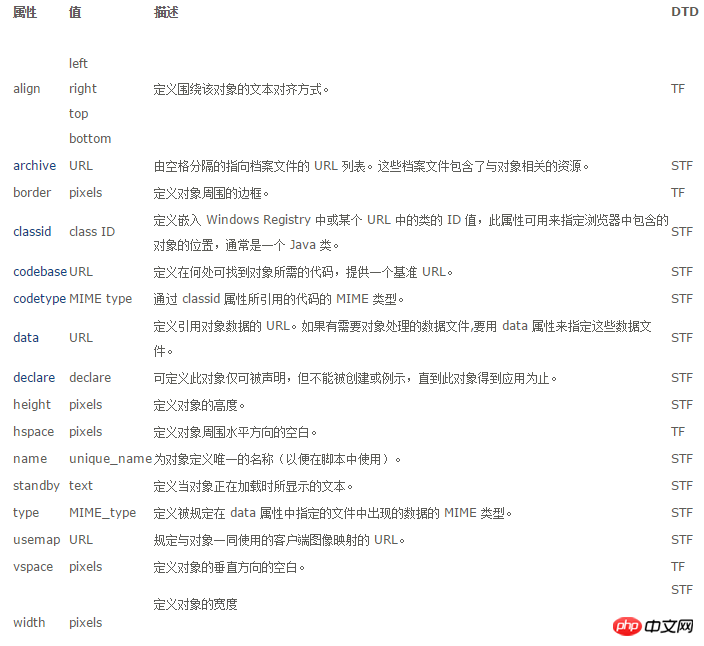
可选的属性

param标签为包含它的273238ce9338fbb04bee6997e5552b95标签提供参数。
语法:94e34cbf20850ce2140d8ceefc55ad93
param元素允许您为插入XHTML文档的对象规定run-time设置。
HTML与XHTML之间的差异:
在HTML中,0c68fef83818661b6da588c77ca3985e标签没有结束标签。
在XHTML中,0c68fef83818661b6da588c77ca3985e标签必须关闭。
S:Strict,T:Transitional,F:Frameset
Atas ialah kandungan terperinci html :object标签的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

