Rumah >hujung hadapan web >tutorial css >css :border-spacing属性在 IE6 IE7 IE8(Q) 不支持
css :border-spacing属性在 IE6 IE7 IE8(Q) 不支持
- 黄舟asal
- 2017-06-30 10:00:502135semak imbas
标准参考
TABLE 的 'border-collapse' 定义了 TD 边框两种模式,当 'border-collapse' 取值是 'collapse' 时, TD 的边框合并,取值是 'separate' 时, TD 边框分离。
'border-spacing' 是在 TABLE 在 TD 边框分离模式下的一个特性。该特性表示 TD 边框之间的距离,如果只设置一个长度值,则表示水平和垂直方向的空间。如果设置两个长度值,第一个值是水平方向的空间,第二个是垂直方向的空间。长度值不能是负值。
'cellspacing' 作为 TABLE 标签的属性,也可以指定单元间距离。
CSS2.1 规范中 TABLE 边框模式的详细说明:17.6 Borders 。
CSS2.1 规范中关于 'border-spacing' 特性的详细说明:17.6.1 border-spacing 。
HTML 4.01 规范中关于 'cellspacing' 的详细说明:11.3.3 cellspacing 。
问题描述
在 TABLE 中 TD 边框模式是分离模式下,定义 'border-spacing' 时,IE6 IE7 IE8(Q) 不支持该属性,其他浏览器符合规范。
造成的影响
当设置该属性时,由于 IE6 IE7 IE8(Q) 中不支持该属性,导致页面布局差异。
受影响的浏览器
IE6 IE7 IE8(Q)
问题分析
在 TABLE 中 TD 边框模式是分离模式下,定义 'border-spacing' 代码如下:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
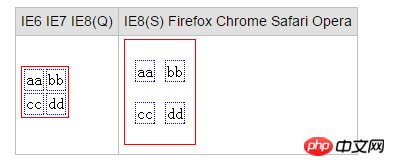
可见,
IE6 IE7 IE8(Q) 不支持该属性。
IE8(S) Firefox Chrome Safari Opera 支持该属性,并符合规范。
那么 cellspacing 与 border-spacing 在布局方面有什么差别呢?再分析如下代码:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
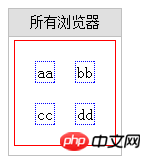
</html>各浏览器表现一致:

可见,cellspacing 相当于 border-spacing 在水平方向和垂直方向设置相同的值。
解决方案
'border-spacing' 不是所有浏览器都能很好的支持,若水平和垂直方向的空间相等,可以用 TABLE 的 cellspacing 属性代替 'border-spacing' 特性。
Atas ialah kandungan terperinci css :border-spacing属性在 IE6 IE7 IE8(Q) 不支持. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

