Rumah >hujung hadapan web >tutorial css >css:border-collapse属性与table里td边框opacity透明度的详解
css:border-collapse属性与table里td边框opacity透明度的详解
- 黄舟asal
- 2017-06-30 09:41:217509semak imbas
一、原来不是bug
年前遇到此现象,在Chrome浏览器下,起初,我还以为是Chrome浏览器的bug.
今日原型重现,在各个现代浏览器下一测,乖乖隆地咚,都是一个尿性,看来是规范使然,不是bug啊!但是,由于现象实在诡异,到目前也想不通是个怎么回事,故在这里演示并询问在座的小伙伴们,为什么会有此现象?
现象描述
一个普普通通的table,设置了border-collapse:collapse,合并表格的边框,这很正常,也很常见。
我们给元素设置opacity透明度值,例如0.1,则元素应该透明度就变成10%,包括边框、背景色等,这也符合我们的理解,很正常。
但是,两者搞在一起,就出现了诡异解析。表格元素如
文字描述太苍白,我们还是看实例吧(IE10+, FireFox, Chrome均可)~
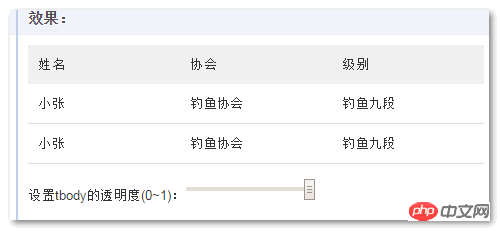
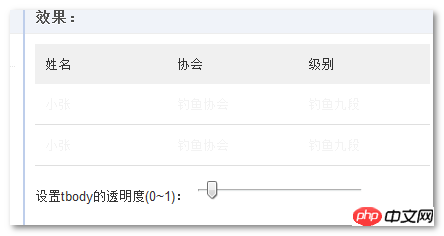
默认我们的

但是,我们拖动Demo页面上的range控件,修改
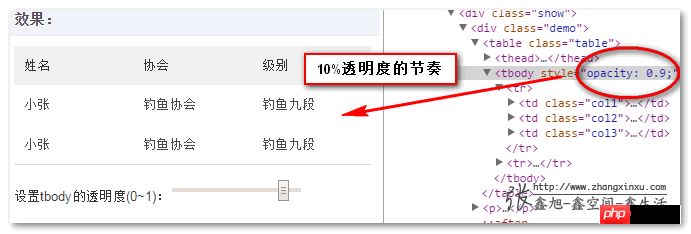
Chrome浏览器下,最后一行单元格的边框似乎不受opacity的影响,如下截图:

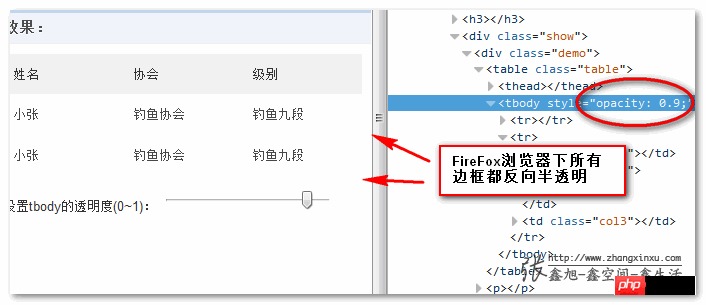
而FireFox浏览器下,则是所有边框都会差异半透明化:

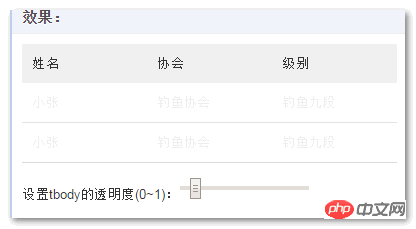
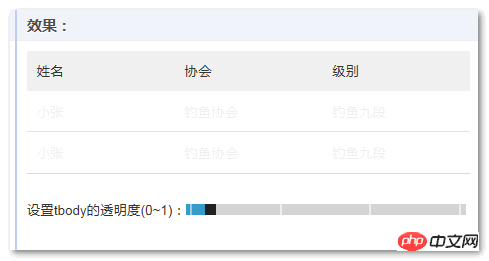
然后,我们继续拖动,差不多10%透明度的样子时候,此时,文字是规规矩矩透明了,但是,边框的颜色却反而愈发地清晰起来!!


连IE浏览器也不甘落后:

二、造成的问题
我想使用CSS3实现一个淡入淡出的动画,那效果,诡异如坐针毡!
三、如何避免此尴尬
一般实际开发时候,我们使用的table边框是单边框,不是那种格子之类,此时,我们可以:
只对低版本的IE浏览器使用border-collapse:collapse;对于高级浏览器,删除border-collapse:collapse声明,或者使用separate重置,然后使用border-spacing:0去除单元格见你不想要的空白。
于是,透明度就符合正常认知地渲染了!
Atas ialah kandungan terperinci css:border-collapse属性与table里td边框opacity透明度的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

