Rumah >hujung hadapan web >tutorial js >Vue.js搭建路由报错如何解决?
Vue.js搭建路由报错如何解决?
- 零下一度asal
- 2017-06-29 15:46:251972semak imbas
这篇文章主要介绍了详解Vue.js搭建路由报错 router.map is not a function,非常具有实用价值,需要的朋友可以参考下
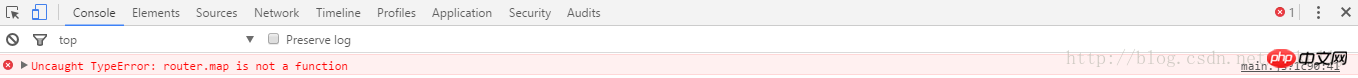
错误:

出现问题原因:2.0已经没有map这个方法了,只有1.0兼容该方法。
解决方法:
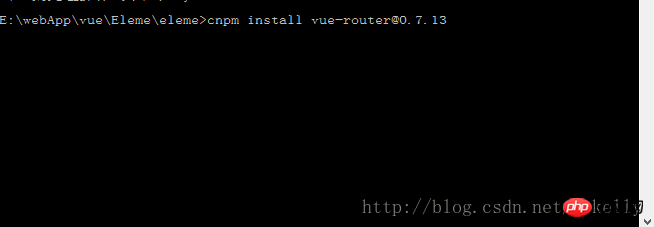
(1)方法1:使用命令npm install vue-router@0.7.13兼容1.0版本vue。

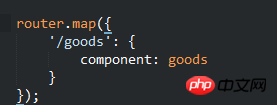
在代码中的使用方法:

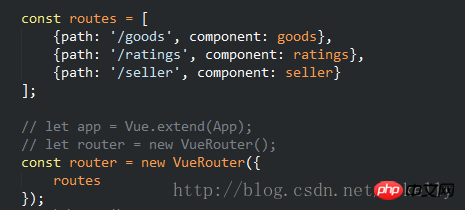
(2)解决方法2:基于vue2.0,写对应的方法。
具体用法如下图:

注:1.0和2.0在一些用法上有比较大的差别,用的时候需要注意。
Atas ialah kandungan terperinci Vue.js搭建路由报错如何解决?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery中 hide和fadeOut的区别 show和fadeIn的区别Artikel seterusnya:总结vue.js的事件处理器实例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

