Rumah >hujung hadapan web >html tutorial >HTML5中progress和meter控件
HTML5中progress和meter控件
- 黄舟asal
- 2017-06-29 14:16:442152semak imbas
在HTML5中,新增了progress和meter控件。progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。meter控件为计量条控件,表示某种计量,适用于温度、重量、金额等量化的表现。
目录
1. 6ecb87e5318a36c03c59e25d55f43372 进度条
1.1 特性
1.2 示例
2. 49c6123c49c6be380cb91db06cd3bfa9 计量条
2.1 特性
2.2 示例
1. 6ecb87e5318a36c03c59e25d55f43372 进度条
说明:表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。
1.1 特性
语法:
<progress value="0.5">50%</progress>
属性:
max {number} :设置或获取进度条的最大值。
缺省值:未设定此属性时,控件最大值为1。
value {number} :设置或获取进度条的当前值。
缺省值:未设置此值时,此进度条为'不确定'型,无具体进度信息;无max属性时(进度条默认最高为1),value的默认取值范围为0.01~1.0,设置0.2时表示20%的进度。
最低浏览器版本支持:IE 10、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
1.2 示例
示例1:含有value属性
进度:<progress value="0.25" >25%</progress>

示例2:含有max属性
进度:<progress max="100" value="25" >25%</progress>

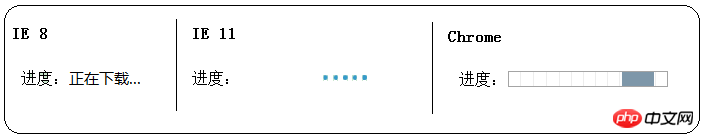
示例3:不确定进度条(无value属性)
进度:<progress >正在下载...</progress>
IE8 :显示文本内容。
IE11 :显示一个从左到右的动画效果。
Chrome :显示一个从左到右,然后从右到左的动画效果。

2. 49c6123c49c6be380cb91db06cd3bfa9 计量条
说明:表示某种计量,适用于温度、重量、金额等量化的表现。
2.1 特性
语法:
进度:<meter value="0.5"></meter>
属性:
value {number} :设置或获取此控件的值,必须要在min与max值的中间。
max {number} :设置此控件的最大值。
缺省值:未设定此属性时,控件最大值为1。
min {number} :设置此控件的最小值。
缺省值:未设定此属性时,控件最小值为0。
low {number} :设置过底的阈值,当value小于low并大于min时,显示过低的颜色。
high {number} :设置过高的阈值,当value大于high并小于max时,显示过高的颜色。
optimum {number} :设置最佳值,
最低浏览器版本支持:IE 不支持、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
2.2 示例
示例1:无属性
进度:<meter></meter>

示例2:value b53d47cea3191f061aa76d346eac565b max(max默认为1.0)
进度:<meter value="5"></meter>

示例5:value 0e871f47cb8d92278ffaf5b6abd96e50 min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value c0f00d6a63d1cdbbc9cc048ed668414e high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value 8991c4cf6faf7bba1c504ded2b169f2e low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

Atas ialah kandungan terperinci HTML5中progress和meter控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

