Rumah >hujung hadapan web >html tutorial >HTML5中<menuitem>标签的使用与定义
HTML5中<menuitem>标签的使用与定义
- 黄舟asal
- 2017-06-29 11:39:564474semak imbas
html5中9b8d7b889acba92c978f783c55ba01dc标签作用是弹出菜单调用的项目,这里详细介绍下9b8d7b889acba92c978f783c55ba01dc标签用法、9b8d7b889acba92c978f783c55ba01dc标签属性以及9b8d7b889acba92c978f783c55ba01dc标签应用实例。
html中9b8d7b889acba92c978f783c55ba01dc标签作用:弹出菜单调用的项目
9b8d7b889acba92c978f783c55ba01dc标签用法:
9b8d7b889acba92c978f783c55ba01dc 标签定义用户可以从弹出菜单调用的命令/菜单项目。
9b8d7b889acba92c978f783c55ba01dc标签应用实例:
包含不同 9b8d7b889acba92c978f783c55ba01dc 元素的上下文菜单:
<menu type="context" id="mymenu">
<menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png">
</menuitem>
<menu label="Share on...">
<menuitem label="Twitter" icon="ico_twitter.png"
onclick="window.open('//twitter.com/intent/tweet?text='+window.location.href);">
</menuitem>
<menuitem label="Facebook" icon="ico_facebook.png"
onclick="window.open('//facebook.com/sharer/sharer.php?u='+window.location.href);">
</menuitem>
</menu>
<menuitem label="Email This Page"
onclick="window.location='mailto:?body='+window.location.href;"></menuitem>
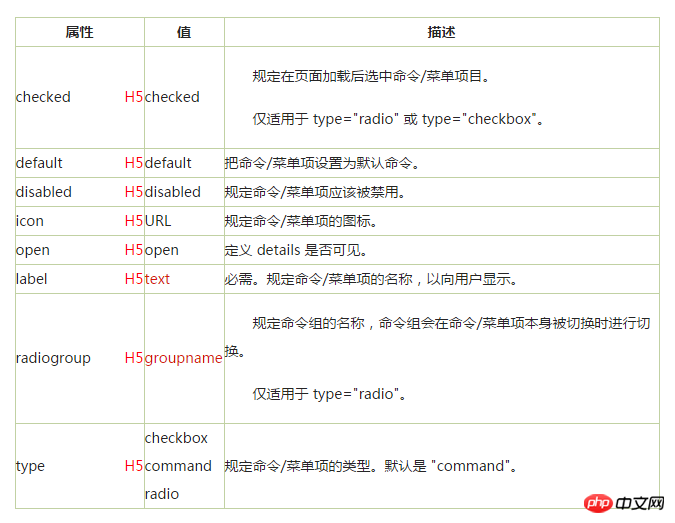
</menu>9b8d7b889acba92c978f783c55ba01dc标签有哪些属性?
H5 : 表示HTML5 中的新属性。

哪些浏览器支持9b8d7b889acba92c978f783c55ba01dc标签?
Firefox8.0以及更高的版本支持9b8d7b889acba92c978f783c55ba01dc标签。
Atas ialah kandungan terperinci HTML5中<menuitem>标签的使用与定义. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

