Rumah >hujung hadapan web >tutorial js >JS计时器功能实例详解
JS计时器功能实例详解
- 怪我咯asal
- 2017-06-29 10:46:541766semak imbas
这篇文章主要详细介绍了javascript计时器的相关资料,十分全面详尽,需要的朋友可以参考下
计时器
基本格式:
代码如下:
setInterval(function(){代码},1000);
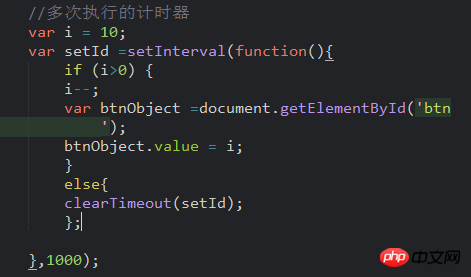
/*
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/例如

一次性的计时器
格式:
代码如下:
setTimeout(function(){代码},1000)案例:
代码如下:
var setId = setTimeout(function(){
alert('只执行一次');
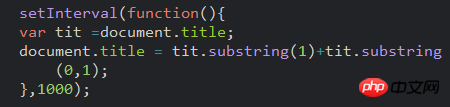
},1000);标题滚动案例
代码如下:
setInterval(function(){
var tit =
document
.title;
//1~length + 0
document.title = tit.sub
string
(1)+tit.
substr
ing(0,1);
},1000);
Atas ialah kandungan terperinci JS计时器功能实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery之hide()用法详解Artikel seterusnya:JS制作分秒倒计时器
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

