Rumah >hujung hadapan web >tutorial js >Gunakan jQuery untuk melaksanakan @ ID paparan terapung dalam WordPress_jquery
Gunakan jQuery untuk melaksanakan @ ID paparan terapung dalam WordPress_jquery
- WBOYasal
- 2016-05-16 15:26:151389semak imbas
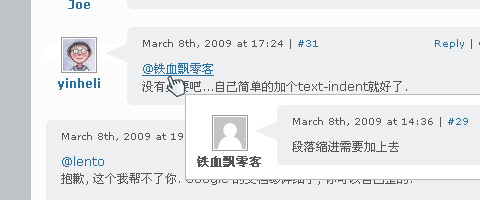
Contohnya: A meninggalkan mesej, dan B membalas A dengan @, jadi balasan B mungkin seperti ini:
@A
Berapa banyak wang yang anda ada?
Maksudnya, apabila tetikus melayang di atas @A, kandungan ulasan A akan dipaparkan dalam kawasan terapung.

Langkah-langkah pelaksanaan
Di sini kami akan mengambil tema iNove sebagai contoh untuk dijelaskan.
1. Simpan kod berikut sebagai commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
2. Letakkan fail commenttips.js ke dalam direktori inove/js.
3. Tambahkan kod gaya berikut pada style.css:
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
4. Tambahkan kod untuk memanggil JavaScript dalam tema Buka templat/end.php, dan tambah kod berikut dalam baris sebelum 36cc49f0c466276486e50c850b7e4956:
(Jika anda mempunyai pemalam lain atau telah menambahkan perpustakaan jQuery sendiri, anda tidak perlu menambah baris pertama kod.)
252cce8728ff14394b8c30172f75ece42cacc6d41bbb37262a98f745aa00fbf0
cff3e914ff3575d67530c7c6d731fa69/js/commenttips.js">2cacc6d41bbb37262a98f745aa00fbf0
5. Okay, muat semula halaman dengan @ reply, tunggu sehingga halaman dimuatkan, tuding tetikus di atas @ reply, anda akan melihat kesannya.
Mengapa ia tidak boleh dipaparkan merentas halaman?
Oleh kerana prinsip kerjanya ialah apabila tetikus bergerak ke @{username}, ulasan yang sepadan ditemui pada halaman ini, dimasukkan ke dalam senarai ulasan, dan dipaparkan dalam kedudukan mutlak Jika ulasan itu tiada pada halaman ini, ia tidak dapat ditemui. Objek, sudah tentu tiada pemprosesan seterusnya.
Bagaimana untuk mendapatkan maklumat ulasan merentas halaman?
Jika ulasan yang sepadan tidak ditemui di halaman ini, anda boleh menggunakan AJAX untuk mengembalikan maklumat ulasan yang ditanya di latar belakang ke halaman melalui ID ulasan Apabila tetikus bergerak ke atas ulasan @, 'Memuatkan...' akan dipaparkan kepada pengguna. Kotak Prompt, jika operasi berjaya, ulasan yang ditemui akan dimasukkan pada penghujung senarai ulasan, dan kandungan ulasan akan digantikan dalam kotak 'Memuatkan...'.
Dalam erti kata lain, ulasan yang dimuatkan akan sentiasa kekal di halaman ini dan tidak perlu memuat semula apabila tetikus bergerak ke atas ulasan @ semula.
Mari lihat cara mengendalikan ulasan merentas halaman:
Bagaimana untuk mencari ulasan yang sepadan melalui @{nama pengguna} pada halaman semasa?
1. Setiap ulasan akan mempunyai ID, dengan struktur seperti: komen-{commentId}.
2. Setiap @{username} sebenarnya adalah titik utama yang menunjuk kepada ulasan, dan secara semulajadi ID ulasan boleh diperolehi.
Jadi ia sebenarnya sangat mudah Jika ID ulasan ialah _commentId, maka ulasan yang sepadan boleh didapati dalam JS melalui kod berikut.
document.getElementById(_commentId);
Jika ulasan sasaran boleh ditemui, buat ulasan sementara tersembunyi, gunakan ulasan sasaran sebagai kandungannya dan paparkannya dalam lampiran @{username} jika ulasan sasaran tidak ditemui, gunakan ID untuk mencari ulasan yang sepadan di latar belakang Ulas, lakukan pemprosesan merentas halaman.
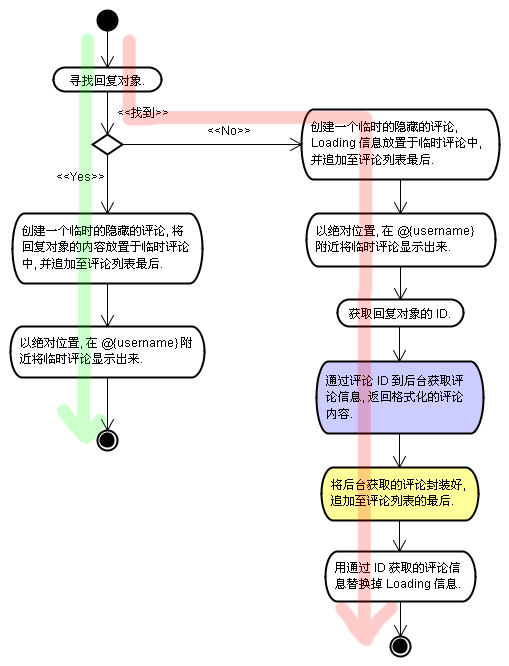
Bagaimana untuk memuatkan ulasan merentas halaman?
Intipati merentas halaman adalah untuk memuatkan komen secara dinamik dan menambahkan ulasan yang diperoleh ke penghujung senarai ulasan supaya komen boleh didapati di halaman ini. Perbezaannya ialah ulasan ini diproses melalui CSS dan tidak dipaparkan.
Anda boleh rujuk gambar di bawah Jika komen tidak ada di halaman ini, ia akan mengambil laluan merah Selepas ulasan ditambahkan ke halaman semasa, akan ada tindakan untuk menggantikan maklumat Memuatkan kotak dengan kandungan ulasan Apabila pengguna menuding tetikus di sini Apabila berhenti di @{nama pengguna}, ulasan sudah berada di halaman semasa, jadi tidak perlu memuatkannya lagi, sebaliknya, ambil laluan hijau dan terus ke atas kotak gesaan ulasan.

Nota: Bahagian biru dalam gambar ialah pemprosesan latar belakang, dan bahagian kuning ialah tumpuan keseluruhan proses pemuatan.
Bagaimana untuk mendapatkan ulasan dan memformatkannya di latar belakang?
Di sini anda boleh menulis kaedah untuk memformat maklumat ulasan, atau anda boleh menggunakan kaedah panggil balik ulasan (WordPress 2.7 atau ke atas boleh mentakrifkan kaedah panggil balik ulasan) untuk mendapatkan HTML yang diformatkan.
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
Nota: custom_comments ialah nama kaedah bagi fungsi panggil balik saya.
Kod JavaScript
Kod JS berdasarkan jQuery, jika anda tidak menggunakan atau menggunakan bingkai JS lain, sila ubah suai sendiri mengikut idea pemprosesan Adalah disyorkan untuk meletakkan kod di bawah senarai ulasan.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
kod PHP
Kod ini berasal daripada tema PhilNa2, adalah disyorkan untuk menambahkan kod ke function.php.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

