Rumah >hujung hadapan web >tutorial js >AngularJS的ng-click传参的方法
AngularJS的ng-click传参的方法
- 陈政宽~asal
- 2018-05-30 14:51:246381semak imbas
本篇文章主要介绍了AngularJS的ng-click传参的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
今天遇到个难题就是ng-click传参问题,在网上找了好多资料,先留个笔记
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<p class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</p>
<p class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</p>
</li>
</ul>//js代码
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
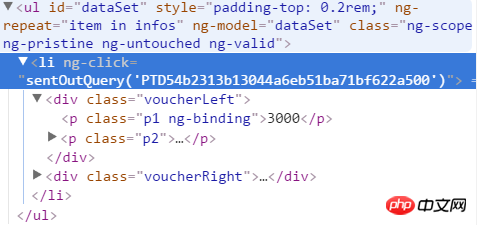
}ng-click="sentOutQuery('{{item.detailId}}')" 这样虽然在页面上debugger能看到传的参数值,但是这样事件点击无效,如下图;

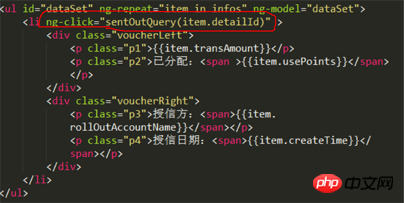
只有将点击事件中的参数直接引入才能在对应的JS代码中获取该参数

Atas ialah kandungan terperinci AngularJS的ng-click传参的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:ZeroClipboard.js使用一个flash复制多个文本框Artikel seterusnya:vue中如何实现变量和字符串拼接
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

