这篇文章主要为大家详细介绍了ASP.NET Core项目结构,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在这一章,我们将讨论 ASP.NET Core项目在文件系统上的组成方式以及不同的文件和目录都是如何协同工作的。
让我们打开在前一章创建的FirstAppDemo项目。

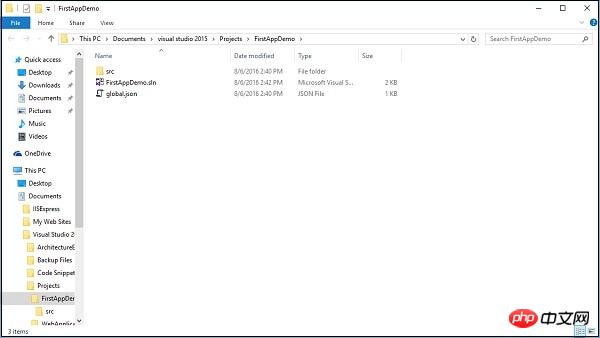
在解决方案资源管理器窗口中,右击解决方案节点并选择“Open Folder in File Explorer”。

您将看到在它的根目录下有两个文件︰ FirstAppDemo.sln和global.json。

FirstAppDemo.sln文件是一个解决方案文件。Visual Studio多年来在默认情况下一直使用sln这个扩展名称,如果你想在Visual Studio中打开应用程序,你可以双击这个文件。
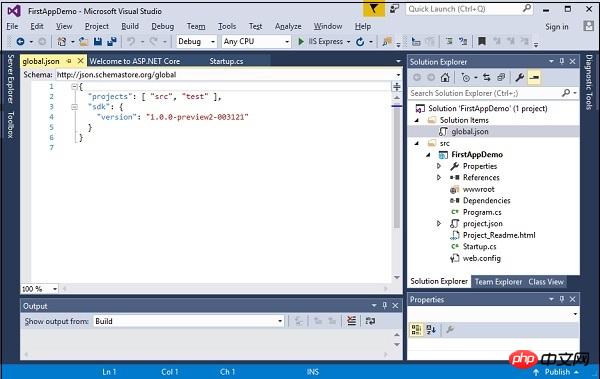
还有一个global.json文件。让我们在Visual Studio中打开这个文件。

在global.json文件中,项目的设置是非常重要的。本项目设置告诉ASP.NET去哪里寻找你的源代码以及哪些文件夹包含您的项目源码。
一般新建的项目包含有两个重要的文件夹:包含源码的“source”文件夹和一个“test”文件夹。除非你的项目和源代码都在这两个文件夹中,否则项目将编译失败。如果有必要,你可以根据自己的需要改变这些设置。
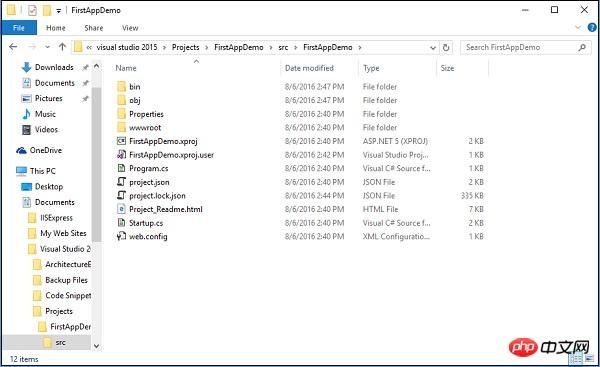
我们现在的项目中没有test文件夹。在test文件夹,你可以存放你的单元测试的项目。让我们双击“src”文件夹。

你可以看到FirstAppDemo web应用程序项目现在,双击文件夹。

这些都是应用程序的源代码文件,您也可以在解决方案资源管理器窗口中看到这个文件夹结构。
如果您添加一个新文件到项目文件夹中,该文件将自动被添加到该项目。如果你删除一个文件,该文件也将从项目中删除。项目与文件系统一切保持同步,这与以前的Asp.NET版本有点不同。
当文件更改或将添加了新的文件时,ASP.NET Core也会自动编译您的应用程序。
案例
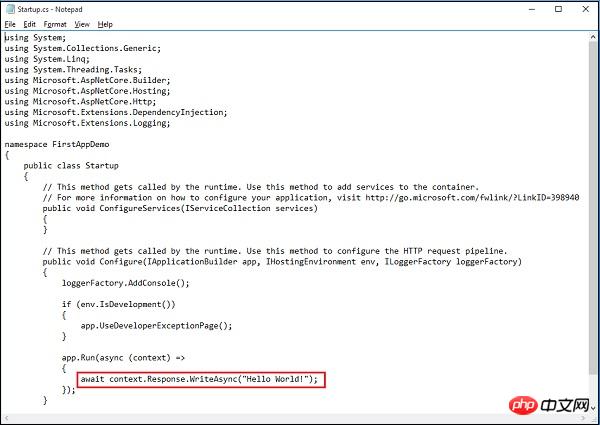
让我们看看一个简单的例子,在记事本中打开Startup.cs文件:

下面这行代码用来响应向该应用程序发出的每个 HTTP 请求,这里它仅响应 “Hello World !”
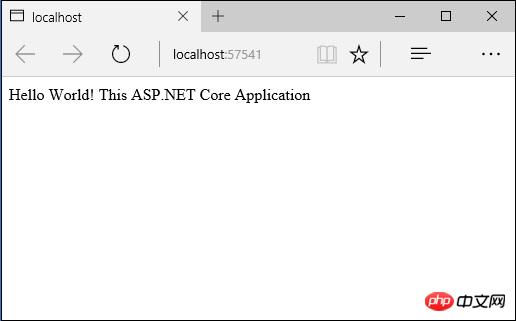
让我们修改在上面的截图中的字符串,改为“Hello World! This ASP.NET Core Application”,如以下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}在文本编辑器中按Ctrl+S保存这个文件,然后回到web浏览器,刷新应用程序。

你现在可以看到你的更改会反映在浏览器中。
这是因为 ASP.NET 会监视文件系统,当文件发生更改时自动编译应用程序。你不需要显式地在 Visual Studio 中重新编译应用。
实际上,您完全可以使用一个不同的编辑器,像Visual Studio Code等。
所有您使用Visual Studio时需要做的就是通过运行调试器启动web服务器。你也可以按 Ctrl + F5,可以编辑文件,保存文件,刷新浏览器来查看更改。
这是使用C#构建 web 应用程序的很好的流程。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Atas ialah kandungan terperinci ASP.NET Core项目结构教程(4)_实用技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
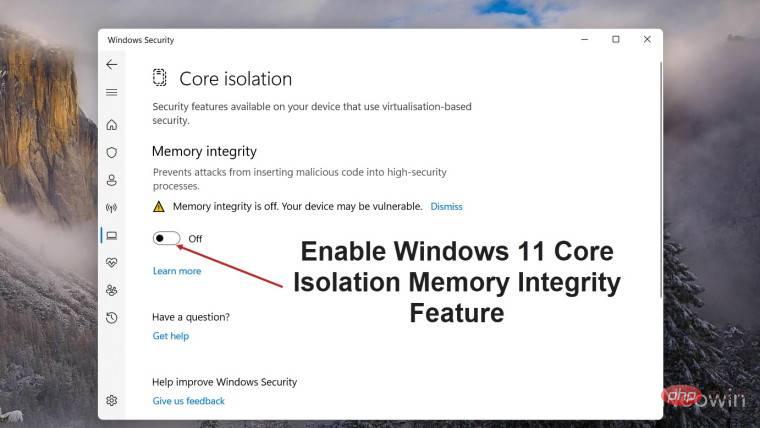
 如何在 Windows 11 中启用 Core Isolation 的内存完整性功能May 10, 2023 pm 11:49 PM
如何在 Windows 11 中启用 Core Isolation 的内存完整性功能May 10, 2023 pm 11:49 PMMicrosoft的Windows112022Update(22H2)默认启用CoreIsolation的内存完整性保护。但是,如果您运行的是旧版本的操作系统,例如Windows112022Update(22H1),则需要手动打开此功能。在Windows11中开启CoreIsolation的内存完整性功能对于不了解核心隔离的用户,这是一个安全过程,旨在通过将Windows上的基本核心活动隔离在内存中来保护它们免受恶意程序的侵害。该进程与内存完整性功能相结合,可确保
 电脑core是什么意思Sep 05, 2022 am 11:24 AM
电脑core是什么意思Sep 05, 2022 am 11:24 AM电脑中core有两种意思:1、核心,也即内核,是CPU最重要的组成部分,CPU所有的计算、接受存储命令、处理数据都由核心执行;2、酷睿,core是英特尔的处理器名称,酷睿是英特尔公司继奔腾处理器之后推出的处理器品牌,目前已经发布了十二代酷睿处理器。
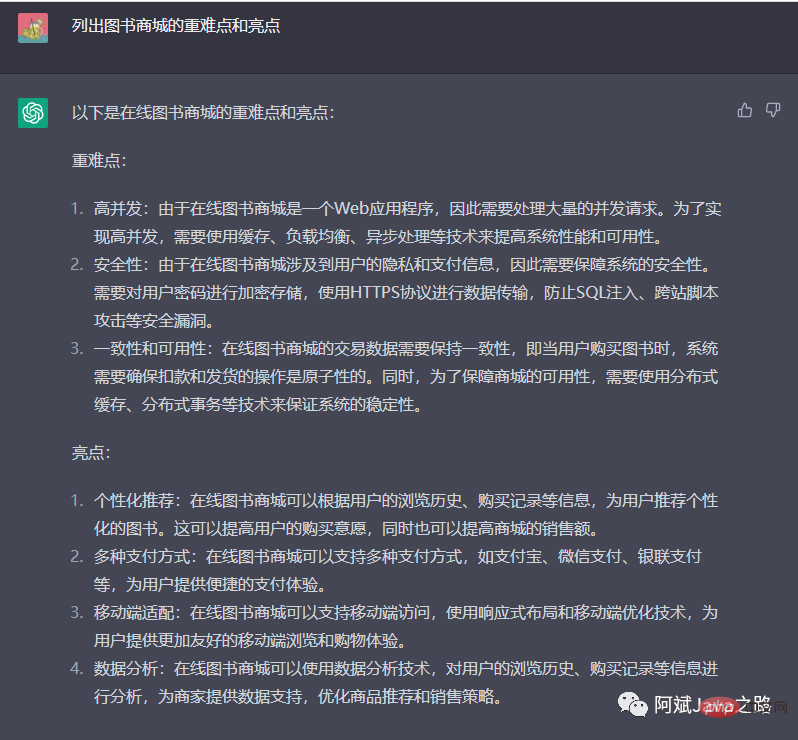
 3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM
3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM已经火了很久了,身边的同事也用它来进行一些调研,资源检索,工作汇报等方面都有很大的的效率提升。很多人问ChatGPT会不会取代程序员?我的回答是:不会!ChatGPT并不是我们的敌人,相反的是,它是我们的好帮手。未来人和人的竞争,可能就会从原先的我懂得更多,我实操经验更丰富,变成了我比你更会用工具,我比你更懂得提问,我比你更会发挥机器人的最大特性,所以,为了不掉队,你还不准备体验下ChatGPT吗?快速体验面试官经常会问你的项目有啥重难点?很多人不会回答,直接看看ChatGPT怎么说,真的太牛了
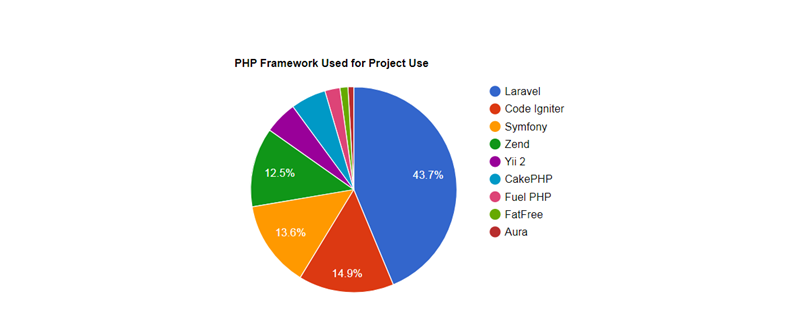
 2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM
2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM如果想快速进行php web开发,选择一个好用的php开发框架至关重要,一个好的php开发框架可以让开发工作变得更加快捷、安全和有效。那2023年最流行的php开发框架有哪些呢?这些php开发框架排名如何?
 u盘怎么重装win11系统的步骤教程Jul 08, 2023 pm 09:33 PM
u盘怎么重装win11系统的步骤教程Jul 08, 2023 pm 09:33 PM微软近日透露了将推出win11系统,很多用户都在期待新系统呢。网上已经有泄露关于win11的镜像安装系统。大家不知道如何安装的话,可以使用U盘来进行安装。小编现在就给大家带来了win11的U盘安装教程。1、首先准备一个8G以上大小的u盘,将它制作成系统盘。2、接着下载win11系统镜像文件,将它放入u盘中,大家可以直接点击右侧的链接进行下载。3、下载完成后装载该iso文件。4、装载完成之后会进入新的文件夹,在其中找到并运行win11的安装程序。5、在列表中选择“win11”然后点击“下一步”。6
![如何修复 Windows 11 / 10 中的处理器热跳闸错误 [修复]](https://img.php.cn/upload/article/000/000/164/168169038621890.png) 如何修复 Windows 11 / 10 中的处理器热跳闸错误 [修复]Apr 17, 2023 am 08:13 AM
如何修复 Windows 11 / 10 中的处理器热跳闸错误 [修复]Apr 17, 2023 am 08:13 AM大多数设备(例如笔记本电脑和台式机)长期被年轻游戏玩家和编码人员频繁使用。由于应用程序过载,系统有时会挂起。这使用户被迫关闭他们的系统。这主要发生在安装和玩重度游戏的玩家身上。当系统在强制关闭后尝试启动时,它会在黑屏上抛出一个错误,如下所示:以下是在此引导期间检测到的警告。这些可以在事件日志页面的设置中查看。警告:处理器热跳闸。按任意键继续。..当台式机或笔记本电脑的处理器温度超过其阈值温度时,总是会抛出这些类型的警告消息。下面列出了在Windows系统上发生这种情况的原因。许多繁重的应用程序在
 PHP基础教程:从入门到精通Jun 18, 2023 am 09:43 AM
PHP基础教程:从入门到精通Jun 18, 2023 am 09:43 AMPHP是一种广泛使用的开源服务器端脚本语言,它可以处理Web开发中所有的任务。PHP在网页开发中的应用广泛,尤其是在动态数据处理上表现优异,因此被众多开发者喜爱和使用。在本篇文章中,我们将一步步地讲解PHP基础知识,帮助初学者从入门到精通。一、基本语法PHP是一种解释性语言,其代码类似于HTML、CSS和JavaScript。每个PHP语句都以分号;结束,注
 老电脑系统xp升级win7教程步骤Jul 07, 2023 pm 10:21 PM
老电脑系统xp升级win7教程步骤Jul 07, 2023 pm 10:21 PMxp系统曾经是使用最多的系统,不过随着硬件的不断升级,xp系统已经不能发挥硬件的性能,所以很多朋友就想升级win7系统,下面就和大家分享一下老电脑升级win7系统的方法吧。1、在小白一键重装系统官网中下载小白三步装机版软件并打开,软件会自动帮助我们匹配合适的系统,然后点击立即重装。2、接下来软件就会帮助我们直接下载系统镜像,只需要耐心等候即可。3、下载完成后软件会帮助我们直接进行在线重装Windows系统,请根据提示操作。4、安装完成后会提示我们重启,选择立即重启。5、重启后在PE菜单中选择Xi


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular





