Rumah >hujung hadapan web >tutorial css >CSS实现等分布局的4种方式
CSS实现等分布局的4种方式
- 巴扎黑asal
- 2017-06-28 11:00:132537semak imbas
这篇文章主要为大家详细介绍了CSS实现等分布局的4种方式,等分布局是指子元素平均分配父元素宽度的布局方式,本文将介绍实现等分布局的4种方式,感兴趣的小伙伴们可以参考一下
等分布局是指子元素平均分配父元素宽度的布局方式,本文将介绍实现等分布局的4种方式
思路一: float
缺点:结构和样式存在耦合性,IE7-浏览器下对宽度百分比取值存在四舍五入的误差
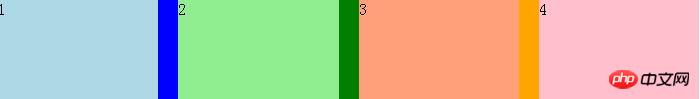
【1】float + padding + background-clip
使用padding来实现子元素之间的间距,使用background-clip使子元素padding部分不显示背景
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: lightblue;">1p>
<p class="child" style="background-color: lightgreen;">2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style="background-color: pink;">4p>
p>
p>

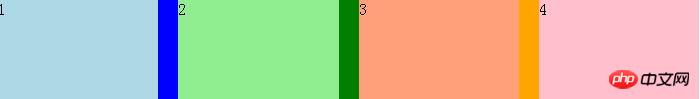
【2】float + margin + calc
使用margin实现子元素之间的间距,使用calc()函数计算子元素的宽度
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: lightblue;">1p>
<p class="child" style="background-color: lightgreen;">2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style="background-color: pink;">4p>
p>
p>

【3】float + margin + (fix)
使用margin实现子元素之间的间距,通过增加结构来实现兼容
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: blue;">
<p class="in" style="background-color: lightblue;">1p>
p>
<p class="child" style="background-color: green;">
<p class="in" style="background-color: lightgreen;">2p>
p>
<p class="child" style="background-color: orange;">
<p class="in" style="background-color: lightsalmon;">3p>
p>
<p class="child" style="background-color: red;">
<p class="in" style="background-color: pink;">4p>
p>
p>
p>

思路二: inline-block
缺点:需要设置垂直对齐方式vertical-align,则需要处理换行符解析成空格的间隙问题。IE7-浏览器不支持给块级元素设置inline-block属性,兼容代码是display:inline;zoom:1;
【1】inline-block + padding + background-clip
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: lightblue;">1p>
<p class="child" style="background-color: lightgreen;">2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style="background-color: pink;">4p>
p>
p>

【2】inline-block + margin + calc
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: lightblue;">1p>
<p class="child" style="background-color: lightgreen;">2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style="background-color: pink;">4p>
p>
p>
【3】inline-block + margin + (fix)
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: blue;">
<p class="in" style="background-color: lightblue;">1p>
p>
<p class="child" style="background-color: green;">
<p class="in" style="background-color: lightgreen;">2p>
p>
<p class="child" style="background-color: orange;">
<p class="in" style="background-color: lightsalmon;">3p>
p>
<p class="child" style="background-color: red;">
<p class="in" style="background-color: pink;">4p>
p>
p>
p>

思路三: table
缺点:元素被设置为table后,内容撑开宽度。若要兼容IE7-浏览器,需要改为


