Rumah >hujung hadapan web >tutorial css >CSS中height和min-height的区别详解
CSS中height和min-height的区别详解
- 巴扎黑asal
- 2017-06-28 10:17:404103semak imbas
这篇文章主要为大家详细介绍了CSS中height和min-height的区别,从简单实例出发为大家进行分析,感兴趣的小伙伴们可以参考一下
做为Web前端新人,需要了解height、min-height的区别
浏览器参照基准:Firefox, Chrome, Safari, Opera, IE;
* IE6不支持CSS min-height属性。最小高度的定义:1. 元素拥有默认高度;2. 当内容超出元素的默认高度时,元素的高度随内容增加而增加
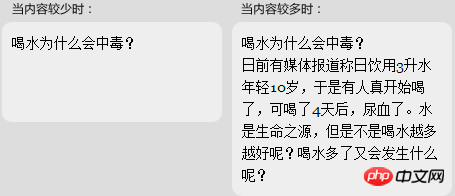
Figure 1:如下图的需求

* 如上图,两个区域的高度不一样。这就是 min-height 的效果演示。元素拥有一个默认的高度,当内容超出该默认高度时,元素的高度同时随内容而增加。
eg1:
XML/HTML Code复制内容到剪贴板
<style>
.test{
float:left;
width:200px;
margin:0 5px;
padding:10px;
border-radius:10px;
background:#eee;
}
.test{
min-height:80px; /* 实现最小高度代码 */
}
style>
<p class="test">喝水为什么会中毒?p>
<p class="test">喝水为什么会中毒?<br>日前有媒体报道称日饮用3升水年轻10岁,于是有人真开始喝了,可喝了4天后,尿血了。水是生命之源,但是不是喝水越多越好呢?喝水多了又会发生什么呢?p>
* 如上代码,我们只需要一行代码 min-height:80px; 就可以实现非IE6浏览器的最小高度。
CSS Code复制内容到剪贴板
.test{
height:80px; /* 看看ie6会如何 */
}

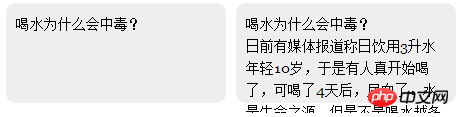
将 min-height:80px; 改成 height:80px; 在IE6下查看这个样式。你可能发现了奇迹,是的,你没看错。这个DEMO的表现与eg1的demo在高级浏览器下的表现一致,即最小高度的效果。
但这还不是大获全胜的时候,因为你会发现本例在高级浏览器下都GameOver了。肿么办,这不是坑爹么?别着急,作为一个合格的coder,你肯定会想各种办法来搞定它。
你是一个前端工程师,所以你必须要知道一些浏览器专属的CSS Hack,虽然大多数情况下不推荐使用。我们想办法让高级浏览器仍然使用min-height,而ie6使用height,这样似乎就可以达成目的了,动手吧。

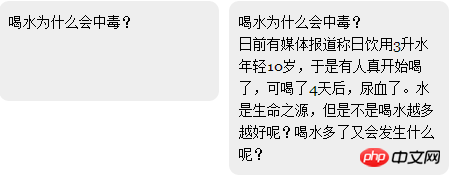
Figure 4:大获全胜的场景
CSS Code复制内容到剪贴板
.test{
min-height:80px; /* for ie7+, firefox, chrome, safari, opera */
_height:80px; /* for ie6 */
}
ok, 我们实现了包含ie6在内的min-height效果。
记住,千万别加overflow除visible之外的值,否则你的ie6又要悲剧demo。
以上就是本文的全部内容,希望对大家的学习有所帮助。
Atas ialah kandungan terperinci CSS中height和min-height的区别详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

