1、margin-top为负值像素
margin-top为负值像素,偏移值相对于自身,其后元素受影响,见如下代码:
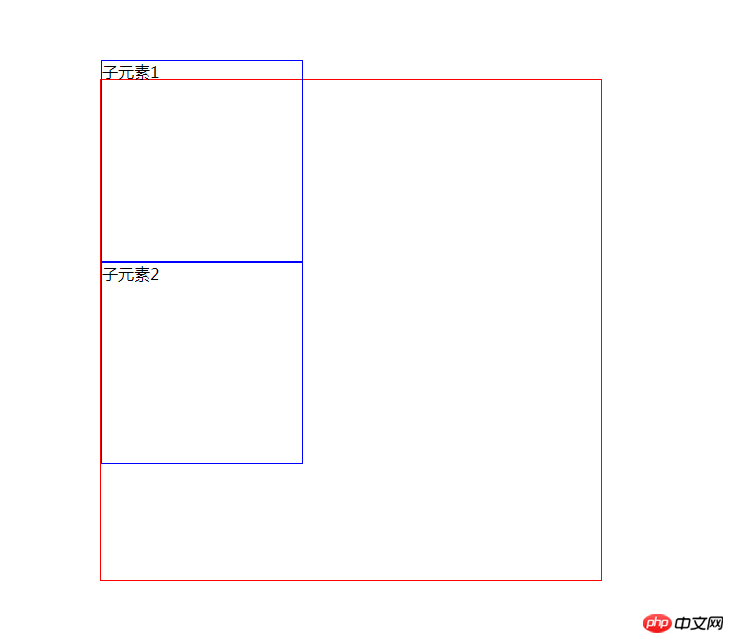
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/24 margin-top: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(元素2跟着上移了)40 </div>41 </div>42 </body>43 </html>效果:

2、margin-left为负值像素
margin-left为负值像素,偏移值相对于自身,其后元素不受影响,见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/24 margin-left: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>效果:

3、margin-top为负值百分数
margin-top为负值百分数,偏移值相对于父元素,其后元素受影响,见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/24 margin-top: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响)40 </div>41 </div>42 </body>43 </html>效果:

4、margin-left为负值百分数
margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响,见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/24 margin-left: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>效果:

5、margin-right为负值像素且不设置宽度
margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响,自身宽度变大,见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/25 margin-right: -100px;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>效果:

6、margin-right为负值百分数且不设置宽度
margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响,见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/25 margin-right: -20%;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>
效果:

7、margin-bottom:为负值像素
margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了),见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/24 margin-bottom: -100px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>
效果:

8、margin-bottom:为负值百分数
margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%),见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 800px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/24 margin-bottom: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>
效果:

总结:以上是margin赋值为负值的情况,可使自身偏移(或不偏移),其后元素受影响(或不受影响),自身宽度增大(或不增大),会有多种不同的应用场景,请合理选择。
Atas ialah kandungan terperinci margin赋值为负值的实例介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapa tag HTML penting untuk pembangunan web?May 02, 2025 am 12:03 AM
Mengapa tag HTML penting untuk pembangunan web?May 02, 2025 am 12:03 AMHtmltagsareessentialforwebdevelopmentastastheystructureandhancewebpages.1) theDefinelayout, semantik, dan interactivity.
 Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AM
Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AMGaya pengekodan HTML yang konsisten adalah penting kerana ia meningkatkan kebolehbacaan, kemampuan dan kecekapan kod. 1) Gunakan tag dan atribut huruf kecil, 2) Pastikan lekukan yang konsisten, 3) Pilih dan tentukan sebut harga tunggal atau berganda, 4) Elakkan mencampurkan gaya yang berbeza dalam projek, 5) Gunakan alat automasi seperti Prettier atau Eslint untuk memastikan konsistensi dalam gaya.
 Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PM
Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PMPenyelesaian untuk melaksanakan Carousel Multi-Project dalam Bootstrap4 Melaksanakan Carousel Multi-Project di Bootstrap4 bukanlah tugas yang mudah. Walaupun bootstrap ...
 Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PM
Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PMBagaimana untuk mencapai kesan penembusan peristiwa menatal tetikus? Apabila kami melayari web, kami sering menghadapi beberapa reka bentuk interaksi khas. Sebagai contoh, di laman web rasmi DeepSeek, � ...
 Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PM
Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PMGaya kawalan main balik lalai video HTML tidak dapat diubahsuai secara langsung melalui CSS. 1. Buat kawalan tersuai menggunakan JavaScript. 2. Mencantikkan kawalan ini melalui CSS. 3. Pertimbangkan keserasian, pengalaman pengguna dan prestasi, menggunakan perpustakaan seperti video.js atau PLYR dapat memudahkan proses.
 Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PM
Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PMMasalah yang berpotensi dengan menggunakan pilihan asli pada telefon bimbit semasa membangunkan aplikasi mudah alih, kami sering memenuhi keperluan untuk memilih kotak. Biasanya, pemaju ...
 Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PM
Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PMApakah kelemahan menggunakan pilihan asli di telefon anda? Apabila membangunkan aplikasi pada peranti mudah alih, sangat penting untuk memilih komponen UI yang betul. Banyak pemaju ...
 Bagaimana untuk mengoptimumkan pengendalian perlanggaran perayauan orang ketiga di dalam bilik menggunakan tiga.js dan octree?Apr 30, 2025 pm 03:09 PM
Bagaimana untuk mengoptimumkan pengendalian perlanggaran perayauan orang ketiga di dalam bilik menggunakan tiga.js dan octree?Apr 30, 2025 pm 03:09 PMGunakan tiga.js dan octree untuk mengoptimumkan pengendalian perlanggaran perayauan orang ketiga di dalam bilik. Gunakan octree dalam tiga.js untuk melaksanakan perayauan orang ketiga di dalam bilik dan tambahkan perlanggaran ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






