Rumah >hujung hadapan web >tutorial js >jQuery.focus()函数的使用详解
jQuery.focus()函数的使用详解
- 黄舟asal
- 2017-06-27 11:32:363707semak imbas
focus()函数用于为每个匹配元素的focus事件绑定处理函数。该函数也可用于触发focus事件。
focus事件就是获得鼠标光标焦点事件。此外,你还可以额外传递给事件处理函数一些数据。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发focus事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过focus()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.focus( [ [ data ,] handler ] )
如果指定了至少一个参数,则表示绑定focus事件的处理函数;如果没有指定任何参数,则表示触发focus事件。
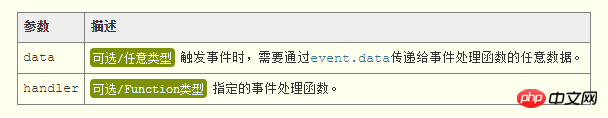
参数

jQuery 1.4.3 新增支持:focus()支持data参数。
参数handler中的this指向当前DOM元素。focus()还会为handler传入一个参数:表示当前事件的Event对象。
如果函数handler的返回值为false,则表示阻止元素的默认事件行为,并停止事件在DOM树中冒泡。例如,3499910bf9dac5ae3c52d5ede7383485链接的click事件的处理函数返回false,可以阻止链接的默认URL跳转行为。ff9c23ada1bcecdd1a0fb5d5a0f18437表单的submit事件的处理函数返回false,可以阻止表单默认的表单提交行为。
返回值
focus()函数的返回值为jQuery类型,返回当前jQuery对象本身。
并不是所有元素都可以获得焦点,可以获得鼠标光标焦点的元素主要是表单输入元素。
示例&说明
请参考下面这段初始HTML代码:
<input id="t1" name="name" type="text" /><span class="tips"></span> <br> <input id="t2" name="age" type="text" /><span class="tips"></span>
现在,我们为所有text元素的focus事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
// 触发所有text元素的focus事件
// $texts.focus( ); // 调用不带任何参数的focus()函数,会触发每个匹配元素的focus事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );Atas ialah kandungan terperinci jQuery.focus()函数的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

