Rumah >hujung hadapan web >tutorial js >jQuery.change()函数的使用详解
jQuery.change()函数的使用详解
- 黄舟asal
- 2017-06-27 09:17:233602semak imbas
change()函数用于为每个匹配元素的change事件绑定处理函数。该函数也可用于触发change事件。此外,你还可以额外传递给事件处理函数一些数据。
change事件会在文本内容或选项被更改时触发。该事件仅适用于e67338802192d7bd5294b2aa965c9bc5和4750256ae76b6b9d804861d8f69e79d3以及221f08282418e2996498697df914ce4e。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。
此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发change事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
要删除通过change()绑定的事件,请使用unbind()函数。
该函数属于jQuery对象(实例)。
语法
jQueryObject.change( [ [ data ,] handler ] )
如果指定了至少一个参数,则表示绑定change事件的处理函数;没有指定任何参数,则表示触发change事件。
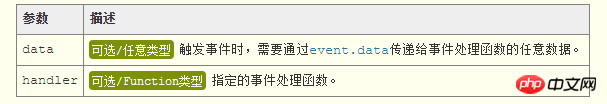
参数

jQuery 1.4.3 新增支持:change()支持data参数。
参数handler中的this指向当前DOM元素。change()还会为handler传入一个参数:表示当前事件的Event对象。
如果函数handler的返回值为false,则表示阻止元素的默认事件行为,并停止事件在DOM树中冒泡。例如,3499910bf9dac5ae3c52d5ede7383485链接的click事件的处理函数返回false,可以阻止链接的默认URL跳转行为。ff9c23ada1bcecdd1a0fb5d5a0f18437表单的submit事件的处理函数返回false,可以阻止表单默认的表单提交行为。
返回值
change()函数的返回值为jQuery类型,返回当前jQuery对象本身。
示例&说明
请参考下面这段初始HTML代码:
<input id="name" name="name" type="text" value="CodePlayer" />
<input id="age" name="age" type="text" value="20" />
<select id="gender" name="gender">
<option value="男">男性</option>
<option value="女">女性</option>
</select>
<div id="msg">姓名:[<label for="name">CodePlayer</label>],年龄:[<label for="age">20</label>]岁,性别:[<label for="gender">男</label>]</div>现在,我们为所有元素的change事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
function handler(event){
$("label[for='" + this.name + "']").html( this.value );
}
$(":text").change( handler );
$("#gender").change( handler );
// 触发所有text元素的change事件
// $(":text").change( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var map = { name: "姓名", age: "年龄", gender: "性别" };
function logHandler(event){
var map = event.data;
$("#msg").append( new Date().toLocaleString() + ' [' + map[this.name] + ']发生了更改<br>' );
}
// 记录所有输入每次更改的时间
$(":text").change( map, logHandler );
$("#gender").change( map, logHandler );Atas ialah kandungan terperinci jQuery.change()函数的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

