Rumah >hujung hadapan web >tutorial js >jQuery blur事件和click事件发生冲突问题的解决
jQuery blur事件和click事件发生冲突问题的解决
- 黄舟asal
- 2017-06-26 14:16:493311semak imbas
如图,有一个输入框和一个登录按钮。

当焦点在输入框的时候,直接点击登录按钮,会触发blur事件和click事件.
现在,我想click事件的时候,不触发blur事件,如何解决?
网上找的两个方法,想问还要没有别的方法?
-
如果click事件比blur事件早触发就没有问题了,所以可以给blur事件加一个时间(延迟触发),如:setTimeout(fn, 250);
2. 添加mouseover,mouseout 。前者删除blur事件,后者添加回来。鼠标在click执行之前先执行了mouseover事件,删除blur就不会隐藏了,然后点击完成后,mouseout再把blur添加回来,就行了。(mouseover ,mouseout不会转移焦点)这是在移动前端,html页面,用的库是zepto
1.这个输入框是个输入密码的框,离开输入框的时候,会对输入框里的内容进行校验,看看是否符合密码规则.
2.点击登录按钮的时候,还会对输入框里的内容进行校验.
以上两层校验,离开输入框的校验我是绑定的blur事件,登录按钮校验绑定的是tap事件.
----更新--------
这是我这里统一用到的浮框提示,出错的时候用这个.

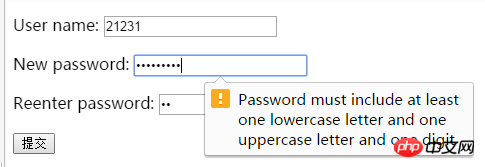
HTML5的validate api 出错的提醒框是这样的:

HTML5的这个样式应该是浏览器本身的吧?chrome和ie的这个提醒模样不一样,出错的时候可以不用这个默认的?
登录按钮发生click的前提是登录按钮focus了。而登录按钮focus了,必然原来focus的控件要blur。UI交互逻辑本身必然是这样的。
所以你的问题估计是你在blur事件监听里做了某些不该在blur里做的事情,才会有所谓的冲突。建议你更详细的描述需求和现在实际代码所作的事情。我们可以看看到底应该怎么实现。
----
更新:
按题主描述,blur是为了做validating。那么显然不应该用blur,可以用input事件。也可以再绑个change事件来应对老浏览器。
总体上我建议使用HTML5 validity api,这样提交时校验是自动的。不用自己折腾,写出来的校验代码都跟意大利面一样。
在 input 上绑 blur 事件,无外乎三种行为:1. 取消 input 的 focus 样式 2. 做数据校验 3. 用户输入完成后自动触发某种行为(如发送手机验证码)
纯从用户体验的角度,对1来说,浏览器默认行为没什么不好。对于2,更合理的体验应该是把校验改成输入框数据变化时来做。
$('input').on('input', function() {
// validate
});
// or
$('input').on('keypress', function() {
clearTimeout(timer);
timer = setTimeout(validate, 200);
});
作者:贱草
链接:https://www.zhihu.com/question/29623049/answer/45020820
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。至于3,blur 事件其实必须触发于 button 的 click 之前,因为操作没完成的话表单不应该提交。
题目描述里的方案二简直是噩梦。自以为聪明的解决办法而已,维护起来会非常麻烦。
我不知道楼主你在纠结什么。
另外,表单提交前的动作,最好不要绑在 button 的 click 事件,尽量用 $(form).on('submit');
至于3,blur 事件其实必须触发于 button 的 click 之前,因为操作没完成的话表单不应该提交。
题目描述里的方案二简直是噩梦。自以为聪明的解决办法而已,维护起来会非常麻烦。
我不知道楼主你在纠结什么。
另外,表单提交前的动作,最好不要绑在 button 的 click 事件,尽量用 $(form).on('submit');
Atas ialah kandungan terperinci jQuery blur事件和click事件发生冲突问题的解决. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

