Rumah >hujung hadapan web >tutorial js >jQuery解读之empty、remove、detach区别
jQuery解读之empty、remove、detach区别
- 巴扎黑asal
- 2017-06-25 09:53:231497semak imbas
通过一张对比表来解释几个方法之间的不同
方法名 |
参数 |
被移除的元素所绑定的事件及数据是否也被移除 |
元素自身是否被移除 |
empty |
无 |
是 |
否 |
remove |
选择器表达式,比如 remove(“.class”); remove(“#id”); remove(“tag”): |
是 |
是(无参数时),有参数时要根据参数所涉及的范围。 |
detach |
参数同remove |
否 |
情况同remove |
下面着重就detach不移除元素绑定的事件及数据这一特性来举个例子。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script type="text/javascript">
$(function() {
var $p2=$("#p2");
$p2.data("value", 1);
$("#detach").on("click", function() {
$p2.detach();
});
$("#back").on("click", function() {
$("#p1").append($p2);
console.log($("#p2").data("value"));
});
});
</script>
</head>
<body>
<p id="p1">
<p id="p2">
p2
</p>
<p id="p3">
p3
</p>
</p>
<input value="detach" id="detach" type="button" />
<input value="back" id="back" type="button" />
</body>
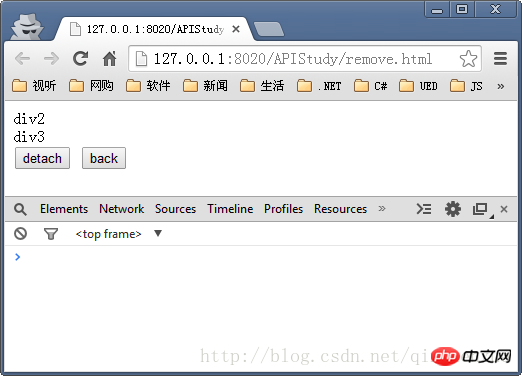
</html>直接运行结果如下:

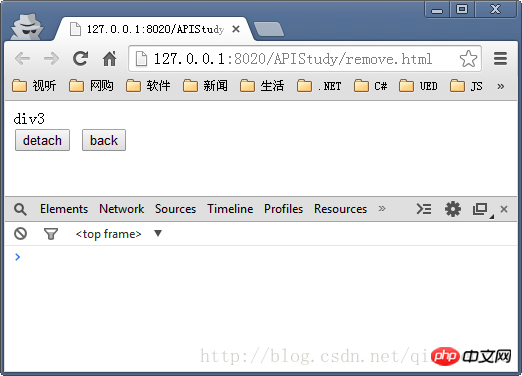
点击detach运行结果如下:


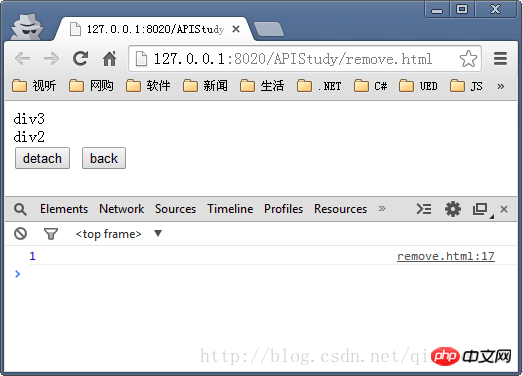
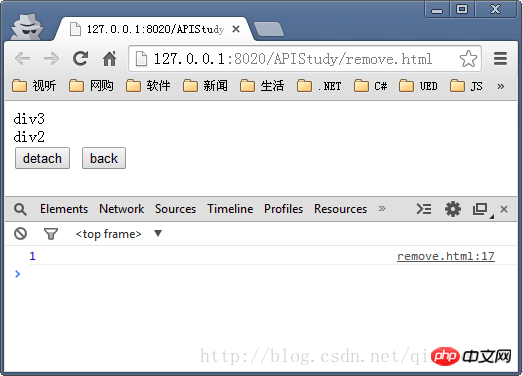
点击back运行结果如图:

如果将detach改为remove,那么点击back之后,控制台显示为undefined。
Atas ialah kandungan terperinci jQuery解读之empty、remove、detach区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery.removeData() 函数用法详解Artikel seterusnya:jquery中remove()与detach()的区别
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

