Rumah >hujung hadapan web >tutorial js >jQuery标签替换函数replaceWith()的使用例子
jQuery标签替换函数replaceWith()的使用例子
- 巴扎黑asal
- 2017-06-24 14:19:351702semak imbas
这篇文章主要介绍了jQuery标签替换函数replaceWith()的使用例子,使用replaceWith可以替换模板里的标签,还可以实现多语言网站,需要的朋友可以参考下
replaceWith简单使用
jQuery中,有一个强大的替换函数replaceWith(),使用非常简单,如:
页面有如下p标签

把所有p标签替换为“##”
$('p').replaceWith('##');
执行后的结果:

替换标签
利用这个replaceWith,我们可以把所有p标签替换为b标签,内容不变:
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});结果

这就替换了!
多语言网站可以利用这个函数轻松完成
如果你开发的是一个多语言的网站,甚至可以利用这个特性,比如,在你需要翻译的文字上加上i标签,然后遍历翻译替换。
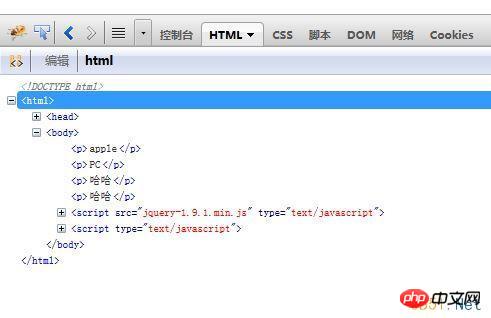
假如页面dom结构如下:

我们要把页面中的i标签里的文本给翻译,页面中有i标签的分别是苹果、电脑。于是我们实现需要一个翻译库:
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};然后我可以这样执行翻译替换
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
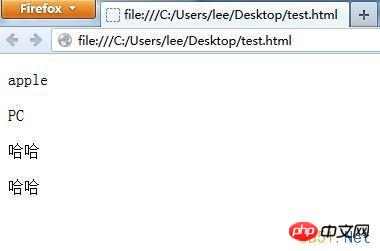
});执行后效果:

页面效果:

Atas ialah kandungan terperinci jQuery标签替换函数replaceWith()的使用例子. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异Artikel seterusnya:jQuery中replaceWith()方法用法实例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

