Rumah >hujung hadapan web >tutorial js >编写JS的流程详解
编写JS的流程详解
- 零下一度asal
- 2017-06-25 09:49:172410semak imbas
html +css 静态页面
js 动态 交互
原理: js就是修改样式, 比如弹出一个对话框. 弹出的过程就是这个框由disable 变成display:enable. 又或者当鼠标指向的时候换一个颜色,就是一个修改样式的工具.
- 编写JS的流程
布局:HTML+CSS
事件:确定用户做哪些操作(产品设计)
-
编写JS:在事件中,用JS来修改页面元素的样式(外加属性:确定要修改哪些属性)
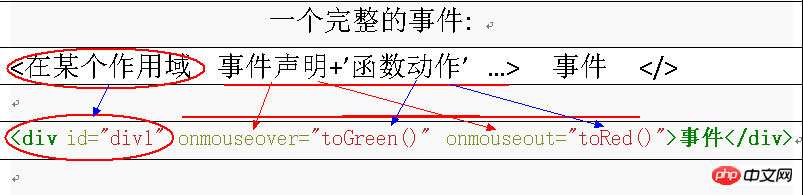
什么是事件
一个完整的事件= <在某个作用域 事件声明='函数动作'>
作用域: 作用的标签
事件声明:一个用户操作 例如: 鼠标的进出onmouseover, onmouseout,
函数动作: 一个封装好可以理解为比较复杂的动作.
事件声明也是这个作用域的某个属性, 函数就是这个属性作出的一系列动作

函数的规范位置与封装
格式:
<script></h2> <h2>function+名称+()</h2> <h2>{动作1+动作2+动作3+……}</h2> <h2></script>
位置: <script>: Js 代码标签, 函数一般放在head里面.</p> <p>封装:</p> <p>函数: fuction+名称+()</p> <ol class=" list-paddingleft-2"> <li><p>在标签中放置未封装的代码会造成阅读者视觉混乱, 把整段整段的代码封装成函数, 再在标签中调用函数. 文挡会变得整洁.</p></li> <li><p>当多个标签重复调用时同一个函数时,不用重复把整段代码再敲一遍, 只要调用函数的名字就可以了.</p></li> </ol> <p>变量:var + 名字+() </p> <p>变量就是把一些结构复杂的对象赋值到一个简单的名称, 当调用的时候就会减少代码量.</p> <p> </p> <div><table style="border-collapse: collapse" border="0"> <colgroup><col style="width: 575px"></colgroup> <tbody valign="top"> <tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><script></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toGreen()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体"><span style="font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span><span style="font-size: 7pt">动作1:div1赋值2给oDiv</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> 动作2/3改变div1的宽度</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> …….高度 </span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'green'</span>;</span> 动作4, 背景变成绿色</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script>
注, 如果在script内有暂不运行的语句可以//注释掉
函数动作分层结构详解及Document.getElementById 释义: (重点)
对象属性分为很多层, 用'.' 隔开每一层.后面的是前面的子属性(属性), 可以理解为汉语的'的'
实际上每个函数动作都是被分割开来的, 所以你们看到的是一节一节的,实际上举例子
oDiv.style.width='300px'; 这个动作, 是属于:
Document.getElementById('div1').style.width = '300px' 而这一整段又属于:
Window.Document.getElementById('div1').style.width = '300px'
这一整条就是一条完整的事件动作, |
window是上层对象 |
document是二层对象 |
<节点>节点<节点>节点<节点>节点<节点>节点 |
getElementById是三层对象(方法) |
style四层对象 (一层属性) |
height 五层对象 (二层属性) |
window 省略是因为,我们在html内操作, 默认是属于document
而因为我们定义了oDiv, 所以在最终的表达上变成了oDiv.style.width='300px';的形式.

至于Document是一个JS操作文档层面的方法(动作的方法), 文档的基本节点都要收它控制, 这些节点包括文本节点, 标签(属性)节点 . 所有尖括号外的范围都成为文本节点, 尖括号里面的脚属性节点. 如果我们不说是什么节点一般默认指的是尖括号里面的.
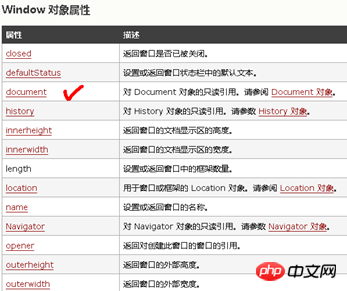
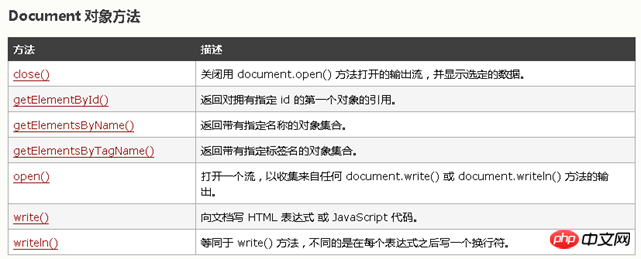
DOM(Document对象):

(方法就是我们上面描述的动作)
<script></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toGreen()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'green'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>function</strong></span> toRed()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'red'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script> |
id="div1" onmouseover="toGreen()" onmouseout="toRed()"> |
Atas ialah kandungan terperinci 编写JS的流程详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

