Rumah >hujung hadapan web >tutorial js >Jquery :first-child选择器的深入理解
Jquery :first-child选择器的深入理解
- 黄舟asal
- 2017-06-23 14:28:301653semak imbas
概述
匹配第一个子元素
':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素
示例
描述:
在每个 ul 中查找第一个 li
HTML 代码:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery 代码:
$("ul li:first-child")结果:
[ <li>John</li>, <li>Glen</li> ]
$(“p:first-child”)定义:
选取属于其父元素和所有兄弟元素的第一个为 p 的元素:
实例代码
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
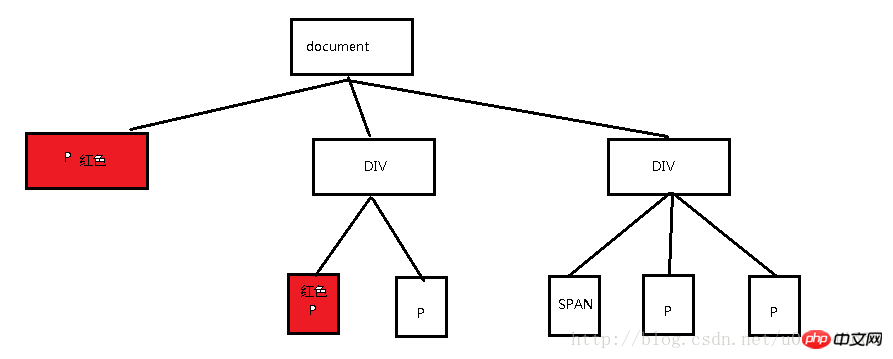
DOM树结构

通俗解释
首先定位到当前文档中所有p元素的父级元素,然后再定位到它的第一个儿子元素,然后进行背影效果修改,$(“p:last-child”)刚好和此相反,如果第一个元素不是p,而是span元素,则不进行背影效果修改。
扩展
$(“p:nth-child(n)”)
选取属于其父元素的第n个子元素的每个p元素。
如果第n个元素不是p元素,则不属于这个选择器所选中的范围。
$(“p:nth-last-child(n)”)
选取属于其父元素的第三个子元素的 p 元素,从最后一个子元素开始计数
如果倒数第n个元素不是p元素,则不属于这个选择器所选中的范围。
Atas ialah kandungan terperinci Jquery :first-child选择器的深入理解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery中nth-child(3n)的意思是什么?Artikel seterusnya:jQuery :first-child选择器使用出现的问题
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

