Rumah >hujung hadapan web >tutorial js >jQuery :gt(index)选择器使用详解
jQuery :gt(index)选择器使用详解
- 黄舟asal
- 2017-06-23 10:14:091513semak imbas
在jQuery中有一个选择器:$(“:gt(index)”) 。
index从0开始
表示选择大于index之后的元素
例如:$(“tr:gt(2)”),
表示从第4个tr元素开始选择
下面我举一个例子:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
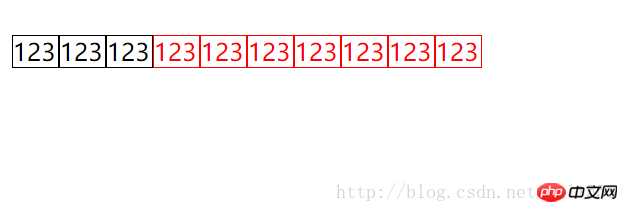
$(".demo:gt(2)").css("color","red"); </script></html>结果就是从第四个p标签开始,内容是红色的。index是从0开始的。
看看效果

此方法选取匹配大于指定索引值的所有元素:角标值从0开始计数
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>概述
匹配所有大于给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
示例
描述:
查找第二第三行,即索引值是1和2,也就是比0大
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:gt(0)")结果:
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
Atas ialah kandungan terperinci jQuery :gt(index)选择器使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Jquery :eq(index)的使用与定义Artikel seterusnya:jQuery :lt(index)选择器的使用案例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

