Rumah >hujung hadapan web >tutorial css >css的position定位属性中:absolute与fixed的区别
css的position定位属性中:absolute与fixed的区别
- 怪我咯asal
- 2017-06-22 10:11:533445semak imbas
我们知道,css的position定位属性中,表示绝对定位的有两个值,值absolute与值fixed。
都是绝对定位,二者有一致性,也有不同点。那么二者的区别是什么呢?那就是position的fixed值定位的元素会固定在原来的位置不变,不管你如何拖动滚动条,元素都不会改变位置,这从fixed这个英文单词的意思也可以看出,“固定的,不变的,固执的”。而absolute正好相反,拖动滚动条时元素会随着改变位置。
这里给个例子:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css">
div{
width:100px;
height:100px;
background:green;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
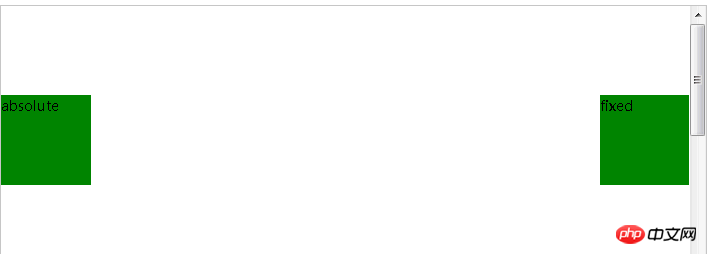
</html>原始页面是这样的:

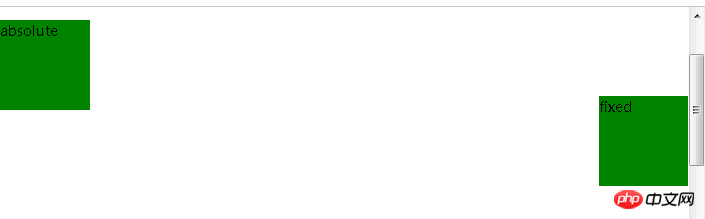
当向下拖动了滚动条时,效果是这样的:

变化很明显。
Atas ialah kandungan terperinci css的position定位属性中:absolute与fixed的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css position属性:absolute、relative,static,fixed的区别和用法Artikel seterusnya:CSS position属性中:fixed怎么用的

