Rumah >hujung hadapan web >tutorial js >mobile-select-area插件的使用方法
mobile-select-area插件的使用方法
- PHP中文网asal
- 2018-05-10 14:42:532756semak imbas
顾名思义,mobile-select-area插件就是使用在移动端上的进行地区选择的插件,而且使用方法简单,我就说我是怎么用的吧
一、准备工作
首先肯定要下载插件对应的css+js文件,


当你下载好这些东西之后就是万事俱备只欠东风->写代码。。。。首先这个是使用在移动端上的插件,就必须把视角控制在移动端上,不然可能在浏览器上看的舒舒服服,变成手机端怎么就不好看了
98c6cf08157aeb43b47973802e940241
然后按顺序引入你下载好的文件,这个我就截图一下好了

可能有朋友会有疑问这个dialog.js是干嘛的?这个也是必须的,他是用来实现在你点击文本框时候的出现弹窗内容,让你能选择地区;
二、实现方法+效果
插件API的一些介绍,API的介绍转自这里;里面也有GitHUb地址可以下载资源
default:0||1
0为空,true时默认选中第一项,默认1
trigger:
触发弹窗的DOM元素 ,可以是input或其他
value:
初始值,
level: int
级别数,默认是3级的
separator: ,
id值分隔符
eventName:tap|click
触发事件名称,默认click,使用zeptojs的可以用tap事件
data:
当data为json对象时可以直接解析,此时直接接收数组 当data为string发送ajax请求后返回json,格式如下:
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "滨江区"
}]
}]
}, {
"id": 2,
"name": "江苏省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放区"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}
callback:function(scroller,text,value)
第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。 并且this指向当前对象。 选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字
我就放前端核心代码,基本复制了就能使用,想做成什么样式,就需要自己去设计和实现,我就不提供了
<p class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:请选择省市区" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:'#check_area',data:'js/data.json',default:1,level:3});
</script>
</p>大家应该看到js那段了,使用方法就是这么简单,新建一个对象,然后通过API进行设置,我这段代码是通过input里面的id控制输出位置,通过trigger设置ID值确认地区输出位置,data是放置弹窗出来时候的地区信息,default:0或者1,就是是否默认选择第一行,level就是输出地区等级,3:省-市-区;2:省-市;1:市;
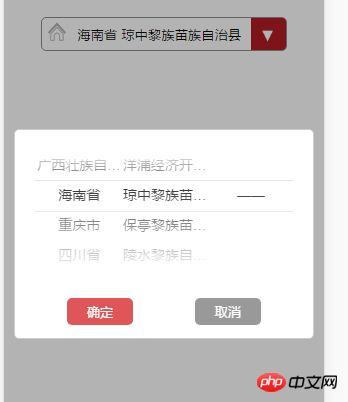
以下就是具体的实现效果

Atas ialah kandungan terperinci mobile-select-area插件的使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

