Rumah >hujung hadapan web >tutorial css >css white-space属性的使用及定义详解
css white-space属性的使用及定义详解
- 黄舟asal
- 2017-06-20 11:56:215238semak imbas
CSS的white-space属性用于指定如何处理容器中的空白字符,例如:空格( )、换行(\n)、缩进(\t)等。
white-space出自CSS1,适用于块状元素,具有继承性,支持IE 5.5+、Chrome、FireFox、Safari、Opera等所有主流浏览器,其默认值为normal。
语法:
white-space : normal | pre | nowrap
参数:
normal : 默认处理方式
pre : 用等宽字体显示预先格式化的文本。不合并字间的空白距离和进行两端对齐。参阅pre对象
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。参阅td,div等对象的nowrap属性(特性)
说明:
设置或检索对象内空格的处理方式。
对应的脚本特性为whiteSpace。请参阅我编写的其他书目。
示例:
p { white-space: nowrap; }
说明
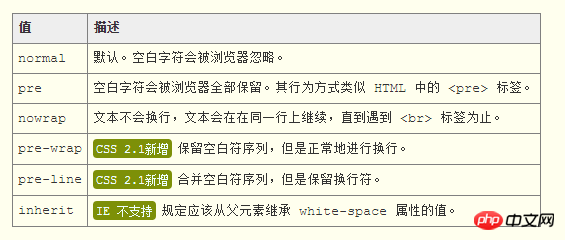
white-space支持normal、pre、nowrap、pre-wrap、pre-line、inherit等值。下面我们来详细介绍这些值之间的区别。

white-space在JavaScript中对应的属性名称为whiteSpace,例如:
document.getElementById("p1").style.whiteSpace = "nowrap";
style对象上的whiteSpace属性是可读写的,但是currentStyle对象上的whiteSpace属性是只读的。
Atas ialah kandungan terperinci css white-space属性的使用及定义详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

