Rumah >hujung hadapan web >html tutorial >html <bdi>标签的使用详解
html <bdi>标签的使用详解
- 黄舟asal
- 2017-06-20 10:17:333285semak imbas
bdi指的是bidi隔离! bdi文本允许你设置一段文本使其脱离父元素文本方向设置,在发布用户评论或其他你无法控制的内容时,该标签很有用!
接下来是代码部分!
<ul> <li>username<bdi>bill</bdi>:80points</li> <li>username<bdi>steven</bdi>:78points</li> </ul>
af4e6c3c591431c4583becd75d1c3582 标签 的用法。我们从代码可以看出来,这个 af4e6c3c591431c4583becd75d1c3582的用法非常的简单,它起到一个空白格的区别作用,突出重要的文本。
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
af4e6c3c591431c4583becd75d1c3582 标签允许您设置一段文本,使其脱离其父元素的文本方向设置。
在发布用户评论或其他您无法完全控制的内容时,该标签很有用。像这样:
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
标签定义及使用说明
bdi 指的是 bidi 隔离(Bi-directional Isolation)。
af4e6c3c591431c4583becd75d1c3582 标签允许您设置一段文本,使其脱离其父元素的文本方向设置。
在发布用户评论或其他您无法完全控制的内容时,该标签很有用。
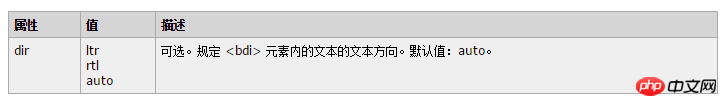
af4e6c3c591431c4583becd75d1c3582标签有哪些属性?

哪些浏览器支持af4e6c3c591431c4583becd75d1c3582标签?
目前只有Firefox和Chrome支持af4e6c3c591431c4583becd75d1c3582标签。
Atas ialah kandungan terperinci html <bdi>标签的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

