Rumah >pembangunan bahagian belakang >tutorial php >提交表单时如何保留多个空格及换行的文本样式
提交表单时如何保留多个空格及换行的文本样式
- 巴扎黑asal
- 2017-06-23 14:11:181435semak imbas
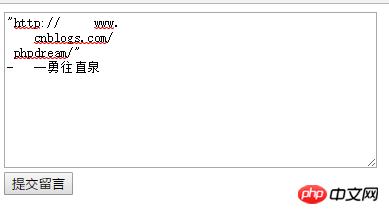
需求是:用户提交表单时屏蔽敏感词的功能。其中敏感词来自服务器端同一路径下的ciku.txt,敏感词通过"|"连接,例如"g|c|a",提交表单时替换敏感词,更重要的是,需要保持表单文本域中用户输入的多个空格及换行的样式,并原样输出。php代码如下:
1 <?php 2 header("Content-type:text/html;charset=utf-8"); 3 if($_POST){ 4 $pattern = array( 5 '/ /', //半角下空格 6 '/ /', //全角下空格 7 '/\r\n/',//window 下换行符 8 '/\n/', //Linux,Unix 下换行符 9 );10 $replace = array(' ',' ','<br />');11 $message=preg_replace($pattern, $replace, $_POST['message']);
12 $cikuStr=file_get_contents('ciku.txt');13 $cikuArr=explode('|',$cikuStr);14 $liuyan=str_replace($cikuArr, "**",$message);15 echo '您的留言是:<br>'.$liuyan;16 }17 ?>3 4 6 7 8 9
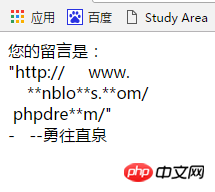
效果截图如下所示:


Atas ialah kandungan terperinci 提交表单时如何保留多个空格及换行的文本样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:删除一个栏目该如何做?Artikel seterusnya:详解wamp搭建实例教程
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

