Rumah >hujung hadapan web >html tutorial >关于html中<acronym> 标签的用法与定义
关于html中<acronym> 标签的用法与定义
- 黄舟asal
- 2017-06-19 14:02:053192semak imbas
html作为网页最基础的语言是每一个站长必学的语言,今天我们就来了解字体文本标签 acronym /acronym标签的用法及其acronym /acronym标签语义
eb37297a59d90581fe5571fb4ef859fe 标签定义首字母缩写词,比如 "NASA"。通过对只取首字母缩写进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。eb37297a59d90581fe5571fb4ef859fe 标签是成对出现的,以eb37297a59d90581fe5571fb4ef859fe开始,以839e87a4727ed0f54f182d54be97bbaf结束。
eb37297a59d90581fe5571fb4ef859fe 标签用法详解
有的时候为了方便传阅或者记忆,比如一句话太长,我们就会将其缩短些。或简单的缩句,或进行特殊的减短,如取首字母。在HTML如何来标识这些缩略词呢?一般我们会使用到2个标签,一个是acronym,另一个是abbr。
其中,acronym被定义为首字母缩写词,abbr定义一个缩写内容。
目前的一些较为高级的浏览器,如FF,OP,都会对2个标签的内容进行特殊的显示,会自行加上虚线。
缩写是为了我们能方便的记忆和传阅,但这却对我们理解内容比较不利。所以通常在使用这2个标签时,我们还需要结合标签属性title,用以详细说明被
下面我们使用具体事例介绍:
首字母缩写:
<acronym title="World Wide Web">WWW</acronym> <acronym title="Cascading Style Sheets">CSS</acronym>
普通的缩写形式:
<abbr title="etcetera">etc.</abbr> <abbr title="中华人民共和国">中国</abbr>
比如:中国在2001年加入了WTO世界贸易组织
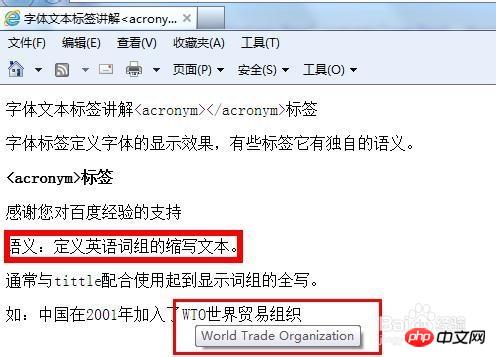
<!DOCTYPE HTML PacronymBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqacronymbv="Content-Type" content="text/html; charset=gb2312"> <title>字体文本标签讲解<acronym></acronym>标签</title> </head> <body> <p>字体文本标签讲解<acronym></acronym>标签</p> <p>字体标签定义字体的显示效果,有些标签它有独自的语义。<br> </p> <p><strong><acronym>标签</strong></p> <p>感谢您对百度经验的支持</p> <p>语义:定义英语词组的缩写文本。</p> <p>通常与tittle配合使用起到显示词组的全部名称。</p> <p>如:中国在2001年加入了<acronym title="World Trade Organization">WTO</acronym>世界贸易组织</p> </html>
浏览器显示状态:

注意:HTML5 不支持 eb37297a59d90581fe5571fb4ef859fe 标签。请使用 8a7974376be5f6c00c121222b727adb9 标签代替它。
Atas ialah kandungan terperinci 关于html中<acronym> 标签的用法与定义. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

