文章来源:
一、前言
Flexbox 是一个 CSS3 的盒子模型 ( box model ),顾名思义它就是一个灵活的盒子 ( Flexible Box ),为什麽最近这个属性才红起来呢?最主要也是因为 CSS3 的规范终于普及 ( 或 IE 终于败亡 ),加上行动装置的发展促成了响应式布局兴起,自适应长宽弹性相当大的 Flexbox 就趁势而起了。
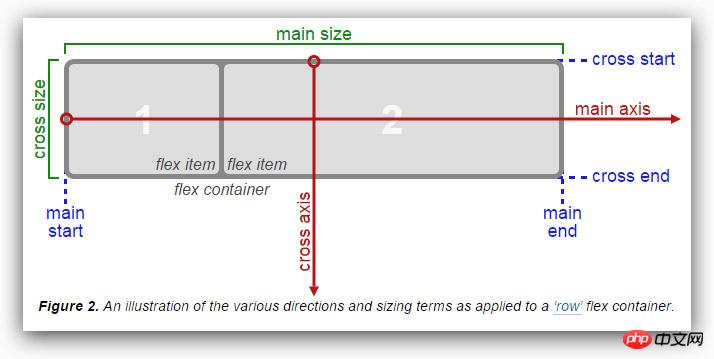
第一步要来看 Flexbox 的盒子模型,根据 W3C 文章所描述,flex 的盒子模型如下图所呈现,与一般的盒子模型不同的地方,在于 Flexbox 的盒子模型具有水平的起点与终点 ( main start、main end ),垂直的起点与终点 ( cross start、cross end ),水平轴与垂直轴 ( main axis、cross axis ),然后元素具有水平尺寸与垂直尺寸 ( main size、cross size ),这些都是相当重要的布局规画。

再来我们先看看 Flexbox 有哪些属性,也可参考MDN的使用 CSS 弹性盒子
display
flex-direction
justify-content
align-items
align-self
align-content
flex-wrap
order
flex
二、属性介绍
A、display
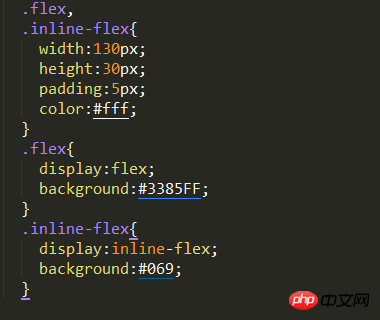
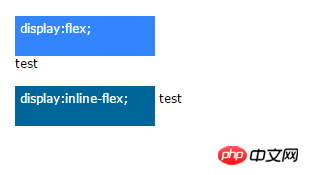
display 是我们熟知的 CSS 属性,对于 Flexbox 来说,多了有两种方式可以设定,预设为「flex」,其布局方式与 block 几乎类似,都会强迫换行,但设定display:flex的子元素却具备了更多弹性的设定。
此外另外一种方式则是「inline-flex」,和 inline-block 也是几乎雷同,意义上都是一个display:flex的元素外面包覆display:inline的属性,在后方的元素不会换行。
这样做将元素定义为弹性容器,其子元素则成为弹性项目。值 flex 使弹性容器成为块级元素。值 inline-flex 使弹性容器成为单个不可分的行内级元素。


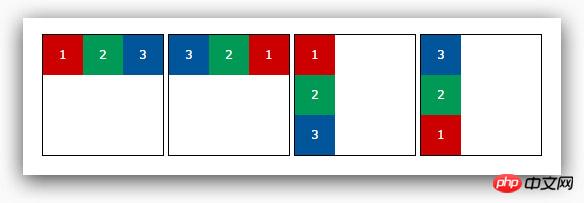
B、flex-direction
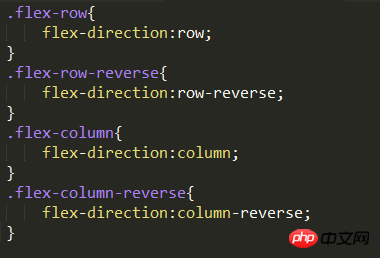
flex-direction 表示 Flexbox 內容元素的「排列方向」,分別有下列四种。
row:预设值,由左到右,从上到下
row-reverse:与 row 相反
column:从上到下,再由左到右
column-reverse:与 column 相反


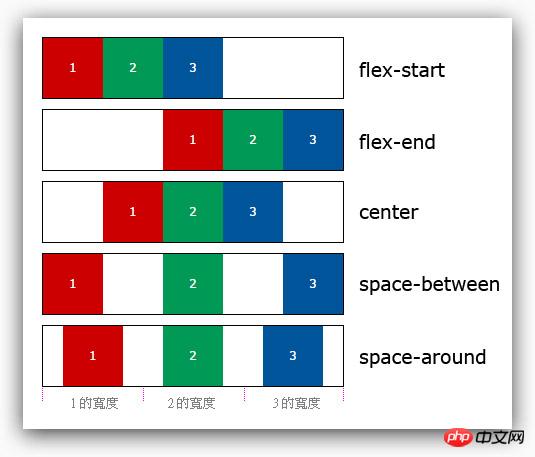
C、justify-content
justify-content 决定了内容元素与整个 Flexbox 的「水平对齐」位置,回想一下最上面讲的 Flexbox 盒子模型,具有 main start 与 main end 左右两个端点,justify-content 就是按照这个方式做设定,而其中的设定值总共有下列五个。
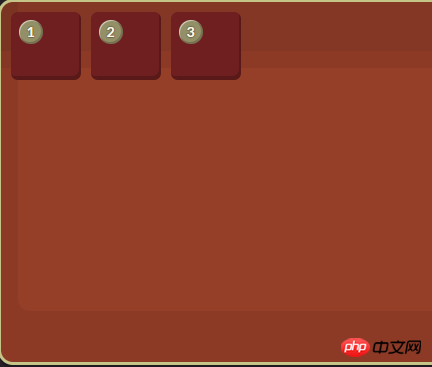
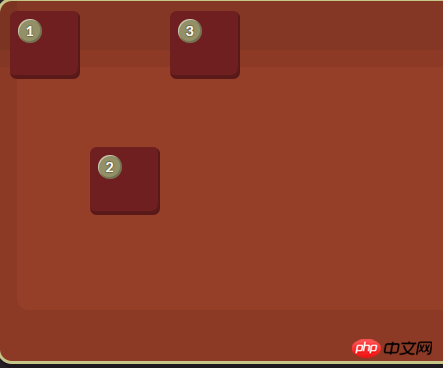
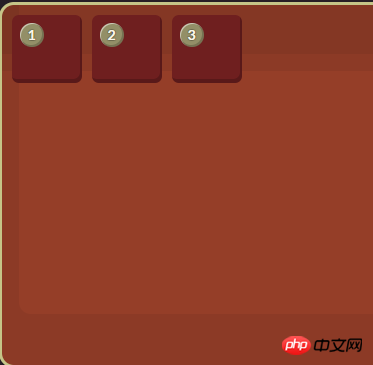
flex-start:预设值,对齐最左边的 main start
flex-end:对齐最左边的 main end
center:水平置中
space-between:平均分配内容元素,左右元素将会与 main start 和 main end 贴齐
space-around:平均分配内容元素,间距也是平均分配


D、align-items
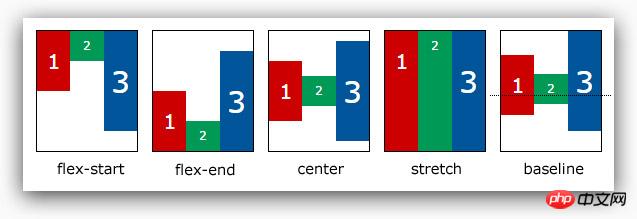
align-items 刚好和 justify-content 相反,align-items 决定了内容元素与整个 Flexbox 的「垂直对齐」位置,再回想一下最上面讲的 Flexbox 盒子模型,具有 cross start 与 cross end 左右两个端点,align-items 与 align-self 就是按照这个方式做设定,设定值总共有下列五个。
flex-start:预设值,对齐最上面的 cross start
flex-end:对齐最下面的 cross end
center:垂直置中
stretch:将内容元素全部撑开至 Flexbox 的高度
baseline:以所有内容元素的基线作为对齐标准


E、align-self
align-self 的设定与 align-items 相同,但目的不同,align-self 的作用在于覆写已经套用 align-items 的属性,如果照我们以前所写,因为 align-items 是针对子元素,所以必须要用 align-self 来进行覆写,我们直接用上一个范例来修改就很清楚了。
auto
设置为父元素的 align-items 值,如果该元素没有父元素的话,就设置为 stretch。
flex-start
flex 元素会对齐到 cross-axis 的首端。

flex-end
flex 元素会对齐到 cross-axis 的尾端。

center
flex 元素会对齐到 cross-axis 的中间,如果该元素的 cross-size 的尺寸大于 flex 容器,将在两个方向均等溢出。

baseline
所有的 flex 元素会沿着基线对齐。

stretch
flex 元素将会基于容器的宽和高,按照自身 margin box 的 cross-size 拉伸。

F、align-content
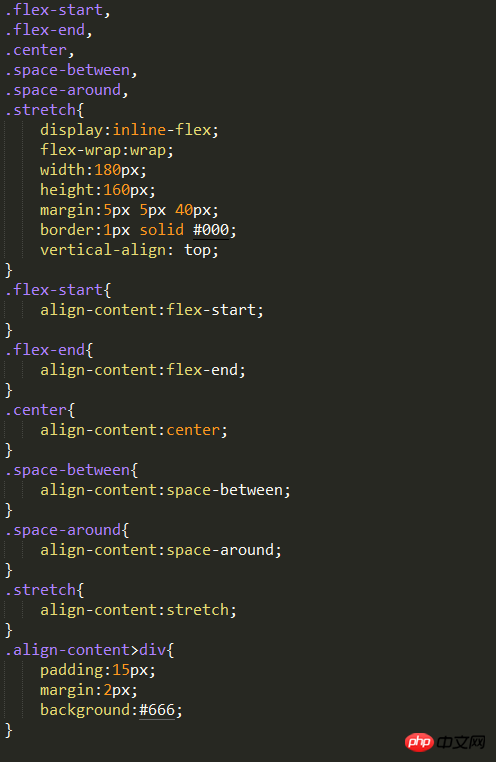
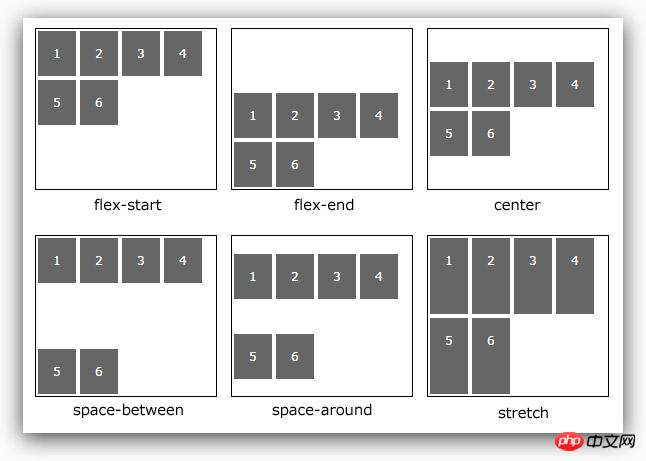
刚刚谈到的 align-items 是针对内容为单行的元素进行处理,如果遇到多行的元素,就要使用 align-content 这个属性,这个属性总共有六个设定值。( 范例:css-flexbox-demo6.html、W3C 说明 )
flex-start:预设值,对齐最上面的 cross start
flex-end:对齐最下面的 cross end
center:垂直置中
space-between:将第一行与最后一行分别对齐最上方与最下方
space-around:每行平均分配间距
stretch:内容元素全部撑开


G、flex-wrap
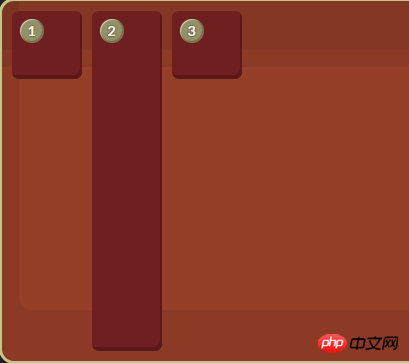
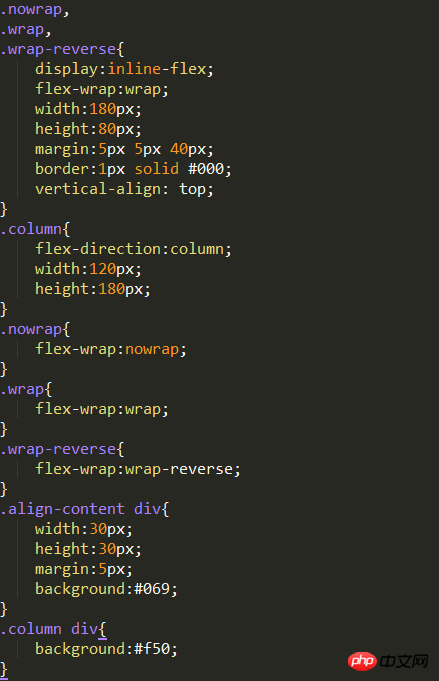
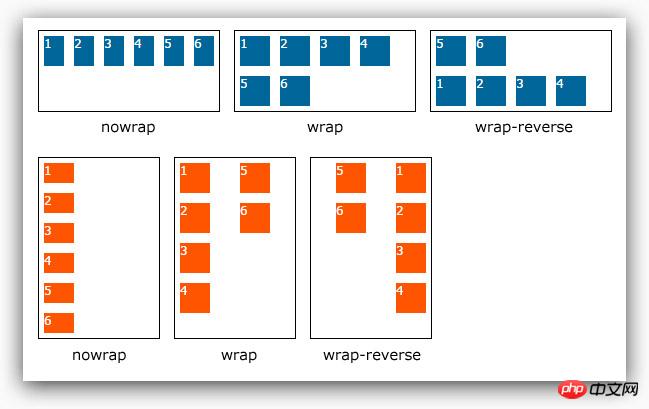
在刚刚的范例看到一个 flex-wrap 的属性,这个属性负责的是让内容的元素换行,因为当我们把父元素的 display 设定为 flex 或 inline-flex 的时候,子元素就是以单行的方式,弹性撑满父元素,所以就要利用 flex-wrap 来换行,共有三个设定值。( 范例:css-flexbox-demo7.html)
nowrap:预设值,单行
wrap:多行
wrap-reverse:多行,但内容元素反转


H、order
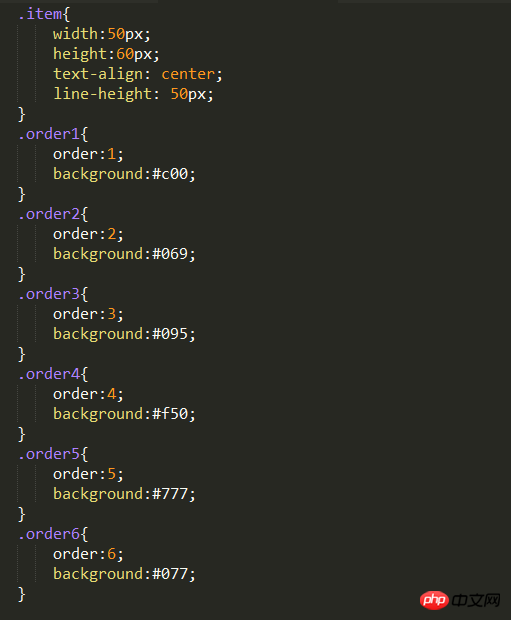
刚刚在 flex-wrap 的属性里头看到了可以把元素反转,order 这个属性更是可以直接指定一个数字,就可以由小到大的排列顺序


I、flex
好酒沉瓮底,有耐心看到下面的才会看到重点喔哈哈!flex 应该是 Flexbox 里头最重要的属性了,而 flex 其实是由三个属性组合而成,依照先后顺序分别是「flex-grow」、「flex-shrink」和「flex-basis」,如果 flex 只填了一个数值 ( 无单位 ),那麽预设就是以 flex-grow 的方式呈现,至于三个属性的解释如下:
flex-grow:数字,无单位,当子元素的 flex-basis 长度「小」于它自己在父元素分配到的长度,按照数字做相对应的「伸展」比例分配,预设值为 1,设为 0 的话不会进行弹性变化,不可为负值。
flex-shrink:数字,无单位,当子元素的 flex-basis 长度「大」于它自己在父元素分配到的长度,按照数字做相对应的「压缩」比例分配,预设值为 1,设为 0 的话不会进行弹性变化,不可为负值。
flex-basis:子元素的基本大小,作为父元素的大小比较基准,预设值为 0,也因为预设值为 0,所以没有设定此属性的时候,会以直接採用 flex-grow 属性,flex-basis 也可以设为 auto,如果设为 auto,就表示子元素以自己的基本大小为单位。。
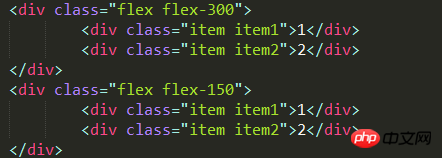
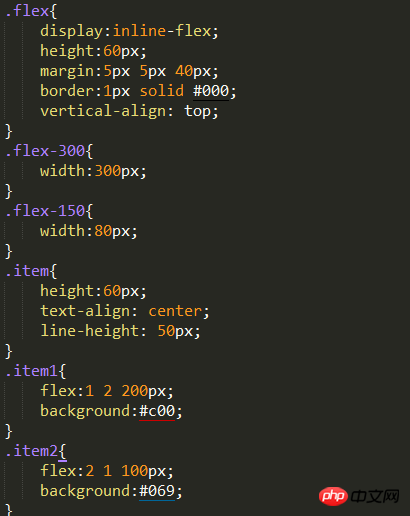
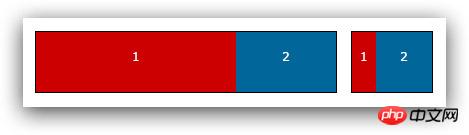
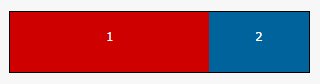
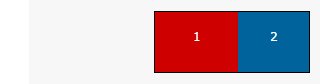
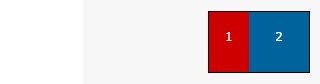
三个属性可以分开设定,也可以合在一起用一个 flex 统一设定,下面的例子展现出同一个 Flexbox,在不同的宽度,子元素会有不同大小的呈现。
HTML代码:

CSS代码:


如果用动画来表现,可以看出拉长的时候红色会变得比蓝色长,但压缩的时候却是蓝色变得比红色长,如此一来就更能体会 flex 在响应式设计里头的关键脚色萝!

以上就是 Flexbox 的完整介绍,想不到一个 CSS3 的属性,可以花费这麽大一篇来介绍,不过也因为有了这个新的属性,让在做 layout 的佈局又更加弹性。
Atas ialah kandungan terperinci CSS3 Flexbox该怎么使用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual






