Rumah >hujung hadapan web >html tutorial >element.style内联样式的修改的实例教程
element.style内联样式的修改的实例教程
- 零下一度asal
- 2017-06-19 10:24:371947semak imbas
这篇文章主要给大家介绍了关于element.style内联样式的修改方法,文中给出了详细的介绍供大家参考学习,对大家具有一定的参考学习价值,下面来一起看看吧。
前言
我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 element.style的值,这个值还找不到是在哪里出现的,还修改不了。
其实element.style是一种内联样式,很多情况下是在一些JavaScript代码里写死的,这种方法相当不好。但是有些时候,我们在使用第三方js文件时,会遇到。哪么我们如何去修改它呢,在才源代码中 用!important 语法优先权来实现我们想要的效果。

举个例子:
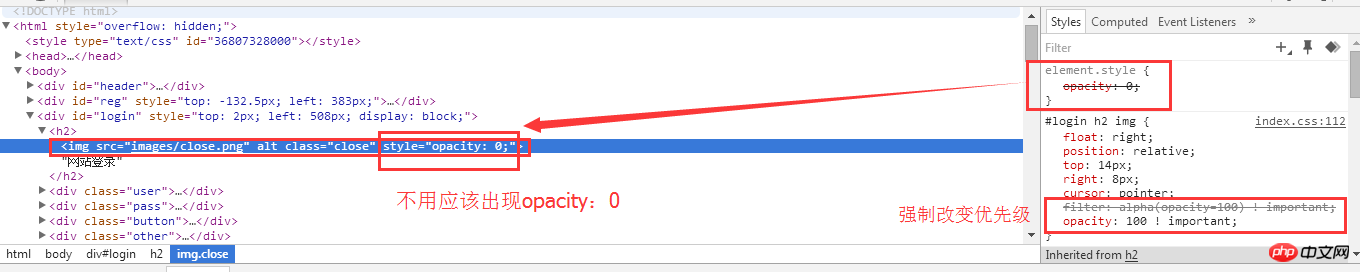
默认情况下上面的图片透明是绿色,我们找不到element.style该怎么修改呢,这时候就可以在下面CSS样式表里面修改:
如上图,在css样式表里面加入一个opacity: 100 ! important ; ,可以看到的是最上面的opacity:0禁用,就是优先显示opacity:100。
Atas ialah kandungan terperinci element.style内联样式的修改的实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html中网页中如何插入音频和视频?Artikel seterusnya:html中关于<!DOCTYPE>声明的详细介绍

