Rumah >Java >javaTutorial >zTree树形插件使用--异步加载方法介绍
zTree树形插件使用--异步加载方法介绍
- 零下一度asal
- 2017-06-26 14:45:432106semak imbas
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>异步加载</title>
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/demo.css?1.1.11">
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/zTreeStyle/zTreeStyle.css?1.1.11">
<script type="text/javascript"src="${pageContext.request.contextPath}/jquery-2.1.1.min.js?1.1.11"></script>
<script type="text/javascript"src="${pageContext.request.contextPath}/zTree_v3-master/js/jquery.ztree.core.min.js?1.1.11"></script>
<script type="text/javascript">var setting = {
async : {
enable : true,
url : "${pageContext.request.contextPath}/ztreeAction!getMenusById.jhtml",
autoParam : [ "id" ],//dataFilter : filter },
data : {
key : {
url : "xUrl"},
simpleData : {
enable : true,
pIdKey : "pid"}
},
};
$(document).ready(function() {
$.fn.zTree.init($("#treeDemo"), setting);
});</script>
</head>
<body>
<div class="ztree"style="width: 20%; height: 500px; padding-top: 10px; float: left; border: 1px solid #FF0000;">
<ul id="treeDemo"></ul>
</div>
</body>
</html>上面呢,是jsp页面的代码,因为是纯插件测试,可以直接复制过去使用的,
action层代码,可以直接复制使用
public void getMenusById(){
List<Ztree> list=null;try {
list=ztreeService.getMenusById(ztree);
} catch (Exception e) {
e.printStackTrace();
}super.writeJson(list);
}List<Ztree> getMenusById(Ztree ztree) Exception; //接口
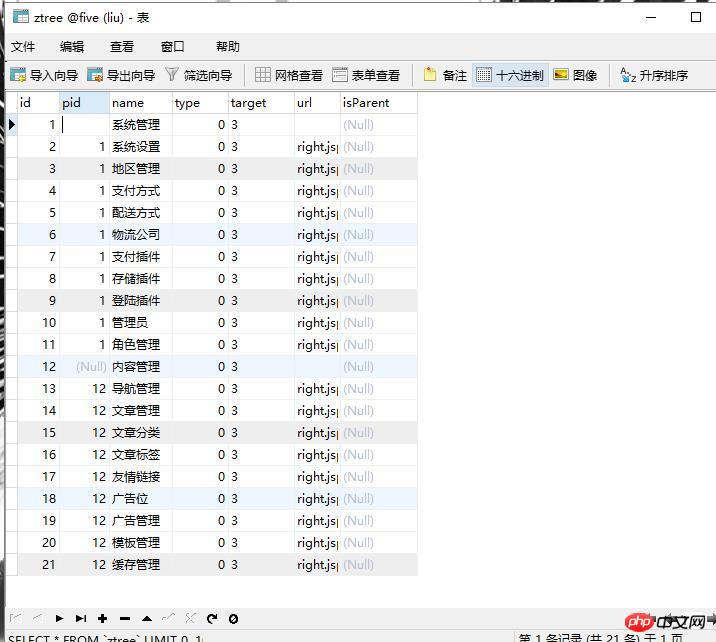
"ztreeService" ZtreeServiceImpl List queryList(Ztree ztree) =" from Ztree where 1=1 "<String, Object> params = HashMap<String, Object>(ztree.getId()!=+=" and id = :id ""id" List<Ztree> getMenusById(Ztree ztree) =" from Ztree where 1=1 "<String,Object> params= HashMap<String,Object>(ztree.getId()==||ztree.getId().equals(""+=" and pid is null "+= " and pid = :id ""id"<Ztree> queryZtree =<Ztree> list= ArrayList<Ztree>"true" queryBoolean(Ztree ztree) flag== " from Ztree where pid = :id "<String,Object> params= HashMap<String,Object>"id"<Ztree> queryZtree =(queryZtree!=&&queryZtree.size()>0=dao层就不用写了吧,只是一个查询,下面我把ztree的表字段附上

希望可以帮到大家,这就是我再学习ztree插件时的测试代码,ssh框架注解版,在其他框架里还没有试过,但是了解了使用方法,应该都没问题,我相信你们都比我强的多。不是大神,只是分享一下。大神勿喷~~~~~~~~~~
Atas ialah kandungan terperinci zTree树形插件使用--异步加载方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:dom4j创建和解析xml文档实例教程Artikel seterusnya:ExtJs2.0里Ext.form.Radio水平排列布局

