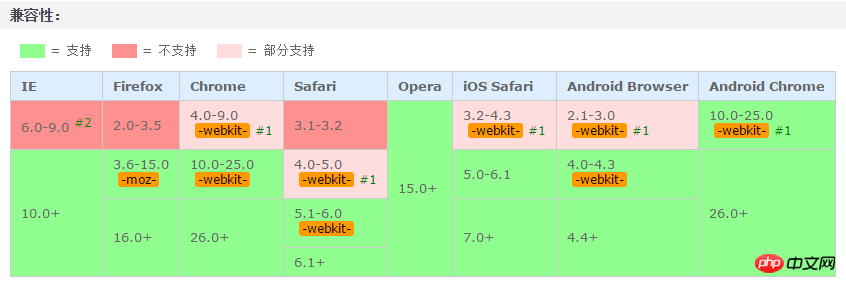
这篇文章主要跟大家分享了利用纯CSS3实现文字向右循环闪过效果的相关资料,因为兼容性的问题,常被用于移动端,实现的效果非常不错,文中给出了详细的介绍和示例代码,需要的朋友们下面来一起看看吧。
本文介绍的利用纯CSS3实现文字向右循环闪过效果的相关资料,下面话不多说,大家先来看看示例代码吧。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<p class="shadow">文字向右闪过效果</p>
</body>
</html>下面这是效果图:

这个白色渐变闪过效果用CSS3做很容易也很方便,唯一不好的地方应该就是兼容问题了。所以现在一般都用在移动端上面了。

来啦来啦!(敲黑板) 我觉得代码注释已经比较清楚了,所以画画重点就好了!!!
1、infinite 这是循环执行的属性,有了它,才能一闪一闪滴!
2、-webkit-text-fill-color: transparent; 文字填充颜色为透明,没有设置的话,看不出白色渐变划过效果的!
3、-webkit-background-clip: text; 把文本内容之外的背景给裁剪掉,如果不加,文字显示不出来,只显示渐变的颜色!
4、color-stop() 渐变的color-stop 函数,表示渐变的位置和颜色,就是它,我们才能想在哪里渐变就哪里渐变,再让它移动起来,就出现一闪一闪的效果了!
最后,说一下思路:
首先,设置一个中间白色、两边灰色的渐变背景色;
其次,文字填充颜色设为透明(才能看到白色背景);
接着,把文字之外的背景色给裁剪掉(只显示文字);
最后,用@keyframes,让背景白色位置循环从左到右执行。
Atas ialah kandungan terperinci CSS3如何实现文字向右循环闪过效果以及可在移动端使用的实例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Begitu banyak pautan warnaApr 13, 2025 am 11:36 AM
Begitu banyak pautan warnaApr 13, 2025 am 11:36 AMDi sana ' s telah menjalankan alat, artikel, dan sumber tentang warna akhir -akhir ini. Tolong izinkan saya menutup beberapa tab dengan membulatkannya di sini untuk keseronokan anda.
 Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AM
Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AMRobin telah menutupi ini sebelum ini, tetapi saya telah mendengar kekeliruan mengenainya dalam beberapa minggu yang lalu dan melihat orang lain menikam menerangkannya, dan saya mahu
 Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AM
Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AMSaya sangat suka reka bentuk tapak sandwic. Di antara banyak ciri yang indah ialah tajuk utama ini dengan garis bawah Rainbow yang bergerak ketika anda menatal. Ia ' s tidak
 Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AM
Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AMBanyak reka bentuk resume yang popular membuat sebahagian besar ruang halaman yang tersedia dengan meletakkan bahagian dalam bentuk grid. Mari kita gunakan grid CSS untuk membuat susun atur yang
 Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AM
Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AMTambah nilai halaman adalah satu perkara. Kadang -kadang kita menyegarkan halaman apabila kita fikir ia tidak bertindak balas, atau percaya bahawa kandungan baru tersedia. Kadang -kadang kita hanya marah
 Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AM
Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AMTerdapat panduan yang sangat sedikit tentang cara mengatur aplikasi front-end di dunia React. (Hanya gerakkan fail sehingga ia "terasa betul," lol). Kebenaran
 Mengesan pengguna yang tidak aktifApr 13, 2025 am 11:08 AM
Mengesan pengguna yang tidak aktifApr 13, 2025 am 11:08 AMKebanyakan masa anda tidak benar -benar peduli sama ada pengguna secara aktif terlibat atau tidak aktif sementara pada aplikasi anda. Tidak aktif, makna, mungkin mereka
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo sentiasa hebat dengan integrasi. Mereka mempunyai integrasi dengan aplikasi tertentu, seperti Monitor Kempen, MailChimp, dan TypeKit, tetapi mereka juga


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod





