Rumah >hujung hadapan web >tutorial js >JavaScript中如何实现输入框字数实时统计更新的示例代码分享
JavaScript中如何实现输入框字数实时统计更新的示例代码分享
- 黄舟asal
- 2017-06-18 11:49:571459semak imbas
这篇文章主要介绍了JavaScript输入框字数实时统计更新,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在前端开发中,很多情况下需对输入内容进行验证。实时统计功能,对于定长输入而言,可以让用户实时明确输入界限,并合理安排内容。
字数实时统计更新
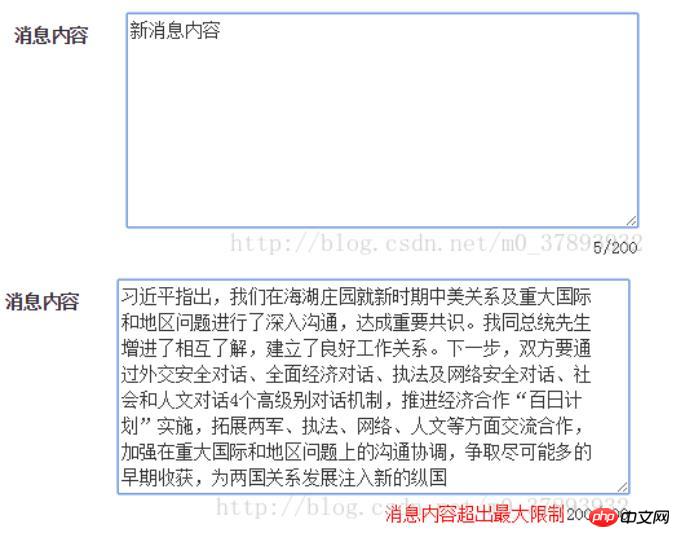
下面将以【消息内容】为例,设计实现输入框字数实时统计更新功能。
项目架构如下:
message
message.css
message.js
message.tpl
1. 在message.tpl文件中定义网页元素
//移动端微信公众号开发
<p class="weui-cellbd">
<textarea id="content" class="weui-textarea" placeholder="新消息内容"
rows="3">
</textarea>
<p class="weui-textarea-counter">
<span class="contentcount">0</span>/200
</p>
</p>
//web端业务开发
<p class="modal-body" style="box-sizing: border-box;">
<form id="newtaskform" class="form-horizontal"></form>
</p>2.在message.js文件中绑定事件,用以统计输入字符
//移动端 tooltips提示形式
$('#content').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
tooltipsShow('消息内容不能超过200字');
}
$(this).parent().find('.contentcount').text(fizeNum);
});
//web网页span提示形式
FileName = '<p class="form-group" id="text"><label class="col-sm-3 control-label" id="textlabel"><span class="dot"></span>消息内容</label>'+
'<p class="col-sm-9 input-container "><textarea id="msgcontent" name="text" rows="8" style="width:100%;padding-right:20px"></textarea>' +
'<p class="counter" style="float:right;">' +
'<span id="texttips" style="display: none; color: #ff0000;">消息内容超出最大限制</span><span class="contentcount">0</span>/200</p>' +
'</p></p>';
$("#newtaskform").append(FileName);
$('#msgcontent').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
$("#texttips").show();
}else{
$("#texttips").hide();
}
$(this).parent().find('.contentcount').text(fizeNum);
});
Atas ialah kandungan terperinci JavaScript中如何实现输入框字数实时统计更新的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript ES6中关于const、let与var的对比详解Artikel seterusnya:JavaScript如何使用二分法查找数据的方法介绍
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

