Rumah >hujung hadapan web >tutorial js >jquery attr处理checkbox / select 等表单元素时的问题
jquery attr处理checkbox / select 等表单元素时的问题
- 巴扎黑asal
- 2017-06-26 14:23:261560semak imbas
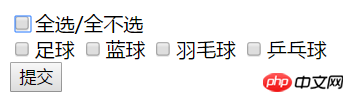
先上html结构
<body><form action=""><input type="checkbox" id="checkedAll">全选/全不选<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items" value="蓝球">蓝球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items" value="乒乓球">乒乓球<br><input type="button" id="send" value="提交"></form></body>
如图,这是前端进阶经典书籍【锋利的jquery】中的一个案例,使用attr方法给元素添加属性以达到选中与取消效果。
要求:1. 点击全选/全部选,改变下面四个复选框选中状态;
2. 单独点击下方按钮,只要存在未选中的,则上方全选/全不选为未选中状态,全部选中,则上方全选/全不选也自动变为选中状态。

<script>"#checkedAll").on("click",
// 判断点击后this.checked的结果,默认未选中即为false,第一次点击则为true,第二次为false,再赋值给下面的input(此处逻辑与书上稍有不同) // 注意事项: 使用attr给表单元素设置选中状态时,第二个参数一定要是布尔值true/false,不能习惯性写成带引号,那就是字符串了。
if(this.checked){
$("input[name=items]").attr("checked",true);
}else{
$("input[name=items]").attr("checked",false);
}
})</script>
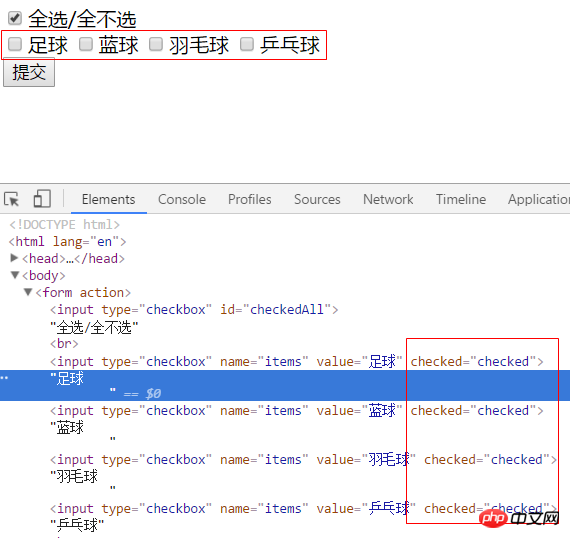
运行起来似乎没问题,但当多次点击之后会发现,属性可以添加上去,但选中状态并没有改变。

what's wrong?
这就要归宿到jQuery的版本问题了,在1.6之后,对于元素固有的属性,应该使用 <strong>prop()</strong> 方法。
<script>$("#checkedAll").on("click",function(){
console.log(!this.checked);if(this.checked){
$("input[name=items]").prop("checked",true);
}else{
$("input[name=items]").prop("checked",false);
}
})</script>以上代码还可以精简为
<script>$("#checkedAll").on("click",function(){
$("input").prop("checked",this.checked);
})</script>
Atas ialah kandungan terperinci jquery attr处理checkbox / select 等表单元素时的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap框架怎么在html页面加载使用教程Artikel seterusnya:jquery 多文件上传,欢迎大家指正
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

