Rumah >hujung hadapan web >tutorial js >Vue.js高仿饿了么外卖用到哪些技术栈?
Vue.js高仿饿了么外卖用到哪些技术栈?
- 零下一度asal
- 2017-06-26 15:21:032761semak imbas

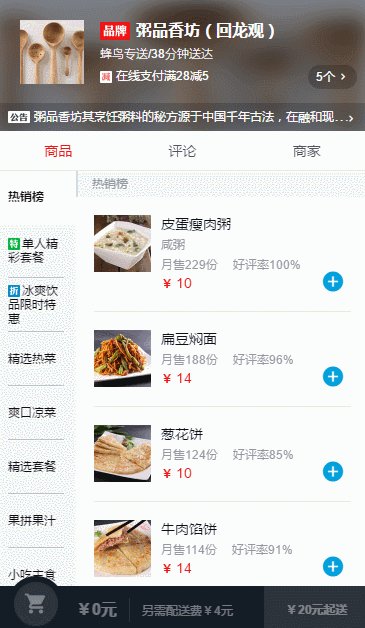
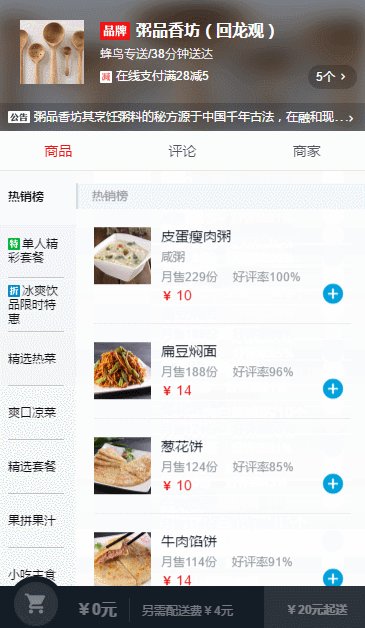
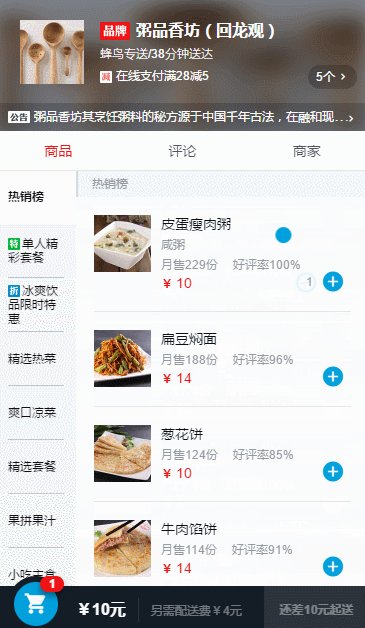
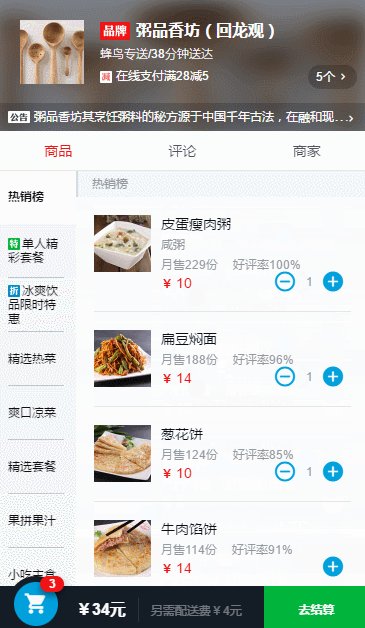
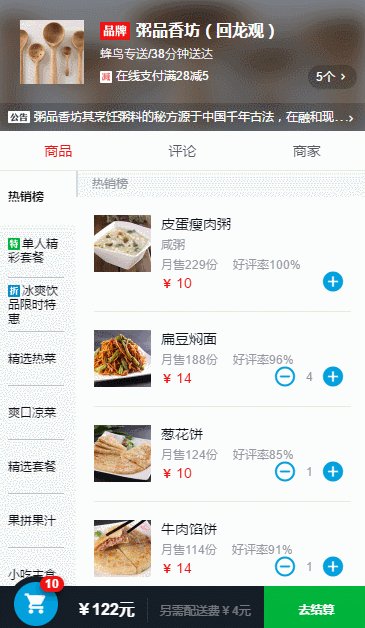
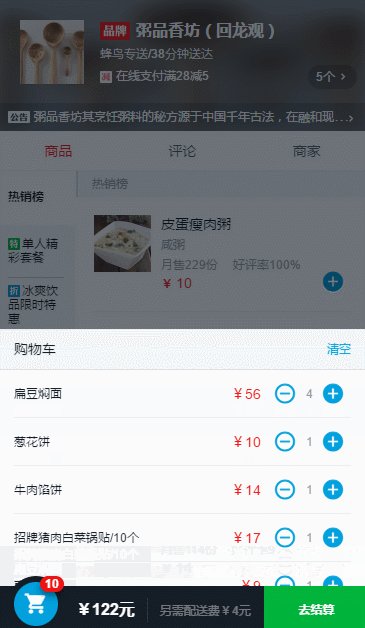
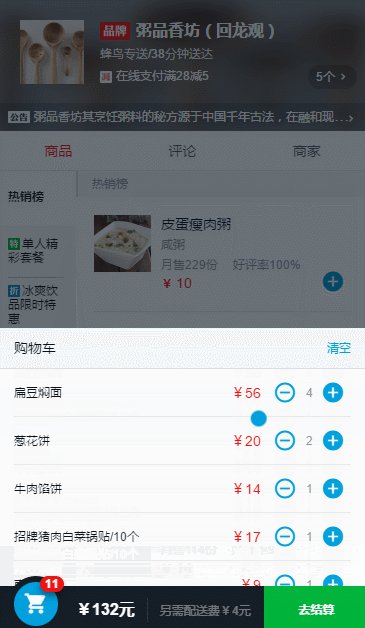
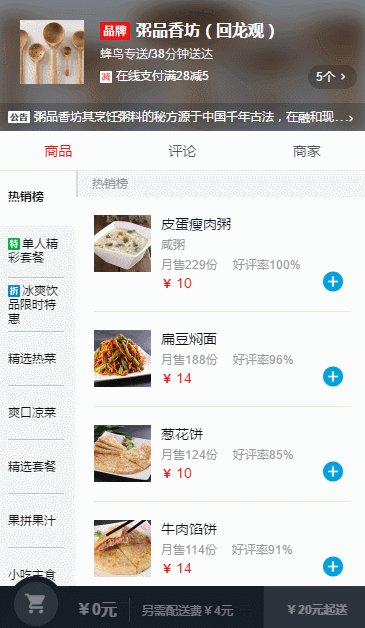
学习Vue.js也有一阵子了,为了加深对Vue的理解及运用,做了一个小项目。这是一个高仿饿了么外卖WebApp,现已完成商品预览、商品详情、商家预览、添加购物、查看评论等功能。
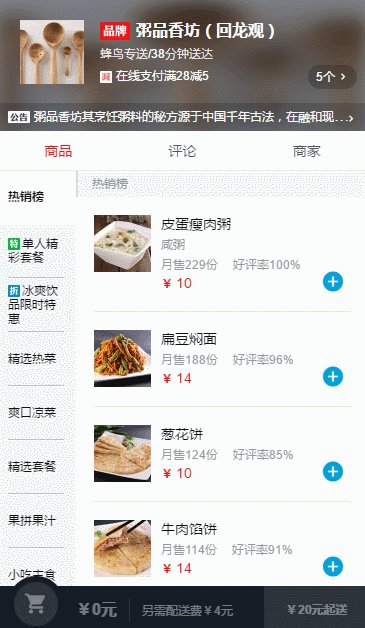
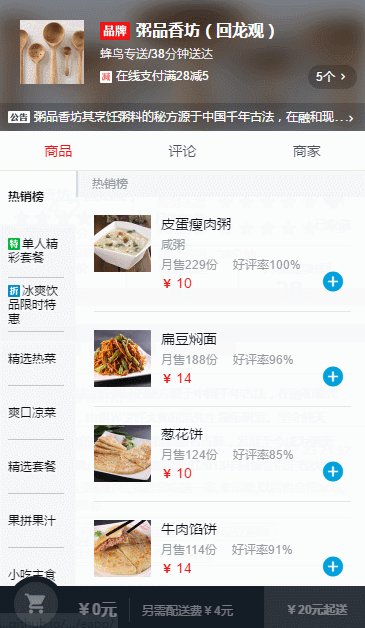
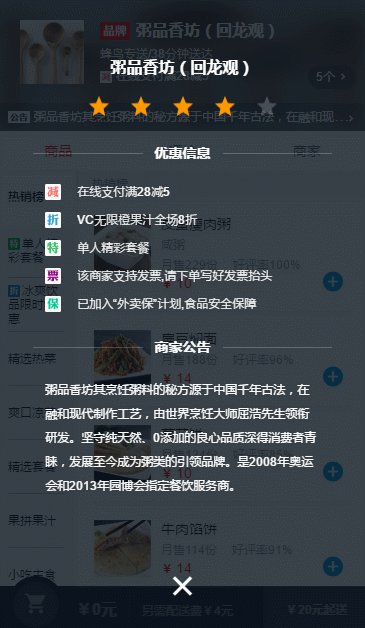
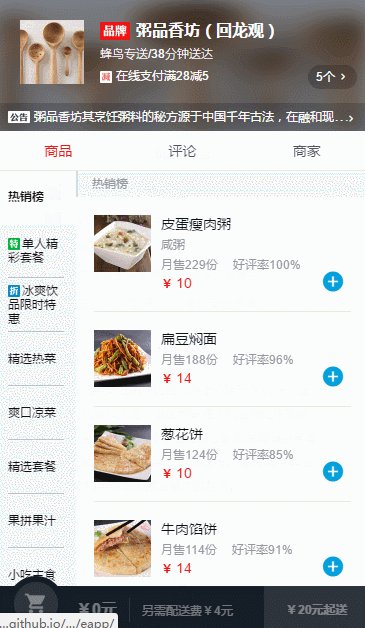
部分截图



技术栈
虽然项目较小,但常用的技术工具均有使用,本项目对于vue初学者来说,难度适宜,可以从中学到各种工具的运用,若能独立完成此项目,对自动化构建vue项目将有很大帮助。正在学习Vue的同学,不妨亲手试试吧。本项目使用到的技术栈有:
MVVM框架:Vue.js(2.x)
状态管理:Vuex
前端路由:Vue-router
服务端通讯:axios
滚动插件:iscroll
构建工具:webpack
css预处理:stylus
说明
线上预览版本数据为mock数据,未使用axios从服务器端获取,若想了解axios在本项目中的使用,可fork本项目并clone到本地查看。
Atas ialah kandungan terperinci Vue.js高仿饿了么外卖用到哪些技术栈?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js柯里化的实例详解Artikel seterusnya:JS:在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖

