前面的话
本文将详细介绍域名解析模块DNS
工作原理
打开浏览器,在上方地址栏输入网址的那一刻,这个回车按了之后,发生了很多事情。首先,计算机只懂0和1,也就是说人类的字母网址计算机是不懂的,它只认识IP地址,如果是IPV4那就是4组8位的二进制数字。为了人类方便,需要有一个把网址翻译成IP地址的服务,就是DNS
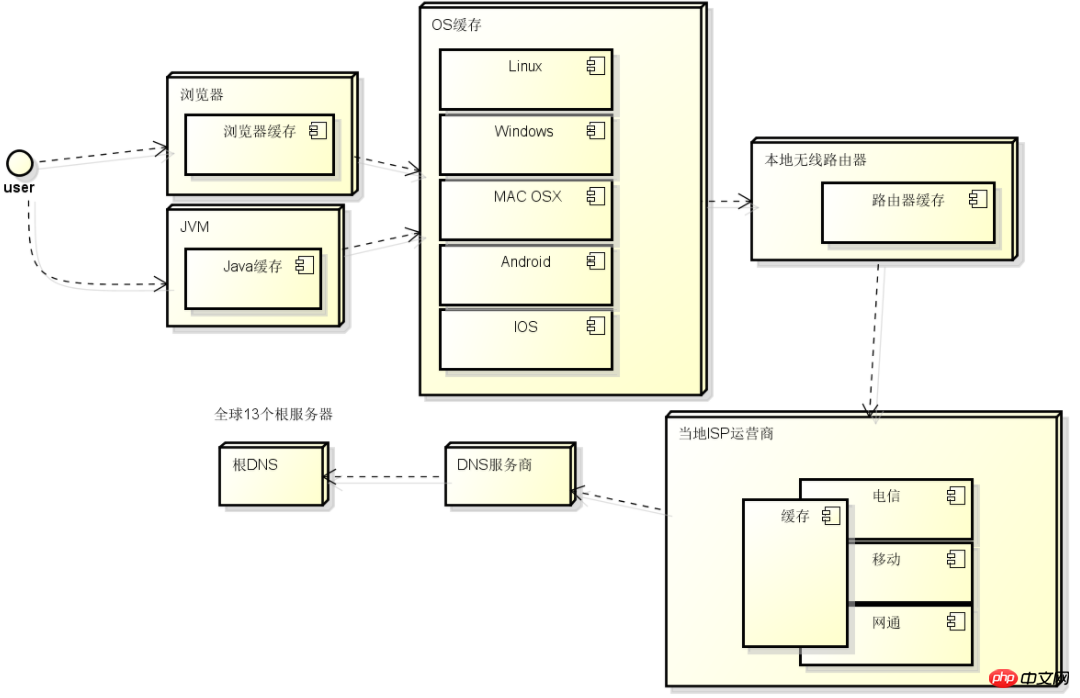
DNS整个获取过程是被层层缓存的

1、浏览器搜索自身的DNS缓存
浏览器DNS缓存的时间跟DNS服务器返回的TTL值无关。
浏览器在获取网站域名的实际IP地址后会对其IP进行缓存,减少网络请求的损耗。每种浏览器都有一个固定的DNS缓存时间,其中Chrome的过期时间是1分钟,在这个期限内不会重新请求DNS
Chrome浏览器看本身的DNS缓存时间比较方便,在地址栏输入
chrome://net-internals/#dns

2、搜索操作系统自身的DNS缓存
3、读取本地的HOST文件,Windows下路径一般为
c:\Windows\System32\drivers\etc\hosts

4、向宽带运营商ISP发起一个DNS的系统调用,ISP服务器查看本身缓存
5、如果还没有找到,ISP服务器会代替本地计算机发起一个迭代DNS解析的请求
6、如果仍然不成功,则解析失败
本地解析
dns模块包含两个类型的函数,其中一种是使用底层操作系统工具进行域名解析的函数,并不须要进行网络通信。这类函数只有一个:dns.lookup()
【dns.lookup(hostname[, options], callback)】
该方法将域名(比如'cnblogs.com')解析为第一条找到的记录 A (IPV4)或 AAAA(IPV6)。参数 options可以是一个对象或整数。如果没有提供 options,IP v4 和 v6 地址都可以。如果 options 是整数,则必须是 4 或 6
options参数包含以下属性
family:地址协议族,必须为4或6的整数 hints:设置getaddrinfo的标志,dns.ADDRCONFIG 或者 dns.V4MAPPED(ipv4映射成ipv6) all:false(默认),布尔值,如设置为true,则返回IP数组,否则返回单个IP地址
{
family: 4,
hints: dns.ADDRCONFIG | dns.V4MAPPED
}回调函数包含参数 (err, address, family)。 address参数表示 IP v4 或 v6 地址。family 参数是4 或 6,表示 address 家族(不一定是之前传入 lookup 的值)。出错时,参数 err 是 Error 对象,err.code是错误代码
[注意]err.code等于'ENOENT',可能是因为域名不存在,还有可能是其他原因,如没有可用文件描述符
var dns = require('dns');
dns.lookup('www.cnblogs.com', function(err, address, family){
console.log(err);//nullconsole.log(address);//218.11.2.249console.log(family);//4});同一个域名,可能对应多个不同的ip。可以通过设置options = {all: true}来获取
var dns = require('dns');
dns.lookup('www.qq.com',{all:true}, function(err, address, family){
console.log(err);//null/*[ { address: '125.39.240.113', family: 4 },
{ address: '61.135.157.156', family: 4 } ] */console.log(address);
console.log(family);//undefined});【dns.lookupService(address, port, callback)】
与lookup相对应,lookupService()方法进行从ip地址和端口到域名的反向解析
该方法的回调函数的参数是 (err, hostname, service)。 hostname 和 service 都是字符串 (比如 'localhost' 和 'http')。出错时,参数err 是 Error 对象,err.code是错误代码
var dns = require('dns');
dns.lookupService('127.0.0.1',80,function(err, hostname, service){
console.log(err);//nullconsole.log(hostname);//baiconsole.log(service);//http});
网络解析
除dns.lookup()以外的所有dns模块中的函数,都需要连接到实际DNS服务器进行域名解析的函数,并且始终使用网络执行DNS查询
【dns.resolve(hostname[, rrtype], callback)】
该方法将一个域名(如 'cnblogs.com')解析为一个 rrtype 指定记录类型的数组
有效的 rrtypes 值为:
'A' (IPV4 地址, 默认)'AAAA' (IPV6 地址)'MX' (邮件交换记录)'TXT' (text 记录)'SRV' (SRV 记录)'PTR' (用来反向 IP 查找)'NS' (域名服务器 记录)'CNAME' (别名 记录)'SOA' (授权记录的初始值)
回调参数为 (err, addresses). 其中 addresses 中每一项的类型都取决于记录类型。出错时,参数err 是 Error 对象,err.code是错误代码
var dns = require('dns');//IPV4dns.resolve('www.qq.com',function(err,address){
console.log(address);//[ '125.39.240.113', '61.135.157.156' ]});//IPV6dns.resolve('www.qq.com','AAAA',function(err,address){
console.log(address);//[ '240e:e1:8100:28::2:16' ]});//别名dns.resolve('www.qq.com','CNAME',function(err,address){
console.log(address);//undefined});【dns.resolve4(hostname, callback)】
和 dns.resolve() 类似,仅能查询 IPv4 (A 记录)
var dns = require('dns');
dns.resolve4('www.qq.com',function(err,address){
console.log(address);//[ '125.39.240.113', '61.135.157.156' ]});【dns.reverse(ip, callback)】
该方法用于反向解析 IP 地址,返回指向该 IP 地址的域名数组。回调函数参数 (err, hostnames)。出错时,参数err 是 Error 对象,err.code是错误代码
var dns = require('dns');
dns.reverse('114.114.114.114',function(err,hostnames){
console.log(hostnames);//'public1.114dns.com'});
Atas ialah kandungan terperinci 详解nodeJS中的域名DNS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.






