Rumah >hujung hadapan web >tutorial js >详解Bootstrap fileinput文件上传组件的实例
详解Bootstrap fileinput文件上传组件的实例
- PHPzasal
- 2018-05-26 14:17:347745semak imbas
这篇文章主要为大家详细介绍了Bootstrap fileinput文件上传组件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下【相关视频推荐:Bootstrap教程】
一、使用方法
1、导入依赖的js和css文件:
<link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="css/fileinput.min.css" /> <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> <script type="text/javascript" src="js/bootstrap.js" ></script> <script type="text/javascript" src="js/fileinput.js" ></script> <script type="text/javascript" src="js/zh.js" ></script> <script type="text/javascript" src="js/my.js" ></script>
2、建立一个文件输入区
<form> <p class="form-group"> <h3>Bootstrap File Input Demo1</h3> </p> <input name="uploadFile" type="file" id="uploadFile" multiple class="file-loading" /> </form>
3、编写my.js文件,初始化文件上传组件
$(function() {
//初始化fileinput
var fileInput = new FileInput();
fileInput.Init("uploadFile", "http://127.0.0.1/testDemo/fileupload/upload.action");
});
//初始化fileinput
var FileInput = function() {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: 'http://127.0.0.1/testDemo/fileupload/upload.action', //上传的地址
allowedFileExtensions: ['jpg', 'png', 'gif'], //接收的文件后缀
uploadAsync: true, //默认异步上传
showUpload: false, //是否显示上传按钮
showRemove: true, //显示移除按钮
showCaption: true, //是否显示标题
dropZoneEnabled: true, //是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize:0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
browseClass: "btn btn-primary", //按钮样式: btn-default、btn-primary、btn-danger、btn-info、btn-warning
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
//文件上传完成之后发生的事件
$("#uploadFile").on("fileuploaded", function(event, data, previewId, index) {
});
}
return oFile; //这里必须返回oFile对象,否则FileInput组件初始化不成功
};二、效果图
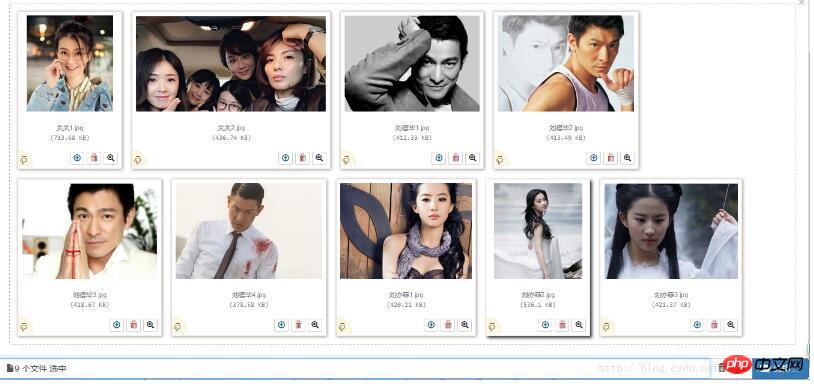
1、初始化界面:

2、可以实现多文件上传:

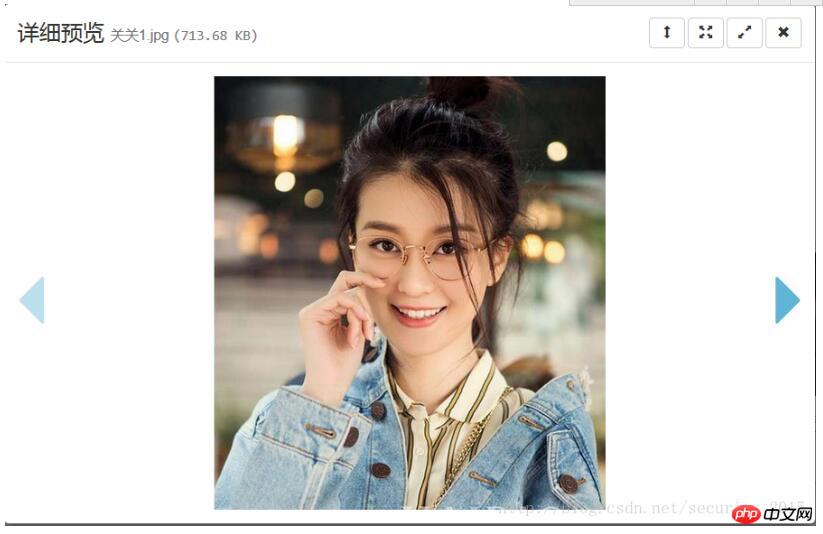
3、点击某个文件,可以实现全屏预览:

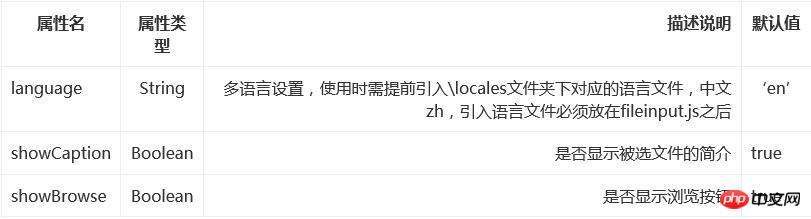
三、Options介绍

四、Method介绍
有空再写
五、源码下载
Bootstrap fileinput文件上传组件
Atas ialah kandungan terperinci 详解Bootstrap fileinput文件上传组件的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:nodeJS实现路由功能实例详解Artikel seterusnya:对于跨域的详细介绍
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

