Rumah >hujung hadapan web >tutorial js >js中对事件的理解
js中对事件的理解
- 零下一度asal
- 2017-06-26 11:43:221399semak imbas
事件(event)
1.什么是JavaScript事件?
事件是文档或浏览器中发生的特定交互瞬间。
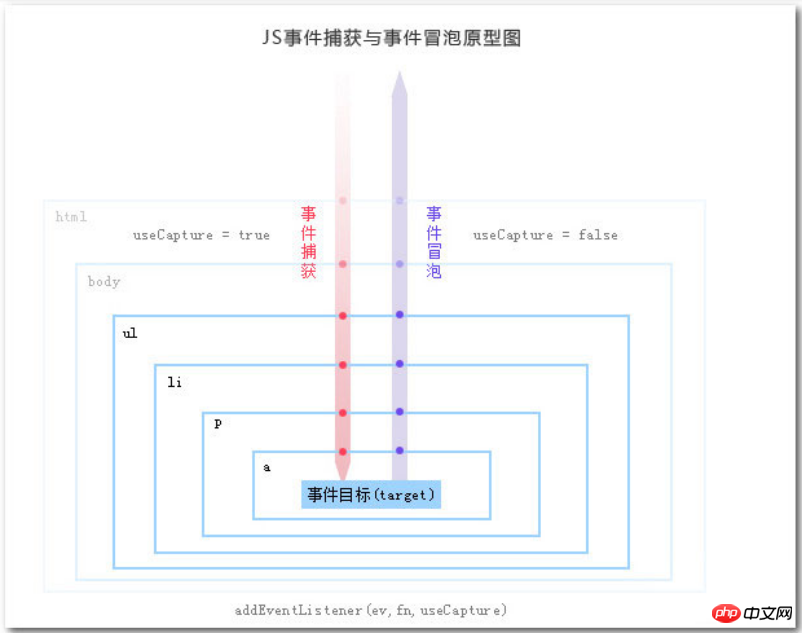
2.事件流
事件流描述的是从页面中接受事件的顺序,包含IE提出的事件冒泡流与Netscape提出的事件捕获流。浏览器默认的是事件冒泡流。
两种思想:
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点。
Netscape团队提出的另一种事件流叫做事件捕获。事件捕获的思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件。

3.事件处理程序
为事件指定处理程序的方式有好几种。 HTML事件处理程序。 即我们直接在HTML代码中添加事件处理程序,
eg:
<script></p> <p> function showmsg(){</p> <p> alert("HTML添加事件处理");</p> <p> } </p> <p> </script>
从上面的代码中我们可以看出,事件处理是直接嵌套在元素里头的,这样有一个毛病:就是html代码和js的耦合性太强,如果哪一天我想要改变js中showmsg,那么我不但要再js中修改,我还需要到html中修改。
(1)DOM0级事件处理程序
即为指定对象添加事件处理, 如:
<script><br> var btn2= document.getElementById("btn2");<br> btn2.onclick=function(){<br> alert("DOM0级添加事件处理");<br> } <br> btn.onclick=null;//如果想要删除btn2的点击事件,将其置为null即可<br> </script>
(2)DOM2级事件处理程序 DOM2级事件定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接受3个参数:要处理的 事件名,做为事件处理程序的函数和一个布尔值。最后这个参数如果是true,表示在捕获阶段调用事件处理程序;如果是fasle,表示在冒泡阶段调用事件处理程序。
Atas ialah kandungan terperinci js中对事件的理解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

