Rumah >hujung hadapan web >tutorial js >bootstrap timepicker的实例教程
bootstrap timepicker的实例教程
- PHPzasal
- 2017-06-26 10:04:154353semak imbas
上一篇我们讲到angular对于timepicker的一个封装后的插件angular-bootstrap-timepicker,但是由于angular的版本必须是v1.2.30以上的。对于有些涉及到多插件的系统,升级会导致很多意外的bug。那么可以选择用以下这种方法来取值。
【相关视频推荐:Bootstrap教程】
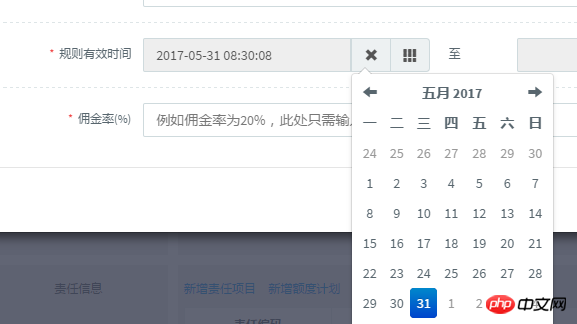
页面上的时间格式是这样的:

文件引入
<br>
'/bootstrap-datetimepicker.min.css','/bootstrap-datetimepicker.min.js','/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<br>
<p = data-date-format= data-link-field= id=> <input = size= type= value= > <span => <span =></span> </span> <span => <span =></span> </span> </p>
js:
<br>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});//初始化
dateFrom = $(= Date(dateFrom.substring(,).replace(/-/g,)).getTime()/
$("#effStartDate input").val(effStartDate);//赋值显示
<br>
Atas ialah kandungan terperinci bootstrap timepicker的实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:分享Datatable插件的使用教程Artikel seterusnya:web开发中书写代码有什么规范?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

