Rumah >hujung hadapan web >tutorial js >Grunt压缩图片和JS实例详解
Grunt压缩图片和JS实例详解
- 零下一度asal
- 2017-06-26 10:04:361627semak imbas
今天我们来说一下用Grunt来压缩图片和JS吧!
首先要安装插件:
这是压缩图片的;
npm install --save-dev gulp-imagemin
这是压缩JS的:
npm install --save-dev gulp-imagemin
然后引入依赖:
var gulp = require("gulp");
在引入插件:
var imagemin = require('gulp-imagemin');//压缩图片 var uglifyJS = require('gulp-uglify');//压缩JS //然后 配置任务
gulp.task('uglifyJS',function(){
gulp.src('js/sum.js')
.pipe(uglifyJS())
.pipe(gulp.dest('dest'));
});
gulp.task('imagemin',function(){
gulp.src('img/*.{jpg,png,gif}')
.pipe(imagemin())
.pipe(gulp.dest("dest"));
})
//最后注册设置默认
gulp.task('default',['uglifyJS','imagemin']);
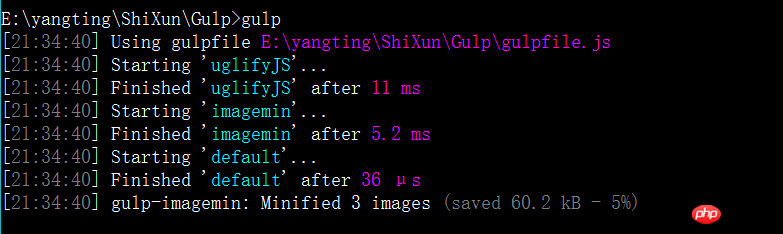
跑通之后就是这个样子的!

就是这样!大家懂了吗?
Atas ialah kandungan terperinci Grunt压缩图片和JS实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:React+Redux开发美团App实例Artikel seterusnya:CSS原生布局方法有哪些?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

