Rumah >hujung hadapan web >html tutorial >关于ul制作导航菜单图文实例
关于ul制作导航菜单图文实例
- 零下一度asal
- 2017-06-24 13:30:051590semak imbas
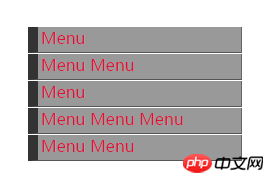
首先上图,最终效果:

HTML代码:
CSS代码:
#qwe{
width: 200px;
font-family: "微软雅黑";
margin: 50px;
}
#qwe ul{
list-style-type: none;
padding: 0;
}
#qwe ul li a{
text-decoration: none;
display: block;
width: 200px;
height: 25px;
border-left: 10px solid #333333;
border-right: 1px solid #666666;
border-bottom: 1px solid #555555;
padding-left: 3px;
margin-bottom: 1px;
}
#qwe ul li a:link,#qwe ul li a:visited{
color: crimson;
background-color: #999999;
}
#qwe ul li a:hover{
color: green;
background-color: #777777;
}
#qwe ul li a:active{
color: darkorange;
}
备注:其中包含伪类的设置
Atas ialah kandungan terperinci 关于ul制作导航菜单图文实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:h5新增标签和属性的实例教程Artikel seterusnya:分享一个Bootstrap的知识详解

