Rumah >hujung hadapan web >html tutorial >css类选择器类名覆盖优先级实例详解
css类选择器类名覆盖优先级实例详解
- 零下一度asal
- 2017-06-24 13:47:562435semak imbas
-
code
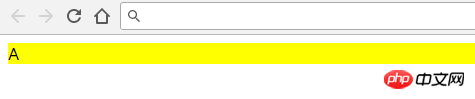
<style> .a{ background: red; } .b{ background: yellow; } </style> <div class="a b">A</div> -
渲染效果

最初以为更改元素中class类里面的类名顺序,渲染效果就会根据类名顺序依次渲染
-
code
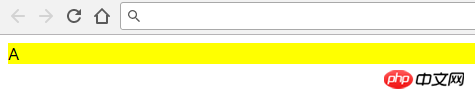
<style> .a{ background: red; } .b{ background: yellow; } </style> <div class="b a">A</div> -
渲染效果

更改元素class里面类名的顺序并不能影响渲染顺序
-
code
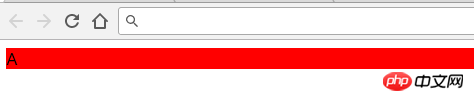
<style> .b{ background: yellow; } .a{ background: red; } </style> <div class="a b">A</div> -
渲染效果

更改样式表里类的顺序 渲染顺序受到影响
结论:两个类中有同样的属性覆盖顺序是css样式表从下往上的顺序
Atas ialah kandungan terperinci css类选择器类名覆盖优先级实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js获取url中参数名的实例教程Artikel seterusnya:CSS层叠性、继承性、特殊性的实例详解