Rumah >hujung hadapan web >html tutorial >html5 分组标签的简单介绍
html5 分组标签的简单介绍
- 零下一度asal
- 2017-06-24 11:34:223840semak imbas
换行, 单标签
分割线,水平线
段落, 有
换行功能, 而且行距会比普通换行要宽.
通用分组, 看上去和
是完全一样的. 但是br是单标签, 双标签是可以控制内容的属性的.
是完全一样的. 但是br是单标签, 双标签是可以控制内容的属性的.

页边缩进. 引用整块文字的段落, 多用于转换场景意境的引用. 多用于正规书籍出版, 或者微信平台美化.
按照编辑器文本的排版显示排版, 不加的无论怎么排,都是一排.</p> <p><span style="font-size: 7pt"> ****</span></p> <p><span style="font-size: 7pt"> ****</span></p> <p><span style="font-size: 7pt"> ****</span></p> <p><span style="font-size: 7pt"> ////</span></p> <p><span style="font-size: 7pt"> ----</span></p> <p> </p> <p><span style="font-size: 7pt"><pre class="brush:php;toolbar:false"></span></p> <p><span style="font-size: 7pt"> ****</span></p> <p><span style="font-size: 7pt"> ****</span></p> <p><span style="font-size: 7pt"> ****</span></p> <p><span style="font-size: 7pt"> ////</span></p> <p><span style="font-size: 7pt"> ----</span></p> <p><span style="font-size: 7pt">
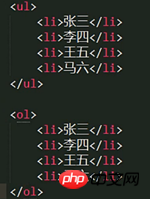
列表标签 ul=
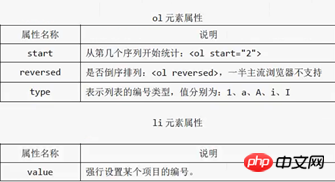
ol=

- 列表细分, 表中分项
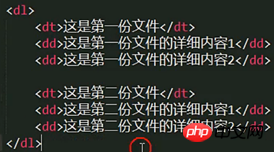
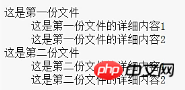
ff用于插图, 这里的img是嵌入式语言. caption是标题的意思, 除了
还有 普通的< caption > 用于表格
(效果)
Atas ialah kandungan terperinci html5 分组标签的简单介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:IE直接打印页面的方式详解Artikel seterusnya:详解关于react native点击事件的实例代码





 ol=
ol=