Rumah >pembangunan bahagian belakang >Tutorial C#.Net >使用Action的模型绑定实例教程
使用Action的模型绑定实例教程
- 零下一度asal
- 2017-06-24 10:38:031707semak imbas
在QQ群或者一些程序的交流平台,经常会有人问:我怎么传一个数组在Action中接收、我传的数组为什么Action的model中接收不到、或者我在ajax的data中设置了一些数组,为什么后台还是接收不了、还有一些怎么传送一个复杂的对象或者Action怎么接收一个复杂的对象等等这些问题。或者有些人遇到复杂的对象或者数组直接就传送个json字符串,然后在Action中把json字符串转成model对象,当然这也是一种做法,但也许不是最优的做法。
一、需求
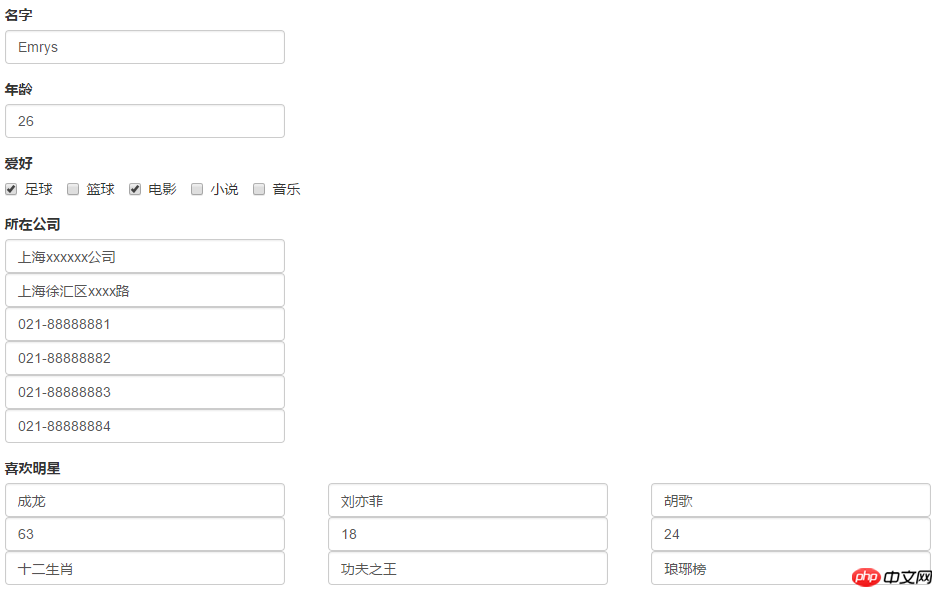
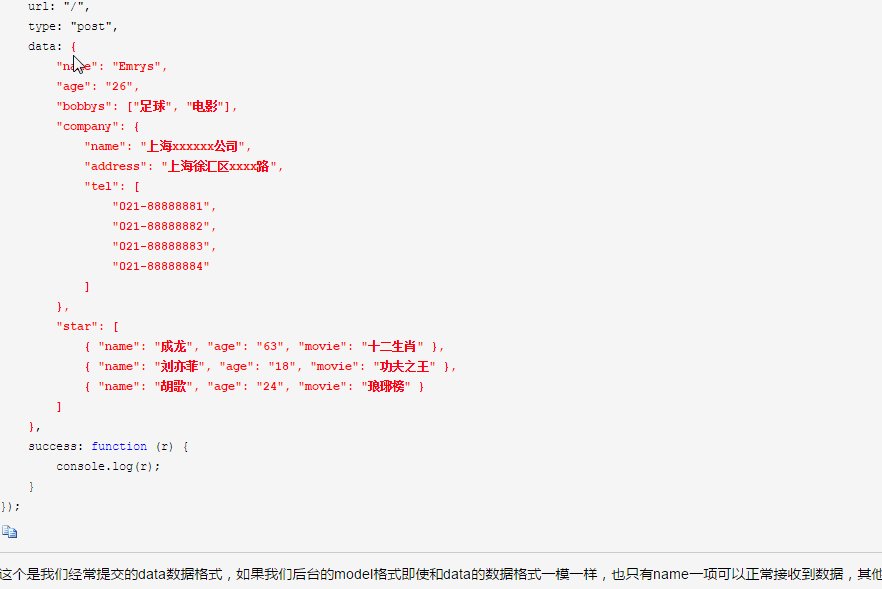
按照如图的数据格式,传入到Action,用一个UserInfo Model接收,需求非常简单。

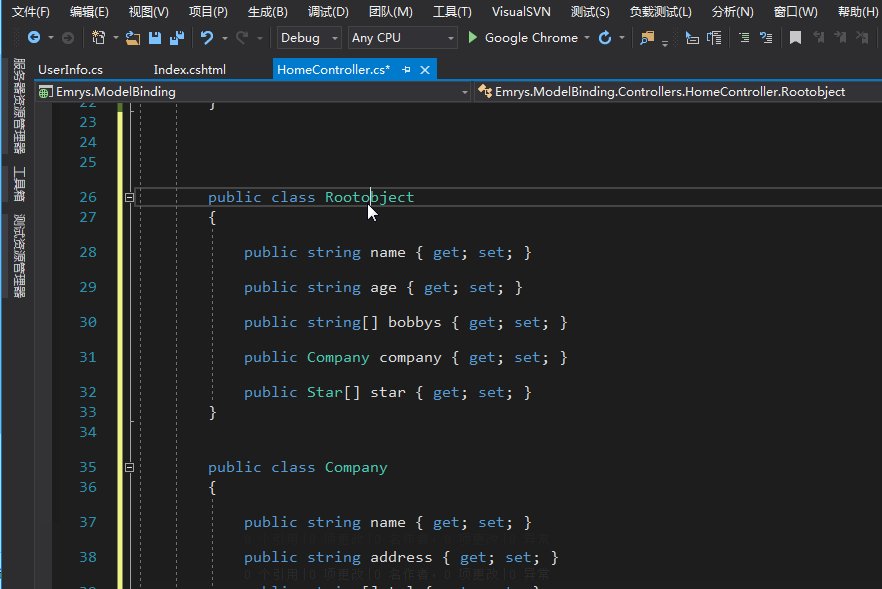
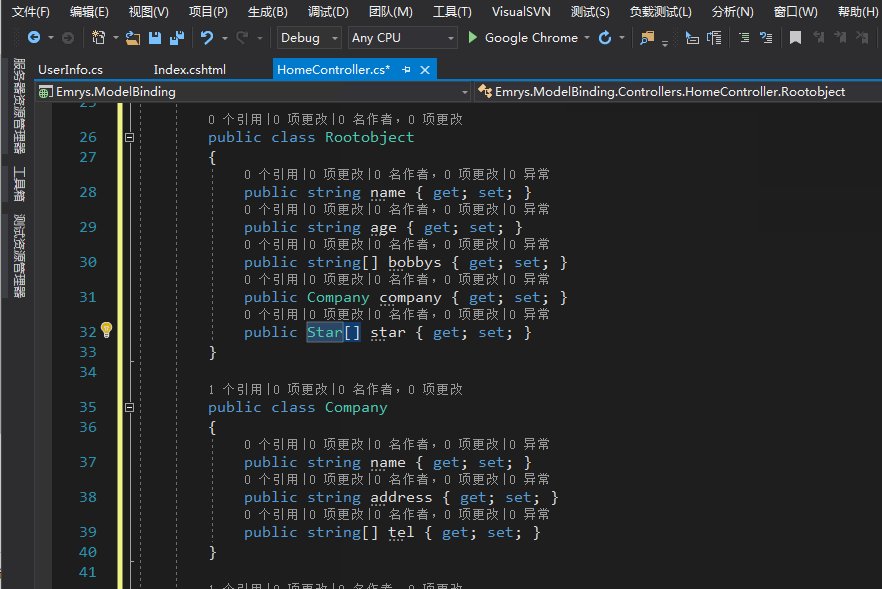
分析后我们可以看到,其中爱好是个字符串的数组,用户包含一个公司对象,然后所包含的公司对象中又有个电话数组,用户又包含数组对象,所以我们的Model应该是:
public class UserInfo
{public string Name { get; set; }public int Age { get; set; }public string[] Bobbys { get; set; }public Company Company { get; set; }public Star[] Star { get; set; }
}public class Company
{public string Name { get; set; }public string Address { get; set; }public string[] Tel { get; set; }
}public class Star
{public string Name { get; set; }public int Age { get; set; }public string Movie { get; set; }
}
二、表单提交扫盲与验证
我们在提交表单时不管是post还是get提交,我们所提交的数据大部分都是键值对的格式,并不会直接传入个json对象至后台,最多也只会传入个字符串的json,这个也许是受ajax data设置的误导,很多人都会认为可以直接设置json对象提交至后台,也许格式简单的Model可以接收到,但是复杂一点的,比如其中包含数组的等,即使json的格式和Model的格式一致,Model并不会接收到前台的提交的数组数据,这个也是我文章刚开始所提的一个问题。
为了验证我说的ajax提交json格式的数据,我们做一下验证。
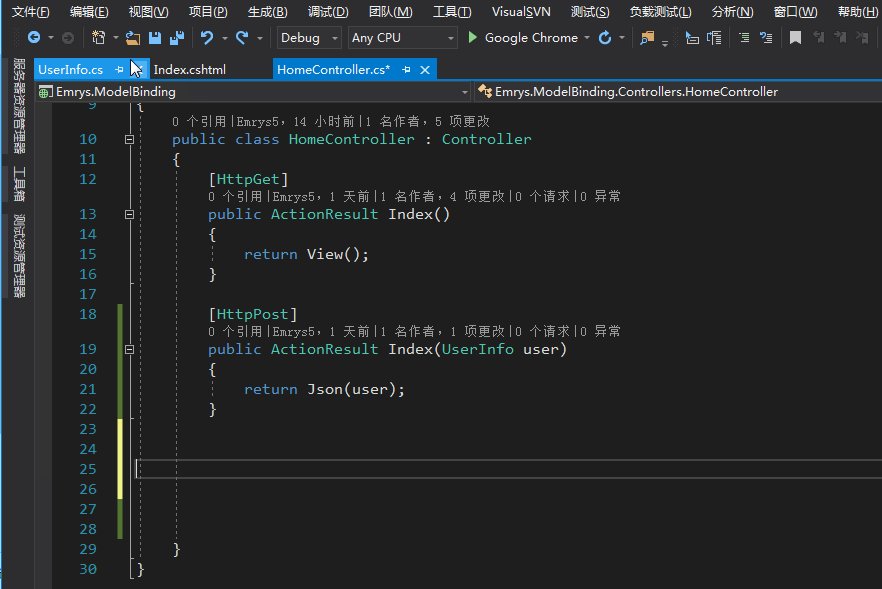
Action:
[HttpPost]public ActionResult Index(UserInfo user)
{return Json(user);
}Ajax:
$.ajax({
url: "/",
type: "post",
data: {"name": "Emrys",
"age": "26",
"bobbys": ["足球", "电影"],
"company": {
"name": "上海xxxxxx公司",
"address": "上海徐汇区xxxx路",
"tel": [
"021-88888881",
"021-88888882",
"021-88888883",
"021-88888884"
]
},
"star": [
{ "name": "成龙", "age": "63", "movie": "十二生肖" },
{ "name": "刘亦菲", "age": "18", "movie": "功夫之王" },
{ "name": "胡歌", "age": "24", "movie": "琅琊榜" }
]
},
success: function (r) {
console.log(r);
}
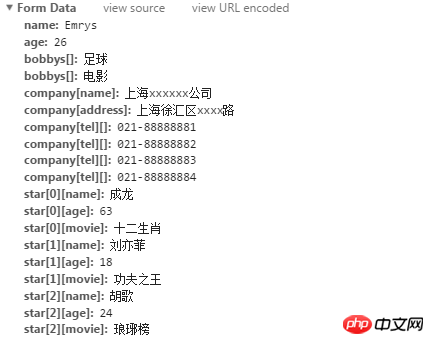
});这个是我们经常提交的data数据格式,如果我们后台的model格式即使和data的数据格式一模一样,也只有name一项可以正常接收到数据,其他的所有数据都将接收不到,至于为什么。我们看一下jquery给我们转成的键值对的格式就应该知道了,我们从chrome或者火狐的调试工具的network中可以看到提交的格式。

其中数组的格式为:xxxxxx[]的格式,对象中的对象格式为xxxx[yyyyy]格式,我没有探究为什么是这个格式,也许是其他的语言需要这样的格式,php,jsp或者其他的语言吧,但asp.net mvc很明显不需要这样的格式。
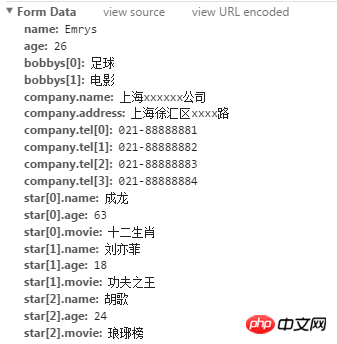
后面是毁三观的验证,结果结果竟然全都能用Model接收到数据,接收到了,接收到,接收,接,了,我。。。。。。。。。突然感觉有一百个那个什么飞过啊。。。。。。。。。。
我一度怀疑自己,难道之前做了几年mvc的开发的模型绑定理解错了,之前开发用jquery的ajax转成的格式是不能接收到数据的啊,那是为什么为什么啊。经过探索测试发现,我之前也没有理解错,原来是版本的问题。我测试是用的mvc5做的测试,mvc5可能对jquery ajax转成的格式做了优化,但是mvc5之前的版本是不可以的,这个是重点。
那也就是说,如果你用的mvc5做的开发,反而简单了很多,可以直接在ajax的data设置json格式的数据,复杂的,数组都可以,也许微软开发人员也发现了这个问题,在mvc5解决了,我并没有去研究源码的区别,总之呢,mvc5是可以的。那mvc5以前的版本就会遇到我说的那个问题了。
三、模型绑定分析
博客模拟的表单已经可以包含网站开发过程中遇到的大部分的表单格式了,包含一些数组、对象等等。
从以前的开发的mvc项目中,发现了一些模型绑定的规律,区别在于数组和对象中的对象。
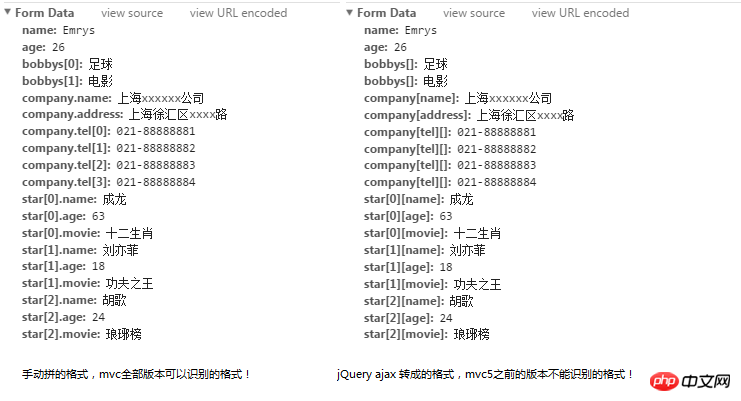
下面的图片是手动转成键值对的值,mvc5之前的版本可以适用的格式,当然mvc5也是可以识别的,或者说这个格式是所有的mvc版本都可以适用的格式。

下图是两种格式的对比图

关于其中的规则,自己总结吧,应该很简单了。
有人会问,手动拼的格式应该怎么拼呢,这里经常用的有两种格式。
1、直接拼接字符串
$.ajax({
url: "/",
type: "post",
data: "name=Emrys&age=26&bobbys[0]=足球&star[0].movie=琅琊榜",
success: function (r) {
console.log(r);
}
});
2、javascript对象
var data1 = { name: "Emrys" };
data1.age = 26;
data1["bobbys[0]"] = "足球";
data1["star[0].movie"] = "琅琊榜";
$.ajax({
url: "/",
type: "post",
data: data1,
success: function (r) {
console.log("xxxxxxxxxxxxxx");
console.log(r);
}
});用户可以根据情况选择不同的拼接方式。
四、总结
顺便分享一个技巧,就是当我们拿到一段json的时候,别急着在类中新建model,一个一个类,一个一个的属相敲,vs已经提供了一个很强大的工具,知道的可以忽略本段。

源码地址Github:
以上就是关于模型绑定的一些应用,本文原创,欢迎拍砖和推荐。
系列课程
[asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
[asp.net mvc 奇淫巧技] 02 - 巧用Razor引擎在Action内生成Html代码
[asp.net mvc 奇淫巧技] 03 - 枚举特性扩展解决枚举命名问题和支持HtmlHelper
[asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
Atas ialah kandungan terperinci 使用Action的模型绑定实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

