Rumah >pembangunan bahagian belakang >Tutorial C#.Net >EasyLoader(简单加载)实例
EasyLoader(简单加载)实例
- 零下一度asal
- 2017-06-24 09:44:541418semak imbas
EasyLoader(简单加载)
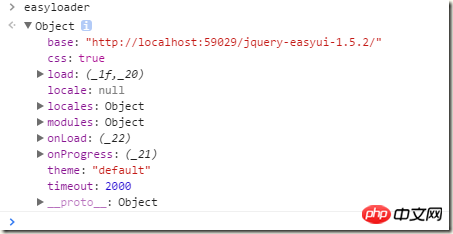
对象的属性和方法:

使用:
<script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/easyloader.js?1.1.11"></script>
<script type="text/javascript">easyloader.theme = "bootstrap";
easyloader.locale = "zh_CH";
easyloader.load("dialog",function() {
dialoginit();
});
easyloader.load("layout");
easyloader.load("draggable");
easyloader.load("droppable");
easyloader.load('messager,', function () { // 加载指定模块 //$.messager.alert('Title', 'load ok'); });
$(function () {
});function message_alert(title,content) {
$.messager.alert(title, content);
}Atas ialah kandungan terperinci EasyLoader(简单加载)实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解可选参数和命名参数实例Artikel seterusnya:去重和排序如何操作

