Rumah >pembangunan bahagian belakang >Tutorial C#.Net >Nop3.9的下载与使用
Nop3.9的下载与使用
- 零下一度asal
- 2017-06-23 15:10:532108semak imbas
一:中文资源
先去Nop官网,下载3.9中文包,此中文包翻译不全,在定制的过程中,可以慢慢修改。官网地址 www.nopcommerce.com。
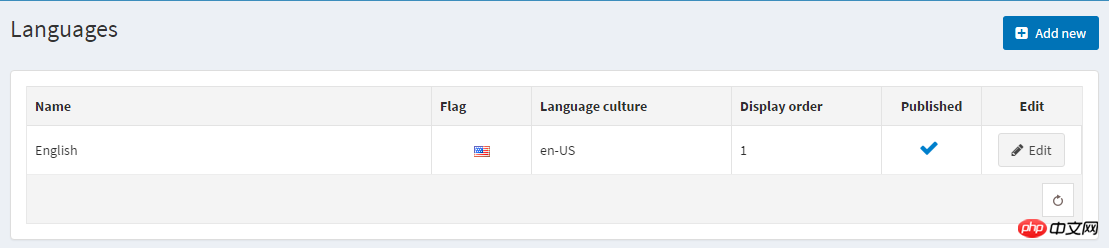
进去后台 Configuration -> Languages

添加一条简体中文的记录,保存后导入中文包,页面顶部切换语言即可。
二:UI汉化
Libraries -> Nop.Core -> CommonHelper - > SetTelerikCulture() 方法

Presentation -> Nop.Admin -> Views -> Shared -> _AdminLayout.cshtml
添加引用
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.culture.zh-CN.min.js", kendoVersion));
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.messages.zh-CN.js", kendoVersion));<script>kendo.culture("zh-CN");</script>三:编辑器
个人不太喜欢默认的编辑器,使用百度的UEditor富文本编辑器。UEditor官网

Presentation -> Nop.Web -> Content 下创建文件夹 uditor,将下载的文件copy至uditor文件夹中。

Presentation -> Nop.Admin -> Views -> Shared -> EditorTemplates 下创建页面 UEditor.cshtml
@model String
@using Nop.Core
@using Nop.Core.Domain.Common
@using Nop.Services.Security
@using Nop.Web.Framework.UI
@{
Html.AddScriptParts("~/Content/ueditor/ueditor.config.js");
Html.AddScriptParts("~/Content/ueditor/ueditor.all.js");
Html.AddScriptParts("~/Content/ueditor/lang/zh-cn/zh-cn.js");
}<script>UE.getEditor("@ViewData.TemplateInfo.GetFullHtmlFieldId(string.Empty)", {
initialFrameWidth: "100%",initialFrameHeight: 400});</script>@Html.TextArea(string.Empty, /* Name suffix */ViewData.TemplateInfo.FormattedModelValue /* Initial value */)在后台调用编辑器

效果如下:

关于样式和文件下载路径和其他配置,去看Api文档即可,js中也有相应注释。
Atas ialah kandungan terperinci Nop3.9的下载与使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Elasticsearch索引和文档操作实例教程Artikel seterusnya:对比select * 和 select 所有字段写出速度实例

