Rumah >pembangunan bahagian belakang >tutorial php >Atom - 安装和配置实例教程
Atom - 安装和配置实例教程
- 零下一度asal
- 2017-06-23 14:22:384098semak imbas
1.安装Atom链接地址:
https://atom.io/
下载完成之后按照next直接安装即可。
2.vue.js环境设置
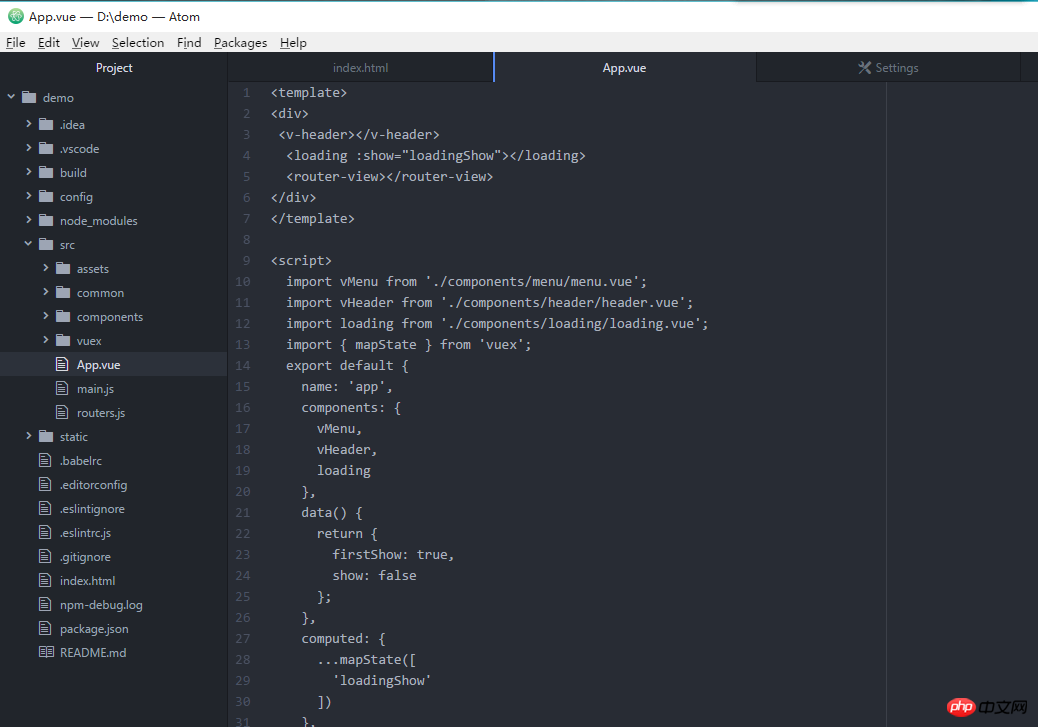
当部署好vue项目时,会发现App.vue代码为灰色,如下图

此时需要设置vue高亮插件。
操作方式:
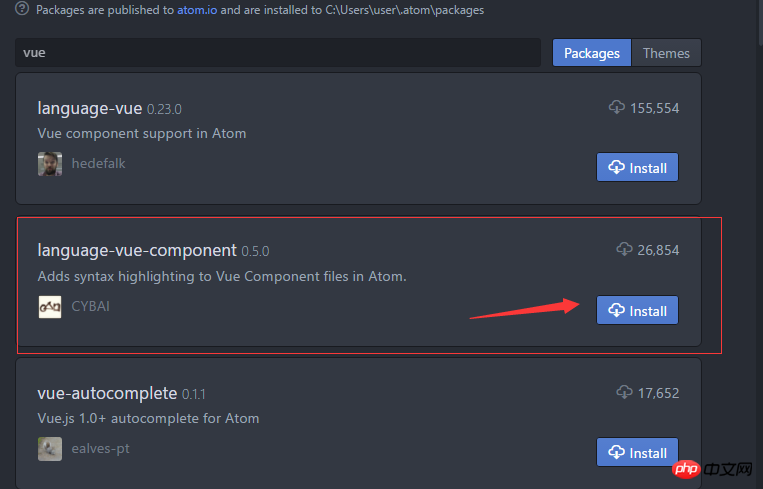
File->Settings->Install->输入vue并点击Packsges。


注意:如果插件不显示或无法下载,请卸载软件重装,然后重新搜索即可。
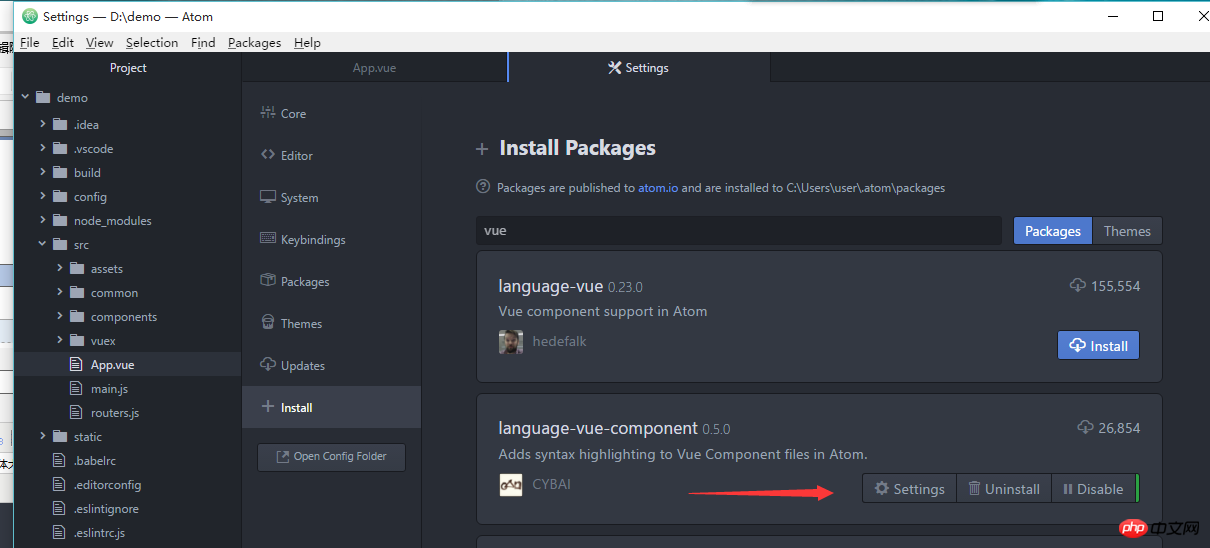
安装即完成。
3.如果第2步操作失败,则进入插件的github网页,将插件文件夹下载下来。
下载后解压至本地文件夹,笔者文件夹为D:\language-vue-component-master。
利用cmd打开操作页面,并输入命令符:
npm install
安装成功,重启即可。
Atas ialah kandungan terperinci Atom - 安装和配置实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:PHP获取访客IP等实例详解Artikel seterusnya:关于指针的实例详解
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

