这篇文章主要介绍了Android RecyclerView滑动删除和拖动排序 的相关资料,需要的朋友可以参考下本篇是接着上面三篇之后的一个对RecyclerView的介绍,这里多说两句,如果你还在使用ListView的话,可以放弃掉ListView了。RecyclerView自动帮我们缓存Item视图(ViewHolder),允许我们自定义各种动作的动画和分割线,允许我们对Item进行一些手势操作。另外,因为Design库的推出大大方便我们编写带有Material风格的App,而ListView是不兼容这个库的,比如滑动的相互协调,只有RecyclerView能做到。先看本篇内容的效果图: 效果内容主要有三部分: •长按点击其中一个Item之后可以将其拖动到其他地方 •向左右滑动可以删除某个Item •长按的时候会有一个浮起的动作,放下之后会重新重新
1. Android RecyclerView滑动删除和拖动排序

简介:这篇文章主要介绍了Android RecyclerView滑动删除和拖动排序 的相关资料,需要的朋友可以参考下
2. 部门的编辑接口,里边可对部门新增,编辑,删除,拖动排序应该怎么实现?
简介:效果图: 问题:1、上图是点击部门编辑后看到的效果图,点击部门编辑时在当前页面可新增部门,编辑部门,删除部门,以及拖动排序部门,要实现这么一个功能的话接口应该怎么写?需要用事务吗?2、点击取消的时候可...
简介:我现在想做图片拖动排序后,保存图片现在的顺序.问题是现在我拖动图片,点保存还是以前的顺序. {代码...} 我改变图片位置,但是这样获取到的图片顺序是不变的.有什么方法能拖动图片时,获取到图片的顺序也改变.
4. 拖拽排序的逻辑是怎么样的
简介:默认排序字段为0 (该如何设计呢)从小到大排序 拖动排序的时候如何进行逻辑上变更
简介:基于JQuery的拖动插件有几个都相当好用,效果也很好,但再好,还是自己琢磨一个最好。所以,我的理念就是即使实际项目中使用别人的程序,自己也得根据自己的理解和想法写一个出来。那么今天,就来看看我的思路是不是可以实现拖动排序的功能
简介:对元素进行拖动排序的实现方法有很多,在本文为大家介绍下使用jquery来完成这个工作,希望对大家有所帮助
7. jquery实现的鼠标拖动排序Li或Table_jquery
简介:这篇文章主要介绍了使用jquery实现的鼠标拖动排序Li或Table,需要的朋友可以参考下
8. avalon js实现仿微博拖动图片排序_javascript技巧

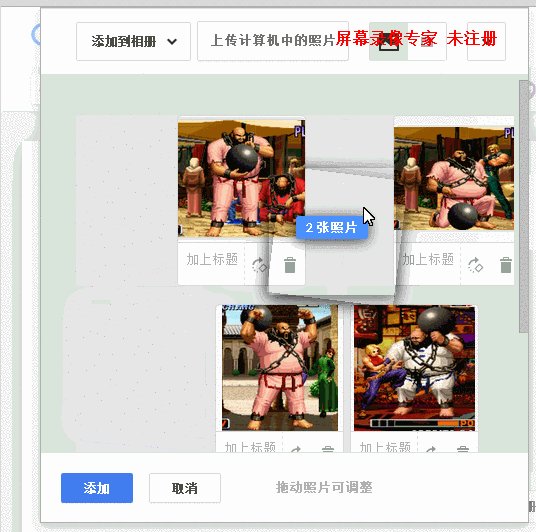
简介:玩微博的朋友都上传过图像吧,当图片上传后用户是可以随意拖动图片的,调整图片的顺序,那么此功能是怎么实现的,下面小编通过此篇文章给大家详解基于avalon js实现仿微博拖动图片排序,需要的朋友可以参考下
9. jQuery仿360导航页图标拖动排序效果代码分享_jquery
简介:这篇文章主要介绍了360导航页图标拖动排序效果代码,推荐给大家,有需要的小伙伴可以参考下。
10. avalon js实现仿google plus图片多张拖动排序附源码下载_javascript技巧

简介:这篇文章主要介绍了avalon js实现仿google plus图片多张拖动排序附源码下载的相关资料,需要的朋友可以参考下
【相关问答推荐】:
java - 求问哪里有安卓九宫格库,支持添加,删除,拖动排序
php - 部门的编辑接口,里边可对部门新增,编辑,删除,拖动排序应该怎么实现?
objective-c - iOS凤凰新闻这种动画插入collectionViewCell是如何实现的?
javascript - 有没有类似win10 metro的js插件
Atas ialah kandungan terperinci 推荐10款常用的拖动排序用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimanakah Idea IntelliJ mengenal pasti nombor port projek boot musim bunga tanpa mengeluarkan log?Apr 19, 2025 pm 11:45 PM
Bagaimanakah Idea IntelliJ mengenal pasti nombor port projek boot musim bunga tanpa mengeluarkan log?Apr 19, 2025 pm 11:45 PMMula musim bunga menggunakan versi IntelliJideaultimate ...
 Bagaimana dengan elegan mendapatkan nama pemboleh ubah kelas entiti untuk membina keadaan pertanyaan pangkalan data?Apr 19, 2025 pm 11:42 PM
Bagaimana dengan elegan mendapatkan nama pemboleh ubah kelas entiti untuk membina keadaan pertanyaan pangkalan data?Apr 19, 2025 pm 11:42 PMApabila menggunakan Mybatis-Plus atau Rangka Kerja ORM yang lain untuk operasi pangkalan data, sering diperlukan untuk membina syarat pertanyaan berdasarkan nama atribut kelas entiti. Sekiranya anda secara manual setiap kali ...
 Operasi Java BigDecimal: Bagaimana untuk mengawal ketepatan keputusan pengiraan dengan tepat?Apr 19, 2025 pm 11:39 PM
Operasi Java BigDecimal: Bagaimana untuk mengawal ketepatan keputusan pengiraan dengan tepat?Apr 19, 2025 pm 11:39 PMJawa ...
 Bagaimana menggunakan penyelesaian cache Redis untuk merealisasikan keperluan senarai kedudukan produk dengan cekap?Apr 19, 2025 pm 11:36 PM
Bagaimana menggunakan penyelesaian cache Redis untuk merealisasikan keperluan senarai kedudukan produk dengan cekap?Apr 19, 2025 pm 11:36 PMBagaimanakah penyelesaian caching Redis menyedari keperluan senarai kedudukan produk? Semasa proses pembangunan, kita sering perlu menangani keperluan kedudukan, seperti memaparkan ...
 Bagaimana cara menukar objek Java dengan selamat ke array?Apr 19, 2025 pm 11:33 PM
Bagaimana cara menukar objek Java dengan selamat ke array?Apr 19, 2025 pm 11:33 PMPenukaran objek dan tatasusunan Java: Perbincangan mendalam tentang risiko dan kaedah penukaran jenis cast yang betul Banyak pemula Java akan menemui penukaran objek ke dalam array ...
 Bagaimanakah saya menukar nama kepada nombor untuk melaksanakan penyortiran dan mengekalkan konsistensi dalam kumpulan?Apr 19, 2025 pm 11:30 PM
Bagaimanakah saya menukar nama kepada nombor untuk melaksanakan penyortiran dan mengekalkan konsistensi dalam kumpulan?Apr 19, 2025 pm 11:30 PMPenyelesaian untuk menukar nama kepada nombor untuk melaksanakan penyortiran dalam banyak senario aplikasi, pengguna mungkin perlu menyusun kumpulan, terutama dalam satu ...
 Platform e-dagang SKU dan Reka Bentuk Pangkalan Data SPU: Bagaimana untuk mengambil kira kedua-dua atribut yang ditakrifkan oleh pengguna dan produk yang tidak berkesudahan?Apr 19, 2025 pm 11:27 PM
Platform e-dagang SKU dan Reka Bentuk Pangkalan Data SPU: Bagaimana untuk mengambil kira kedua-dua atribut yang ditakrifkan oleh pengguna dan produk yang tidak berkesudahan?Apr 19, 2025 pm 11:27 PMPenjelasan terperinci mengenai reka bentuk jadual SKU dan SPU di platform e-dagang Artikel ini akan membincangkan isu reka bentuk pangkalan data SKU dan SPU dalam platform e-dagang, terutamanya bagaimana menangani jualan yang ditentukan pengguna ...
 Bagaimana cara menetapkan senarai konfigurasi lalai projek springboot dalam idea untuk ahli pasukan untuk berkongsi?Apr 19, 2025 pm 11:24 PM
Bagaimana cara menetapkan senarai konfigurasi lalai projek springboot dalam idea untuk ahli pasukan untuk berkongsi?Apr 19, 2025 pm 11:24 PMCara Menetapkan Senarai Konfigurasi Run SpringBoot Projek Dalam Idea Menggunakan Intellij ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





