Rumah >hujung hadapan web >tutorial js >关于表格控件用法汇总
关于表格控件用法汇总
- 伊谢尔伦asal
- 2017-06-15 11:17:004761semak imbas
html上现在有比较好用的表格控件是datatable,但是编辑、按钮等部分是收费的,只有基础功能免费。而且尺寸发生变化时需要手工刷新等繁琐操作较多。所以我开发一个免费的供大家使用。本项目已用于“虚空服务器开发套件”。目前主要支持微软Edge浏览器,Chrome浏览器,其它未测。tbl.js完全免费,可随意修改,欢迎fork。tbl.js支持列表样式,增删改查,全表搜索,分组,分页功能,全表编辑,全行编辑,单选,多选,样式定制。可以嵌入到各种容器中,比如jquery的dialog,tabs中。版本:0.1beta提出bug,我会尽快修改。新年不休息。如果不需要修改样式,可以不加载tbl.css,tbl.js会动态加载样式表。我们来创建两行表格,从现有的DOM节点构建。1 html:
1. tbl.js div实现的表格控件,完全免费,不依赖jquery

简介:html上现在有比较好用的表格控件是datatable,但是编辑、按钮等部分是收费的,只有基础功能免费。而且尺寸发生变化时需要手工刷新等繁琐操作较多。所以我开发一个免费的供大家使用。

简介:前端框架一直这最近几年特别火的一个话题,尤其是Angular 2拥有众多的粉丝。在2016年9月份Angular 2正式发布之后,大量的粉丝的开始投入到了Angular 2的怀抱。当然这其中也包括我。如果你想了解Angular 2,推荐官方网站:英文版、中文版。通过快速起步,可以快速体验Angular 2。

简介:如何在web中实现类似excel的表格控件
4. javascript表格控件:Chgrid,简化型_javascript技巧
简介:javascript表格控件:Chgrid,简化型

简介:ExtJS时一套AJAX控件,本人认为它是目前我见过最好最美的JS控件库,所以非常有学习和使用价值,如果你还没有接触过ExtJS或者压根对其不感兴趣,那么没有必要看下去了
6. JQuery FlexiGrid的asp.net完美解决方案 dotNetFlexGrid-.Net原生的异步表格控件_jquery

简介:dotNetFlexGrid是一款dotNet原生的异步表格控件,他的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少;同时将其封装为dotNet控件,提供了简单易用的使用方式。
7. jquery miniui 教程 表格控件 合并单元格应用_jquery

简介:本文将详细介绍jquery miniui 教程 表格控件 合并单元格的应用,需要的朋友可以参考下
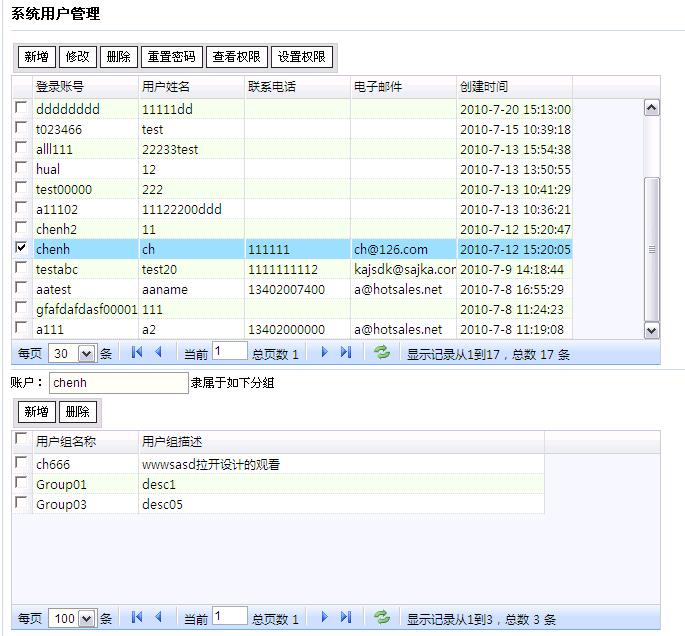
8. 左侧是表头的JS表格控件(自写,网上没有的)_javascript技巧

最终呈现效果如上图,
1、左侧是表头的表格数据展现,
2、支持多行,多表头
3、固定表头的功能
4、能够支持标题
5、获取表格中的数据
6、支持IE/CHROME
简介:左侧是表头的JS表格大家有木有遇到过呀,实在是没有发现,于是自己动手丰衣足食,特献上实现代码与大家共享,有类似需求的朋友可以参考下哈
9. 基于MVC4+EasyUI的Web开发框架形成之旅之界面控件的使用_javascript技巧

简介:一般Web界面包括的界面控件有:单行文本框、多行文本框、密码文本框、下拉列表Combobox、日期输入控件、数值输入控件、单项选择、复选框、表格控件DataGrid、树形控件、布局控件、弹出式对话框、提示信息、列表控件等,这些界面控件的操作都有哪些不同,下面逐一介绍
【相关问答推荐】:
javascript - bootstrap 第三方 表格控件 推荐与讨论
javascript - 如何去掉easyUI右边出现的滚动条?
javascript - angularjs下是否有可拖动列宽的表格控件,类似于easyui的DataGrid控件
Atas ialah kandungan terperinci 关于表格控件用法汇总. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

