首先创建一个Ajax类(Ajax类)
然后新建一个文件form.html
--------------------------form.html----------------------------
最后新建一个php文件form.php
--------------------------form.html----------------------------
header("Content-type:text/html;charset=gb2312"); //设置字符集
$mysqli = new mysqli("localhost","root","123","demo"); //打开demo数据库
$result = $mysqli->query("select * from zhanghao where name='{$_POST["username"]}'");
if($result->num_rows > 0){ //判断是否查询出数据
echo "用户{$_POST["username"]}已经存在!";
}else{
echo "用户{$_POST["username"]}可以注册";
}
?>
在浏览器中打开form.html出现下图:

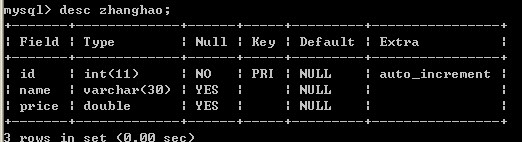
注意:需要提前在MySQL数据库中建立一个表“zhanghao”

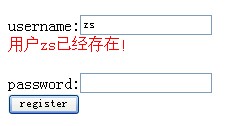
如果输入已存在的name,则出现如下提示:

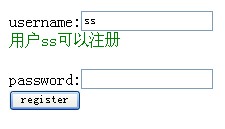
如果输入未存在的name,出现如下提示:

 Bagaimana cara mengira jumlah elemen dalam pelbagai PHP multidimensional?May 15, 2025 pm 09:00 PM
Bagaimana cara mengira jumlah elemen dalam pelbagai PHP multidimensional?May 15, 2025 pm 09:00 PMMengira jumlah elemen dalam array multidimensi PHP boleh dilakukan dengan menggunakan kaedah rekursif atau berulang. 1. Kaedah rekursif dikira dengan melintasi array dan rekursif memproses susunan bersarang. 2. Kaedah berulang menggunakan timbunan untuk mensimulasikan rekursi untuk mengelakkan masalah kedalaman. 3. Fungsi Array_Walk_Recursive juga boleh dilaksanakan, tetapi ia memerlukan pengiraan manual.
 Apakah ciri-ciri gelung sementara di PHP?May 15, 2025 pm 08:57 PM
Apakah ciri-ciri gelung sementara di PHP?May 15, 2025 pm 08:57 PMDalam PHP, ciri-ciri gelung do-sementara adalah untuk memastikan bahawa badan gelung dilaksanakan sekurang-kurangnya sekali, dan kemudian memutuskan sama ada untuk meneruskan gelung berdasarkan syarat-syarat. 1) Ia melaksanakan badan gelung sebelum pemeriksaan bersyarat, sesuai untuk senario di mana operasi perlu dilakukan sekurang -kurangnya sekali, seperti pengesahan input pengguna dan sistem menu. 2) Walau bagaimanapun, sintaks gelung do-sementara boleh menyebabkan kekeliruan di kalangan pemula dan boleh menambah overhead prestasi yang tidak perlu.
 Bagaimana Hash Strings dalam PHP?May 15, 2025 pm 08:54 PM
Bagaimana Hash Strings dalam PHP?May 15, 2025 pm 08:54 PMString hashing yang cekap dalam PHP boleh menggunakan kaedah berikut: 1. Gunakan fungsi MD5 untuk hashing cepat, tetapi tidak sesuai untuk penyimpanan kata laluan. 2. Gunakan fungsi SHA256 untuk meningkatkan keselamatan. 3. Gunakan fungsi password_hash untuk memproses kata laluan untuk menyediakan keselamatan dan kemudahan tertinggi.
 Bagaimana untuk melaksanakan tetingkap gelongsor array di php?May 15, 2025 pm 08:51 PM
Bagaimana untuk melaksanakan tetingkap gelongsor array di php?May 15, 2025 pm 08:51 PMMelaksanakan tetingkap gelongsor array di PHP boleh dilakukan dengan fungsi slidewindow dan slidewindowaveerage. 1. Gunakan fungsi slidewindow untuk memecah array ke dalam subarray bersaiz tetap. 2. Gunakan fungsi slidewindowaverage untuk mengira nilai purata dalam setiap tetingkap. 3. Untuk aliran data masa nyata, pemprosesan asynchronous dan pengesanan outlier boleh digunakan menggunakan ReactPhp.
 Bagaimana cara menggunakan kaedah __clone dalam php?May 15, 2025 pm 08:48 PM
Bagaimana cara menggunakan kaedah __clone dalam php?May 15, 2025 pm 08:48 PMKaedah __clone dalam PHP digunakan untuk melakukan operasi tersuai apabila pengklonan objek. Apabila mengkloning objek menggunakan kata kunci klon, jika objek mempunyai kaedah __clone, kaedah tersebut akan dipanggil secara automatik, yang membolehkan pemprosesan tersuai semasa proses pengklonan, seperti menetapkan semula atribut jenis rujukan untuk memastikan kebebasan objek yang diklonkan.
 Bagaimana cara menggunakan penyataan goto dalam php?May 15, 2025 pm 08:45 PM
Bagaimana cara menggunakan penyataan goto dalam php?May 15, 2025 pm 08:45 PMDalam PHP, kenyataan Goto digunakan untuk melompat tanpa syarat ke tag tertentu dalam program ini. 1) Ia dapat memudahkan pemprosesan gelung bersarang kompleks atau pernyataan bersyarat, tetapi 2) menggunakan goto boleh membuat kod sukar difahami dan diselenggara, dan 3) disyorkan untuk memberi keutamaan kepada penggunaan penyata kawalan berstruktur. Secara keseluruhannya, Goto harus digunakan dengan berhati -hati dan amalan terbaik diikuti untuk memastikan kebolehbacaan dan pemeliharaan kod.
 Bagaimana untuk melaksanakan statistik data dalam PHP?May 15, 2025 pm 08:42 PM
Bagaimana untuk melaksanakan statistik data dalam PHP?May 15, 2025 pm 08:42 PMDalam PHP, statistik data boleh dicapai dengan menggunakan fungsi terbina dalam, fungsi tersuai, dan perpustakaan pihak ketiga. 1) Gunakan fungsi terbina dalam seperti array_sum () dan kiraan () untuk melakukan statistik asas. 2) Tulis fungsi tersuai untuk mengira statistik kompleks seperti median. 3) Gunakan perpustakaan PHP-ML untuk melakukan analisis statistik lanjutan. Melalui kaedah ini, statistik data boleh dilakukan dengan cekap.
 Bagaimana cara menggunakan fungsi tanpa nama dalam PHP?May 15, 2025 pm 08:39 PM
Bagaimana cara menggunakan fungsi tanpa nama dalam PHP?May 15, 2025 pm 08:39 PMYa, fungsi tanpa nama dalam PHP merujuk kepada fungsi tanpa nama. Mereka boleh diluluskan sebagai parameter ke fungsi lain dan sebagai nilai pulangan fungsi, menjadikan kod itu lebih fleksibel dan cekap. Apabila menggunakan fungsi tanpa nama, anda perlu memberi perhatian kepada isu skop dan prestasi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver Mac版
Alat pembangunan web visual






