Rumah >hujung hadapan web >tutorial js >关于knockoutjs的7篇课程推荐
关于knockoutjs的7篇课程推荐
- 伊谢尔伦asal
- 2017-06-15 09:17:321316semak imbas
这篇文章主要介绍了 Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐),需要的朋友可以参考下前言前面第一篇开了头个,现在想先从登陆写起,但感觉还有很多东西应该放在前面写,比如1、MVC及Web API的Route配置,Web API的Route配置如何支持命名空间2、如何配置Filters(实现安全验证、错误处理等等)3、自定义Filters、HttpRouteConstraint、ModelBinder及HttpParameterBinding等这些问题在我开发过程中都有碰到,但感觉每一点都要说太多了。如果有需要到时候再回过头来写。需求还是老样子,我们先要明白要登陆实现哪些东西:1、登陆页面(用户名、密码、记住我、登陆按钮、重置按钮)2、消息显示(比如 错误时显示某某错误,登陆时显示正在登陆,登陆成功显示正在跳转等)3、登陆处理(验证、登陆、正
1. Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市

简介:这篇文章主要介绍了 Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐),需要的朋友可以参考下
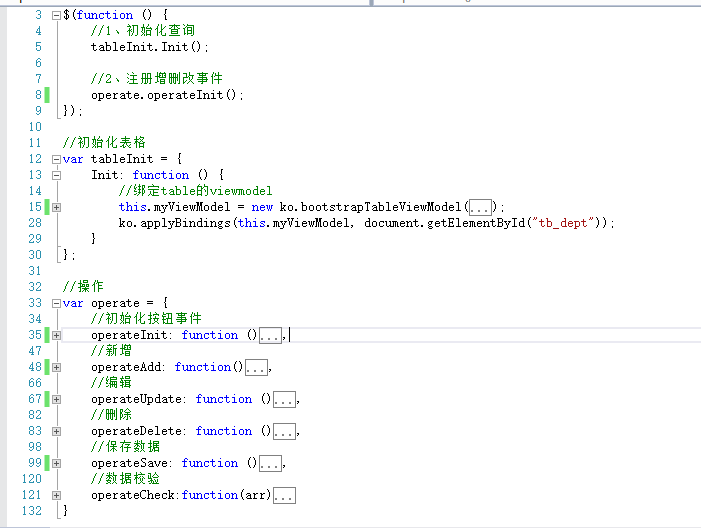
2. BootstrapTable与KnockoutJS相结合实现增删改查功能【二】_javascript技巧

简介:这篇文章主要介绍了BootstrapTable与KnockoutJS相结合实现增删改查功能【二】的相关资料,非常具有参考价值,感兴趣的朋友一起学习吧
3. ko knockoutjs动态属性绑定技巧应用_javascript技巧

简介:ko的动态属性是指,ViewModel不确定的属性,而后期却需要的属性,本文将详细介绍,需要的朋友参考下
4. Knockoutjs的环境搭建教程_javascript技巧
简介:最近要在项目中使用Knockoutjs,因此今天就首先研究了一下Knockoutjs的环境搭建,并进行了一个简单的测试,需要的朋友可以了解下

简介:Knockoutjs是一个JavaScript实现的MVVM框架.主要有如下几个功能1. Declarative bindings2. Observables and dependency tracking3. Templating,需要了解的朋友可以参考下
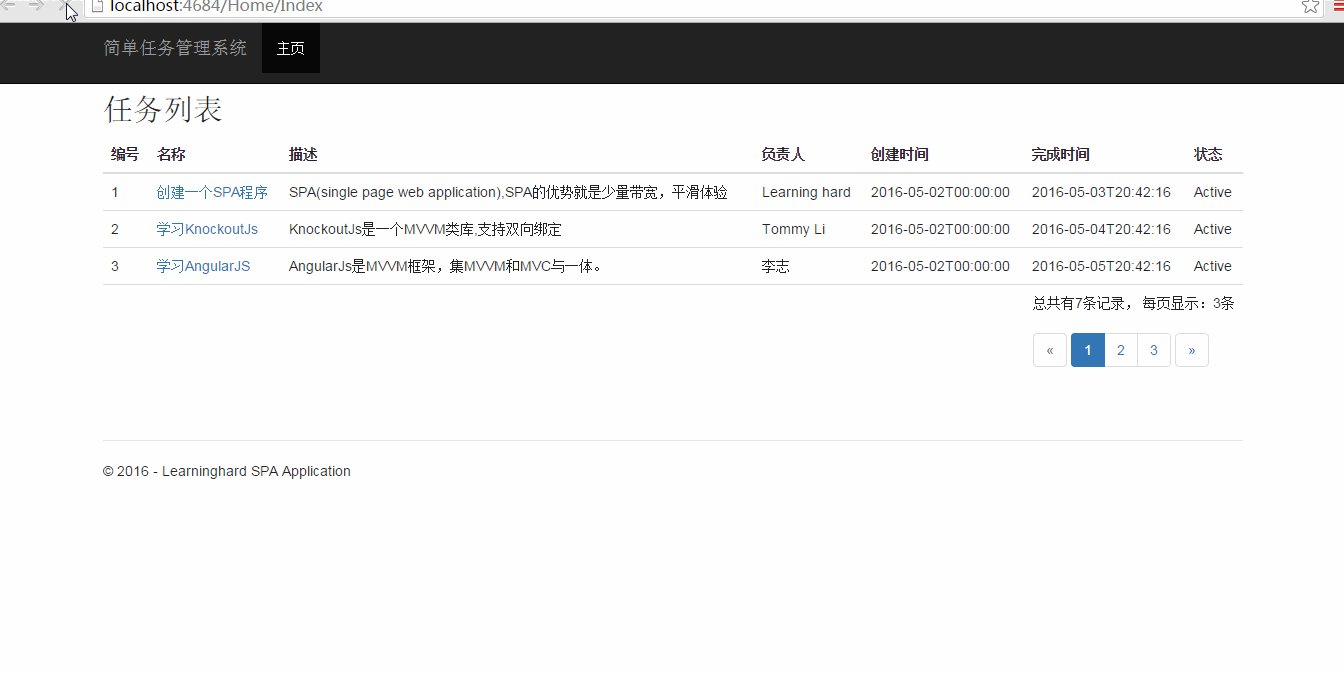
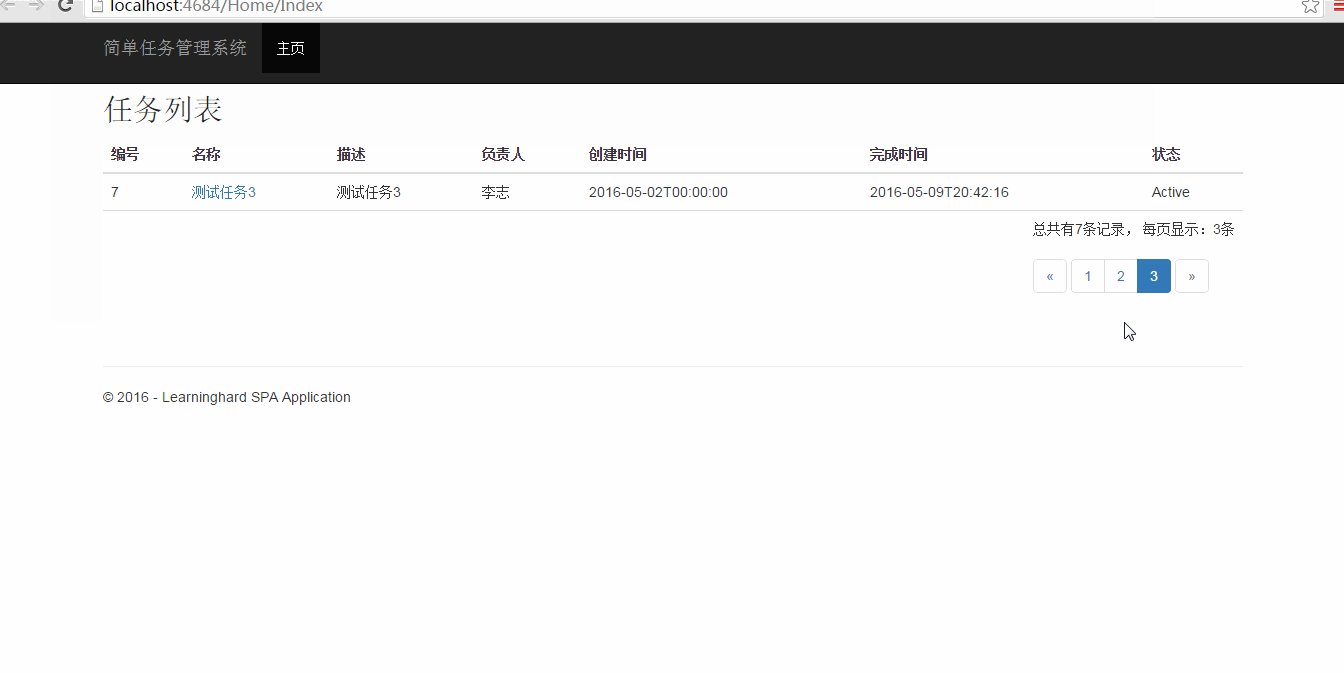
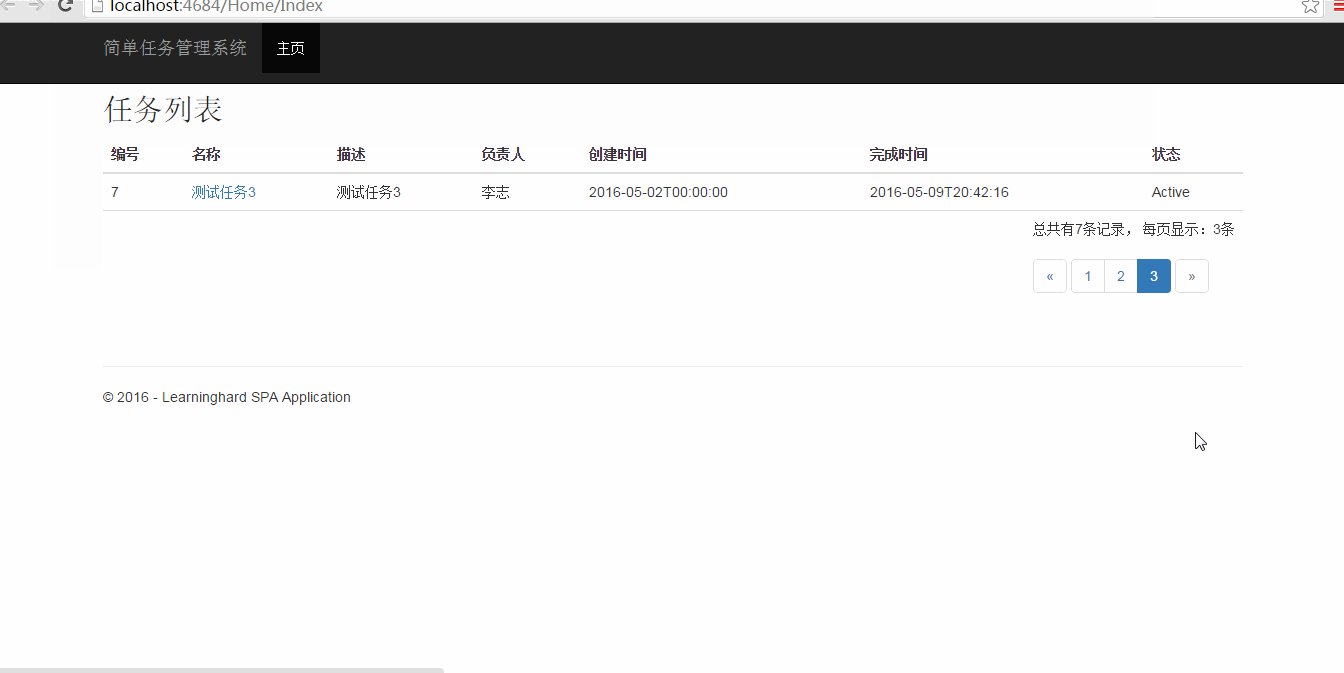
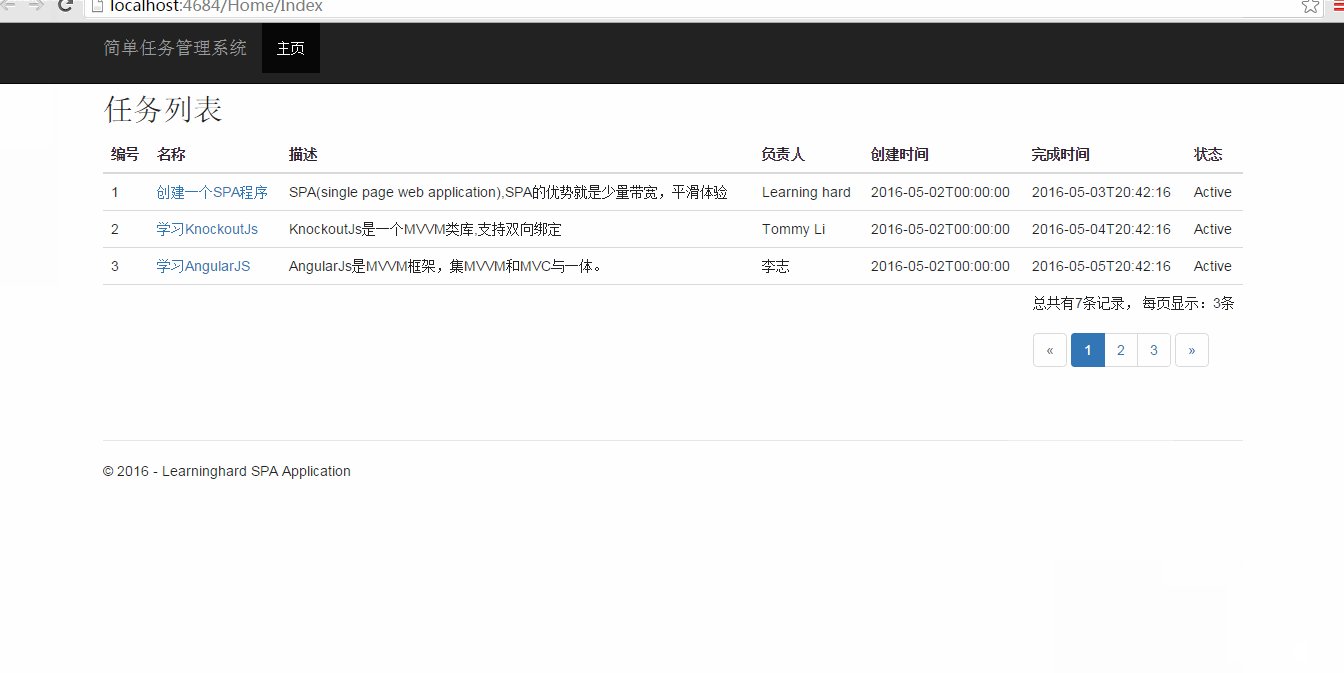
6. Bootstrap与KnockoutJs相结合实现分页效果实例详解_javascript技巧

简介:KnockoutJS是一个JavaScript实现的MVVM框架。接下来通过本文给大家介绍Bootstrap与KnockoutJs相结合实现分页效果,对bootstrap knockoutjs相关知识感兴趣的朋友一起学习吧
7. BootstrapTable与KnockoutJS相结合实现增删改查功能【一】_javascript技巧
简介:KnockoutJS是一个JavaScript实现的MVVM框架。通过本文给大家介绍BootstrapTable与KnockoutJS相结合实现增删改查功能【一】,感兴趣的朋友一起学习吧
【相关问答推荐】:
javascript - Knockoutjs用两个接口获取标题和内容的数据,实现嵌套
javascript - 请问下这里的 call 和 apply 怎么理解
javascript - KnockoutJs如何实现组件递归,实现树形列表?
javascript - knockoutjs有简单的方法做成组件吗?
Atas ialah kandungan terperinci 关于knockoutjs的7篇课程推荐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

